이번 시간에는 물결치는 애니메이션을 만들어봅시다!
1. preview

See the Pen wave_alphacon_2 by KumJungMin (@kumjungmin) on CodePen.
2. 코드 분석
1) html
wrap는wave의 부모로, 배경 역할을 한다.wave들은 물결 역할을 한다. 총 2개의wave를 겹쳐서 사용한다.<div class="frame"> <div class="wrap"> <div class="wave"></div> <div class="wave layer_1"></div> </div> </div>
2) scss
(1) 기본 속성 부여하기
A. wrap 클래스에 기본 스타일 주기
.wrap {
width: 300px; /*[1]*/
height: 300px; /*[1]*/
position: relative; /*[2]*/
border-radius : 50%; /*[3]*/
background: ...;
...
}[1] 부모역할을 하는 wrap 클래스에 높이 넓이를 300px로 설정한다.
[2] 그 다음, 자식인 wave 클래스가 절대 위치에 위치하도록 부모에 position:relative를 한다.
[3] border-radius : 50%를 해서, 원 모양으로 만든다.
B. wave 클래스에 기본 스타일 주기
.wave {
width: 500px; /*[1]*/
height: 500px; /*[1]*/
position: absolute; /*[2]*/
background: ...;
...
}[1] 물결 모양을 내기에 앞서, wave클래스의 높이, 넓이를 500px로 설정한다. (부모 기준 150~200차이나게)
[2] position: absolute을 하여 위치조정이 가능하게 준비한다.
(2) 물결 효과의 핵심은 이것
- 물결 애니메이션을 만든다니 하니 이제까지 사용하지 않은 생소한 속성을 쓸 것 같지만...!
- 사실은
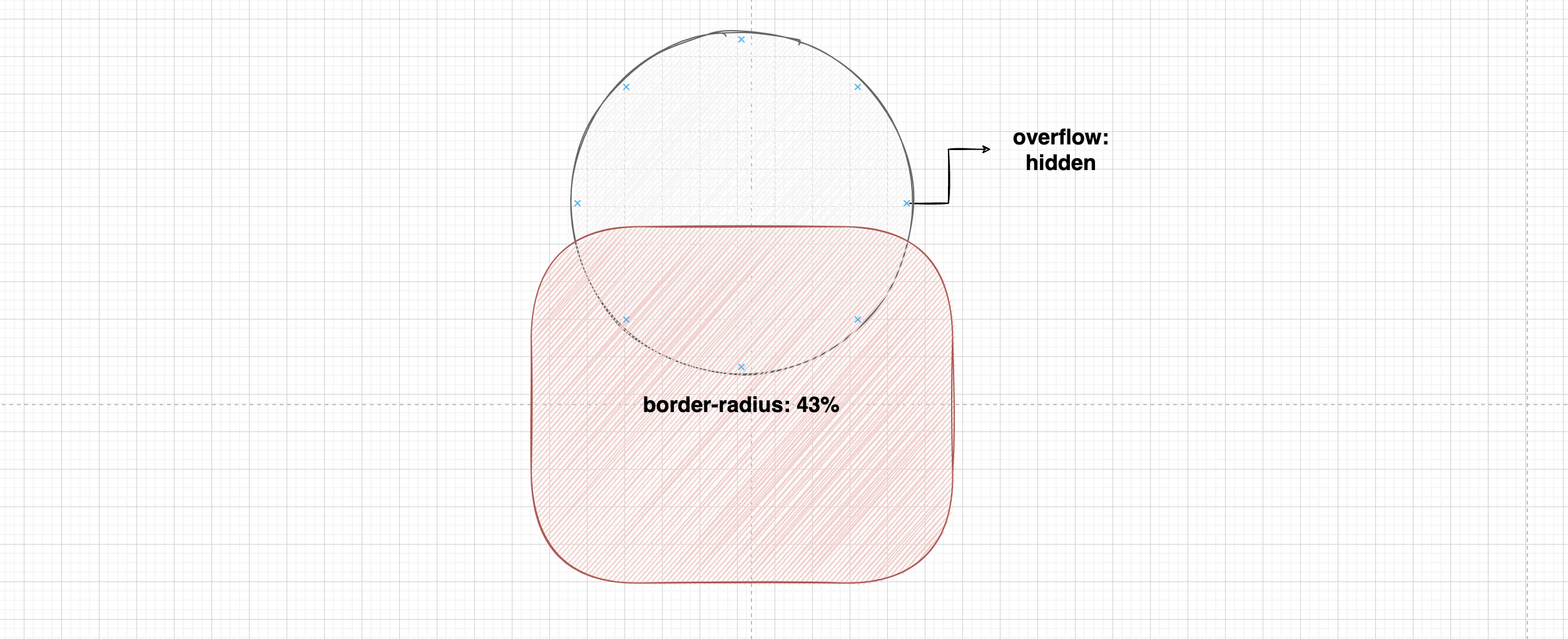
border-radius와overflow가 핵심이다. - 그림은 물결 효과의 구조로, 원은
wrap 클래스, 빨간색 네모는wave 클래스이다.

