1. a 태그에 margin 주는 법
- 아래표는 태그별
display를 보여준다.
| display | 태그 종류 | 특징 |
|---|---|---|
block |
div, p, h1, li 등 |
- 가로 영역을 모두 채움 - block 요소 다음에는 줄바꿈이 됨 - width, height 속성을 지정 가능 |
inline |
span, b, i, a 등 |
- 줄 바꿈이 되지 않음 - width와 height를 지정 못함. |
- a 태그는
display: inline이므로 기본적으로 여백을 줄 수 없다. - 하지만, a태그에
display: inline-block를 하면 여백(margin)을 줄 수 있다!
2. 페이지 나가기 전 이벤트 처리는?
- html의 생명주기에는 아래와 깉이 3가지 이벤트가 발생한다.
| 이벤트명 | 설명 |
|---|---|
DOMContentLoaded |
- DOM이 준비된 후 - DOM 노드를 찾아 핸들러를 등록 - 인터페이스를 초기화할 때 발생 |
load |
- 외부 자원이 로드된 후 - 스타일이 적용된 상태 |
beforeunload |
- 사용자가 사이트를 떠나기 전 |
unload |
- 사용자가 떠나기 전에 발생 - 사용자 분석 정보를 담은 통계자료를 전송할 때 이 시점을 사용 |
만약 여러분이, 페이지를 떠나기전 (페이지 끄기, 다른 페이지로 이동), 어떤 행동을 하고 싶다면 beforeunload를 사용하면 적합하다!
3. css 우선 적용할 때, !important
- css에서는 동일한 속성을 여러번 설정하면 그 중 나중에 설정한 값이 적용된다.
- 코드를 보면, 제일 마지막에 설정한 컬러가 적용되는 걸 볼 수 있다.
See the Pen important 전 by KumJungMin (@kumjungmin) on CodePen.
하지만 속성값에 !important를 추가하면, 먼저 작성한 속성이 적용된다!
See the Pen important 후 by KumJungMin (@kumjungmin) on CodePen.