- 핵심은 물결 역할을 할
wave 클래스에는border-radius:43%를 주고 - 부모인
wrap 클래스에는overflow:hidden을 주는 것이다. - 이 부분을 코드로 보자.
A. wave 클래스에는 border-radius를 주자!
.wave {
...
top: 60%; /*[1]*/
left: -100px; /*[1]*/
border-radius: 43%; /*[2]*/
}[1] 먼저, 원이 부모를 기준으로 중앙 쯤에 위치하게 한다.
[2] 앞서 언급한 border-radius: 43%를 주어 엉성한 네모를 만든다.
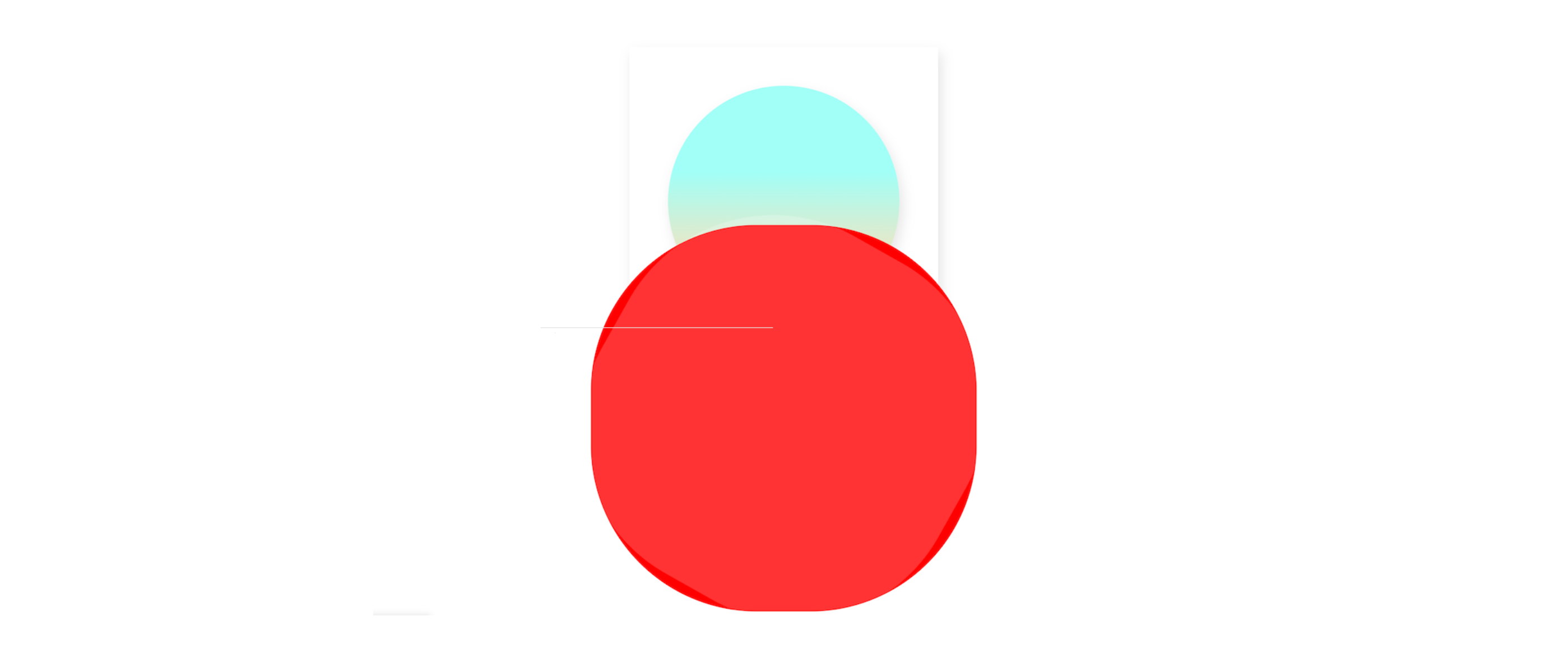
위 속성을 추가하면 아래와 같은 모습이 된다.

B. wrap 클래스에는 overflow 속성을 주자!
이 보기 싫게 튀어나온 빨간 원이 어떻게 물결이 될까?
일단 물결처럼 보이기 위해서는 부모 밖으로 튀어나오면 안된다.
.wrap {
...
overflow: hidden; /*[1]*/
} [1] wrap클래스에 overflow: hidden을 준다.
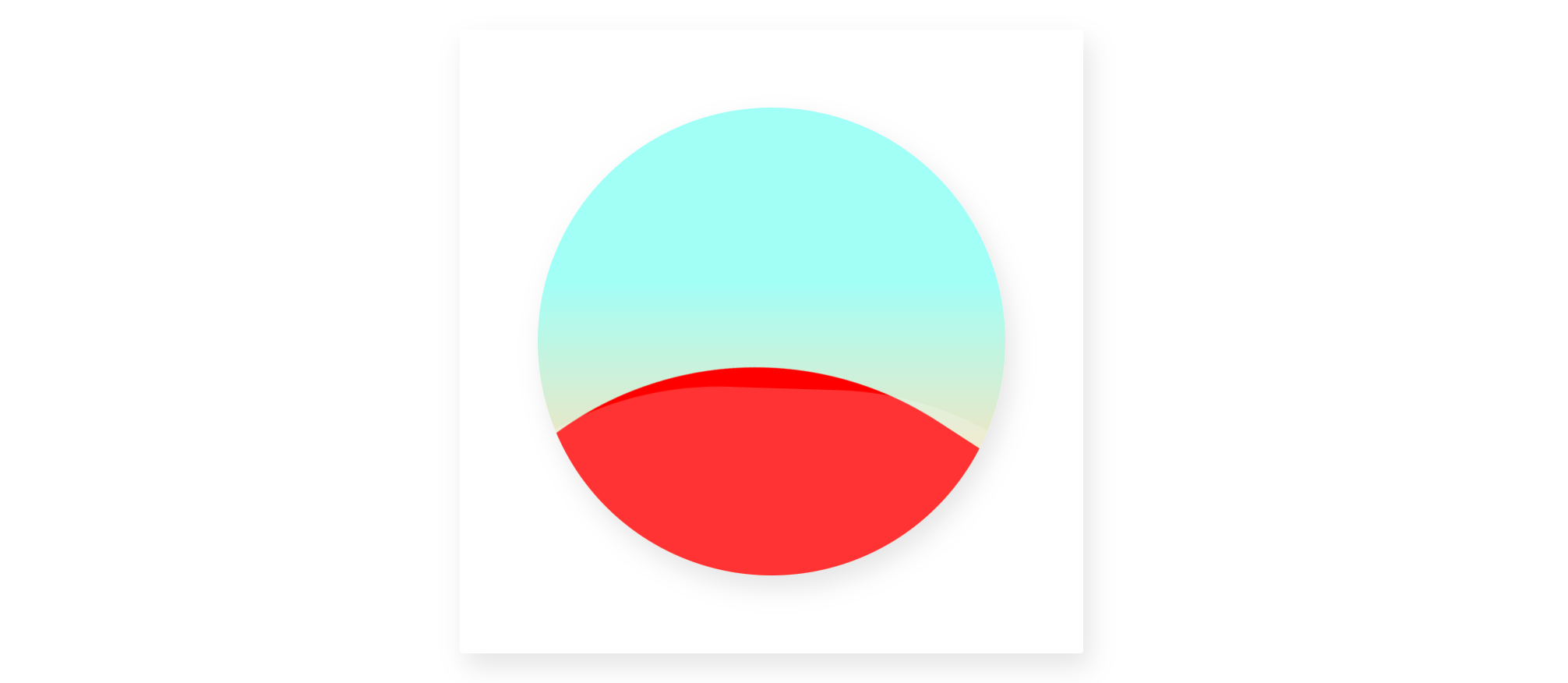
그러면, 그림처럼 튀어나온 부분이 숨겨진다!

(3) 회전 애니메이션 주기
이제 마지막으로,
wave클래스에 회전 애니메이션을 주면 물결이 된다!
A. keyframe으로 회전 애니메이션 만들기
transform에rotate(-360deg)를 주어, -360도 회전하는 애니메이션을 만든다.@keyframes drift { 100% { transform: rotate(-360deg); } }
B. 두 개의 wave클래스에 애니메이션 적용하기
- 앞서 생성한
drift애니메이션은wave클래스에 적용한다. - 이때,
layer_1클래스에는 다른 애니메이션 재생시간을 주어, 두 물결이 교차 동작하게 한다.
.wave {
...
animation: drift 4s infinite linear; /*재생시간 6초*/
/*animation: 애니메이션명 재생시간 무한반복 부드럽게재생*/
}
.wave.layer_1 {
animation: drift 8s infinite linear; /*재생시간 10초*/
}출처
아래 출처로 이동하면 더 많이 알 수 있다고? 좋다 좋아~ 👏👏
반응형
'개발 기술 > css 애니메이션 (with js)' 카테고리의 다른 글
| 글자가 그려지는 애니메이션(with, stroke-dashoffset) (0) | 2021.10.11 |
|---|---|
| 잔상 애니메이션을 만들어보자! (with, animation-delay) (0) | 2021.10.10 |
| 무한히 움직이는 원 애니메이션 (with, animation-delay) (0) | 2021.10.09 |
| [css, js] focus blur 효과(with. clip-path, blur) (0) | 2021.10.02 |
| css100 챌린지, day6 구현하기 (with dom 이벤트) (0) | 2021.10.01 |






댓글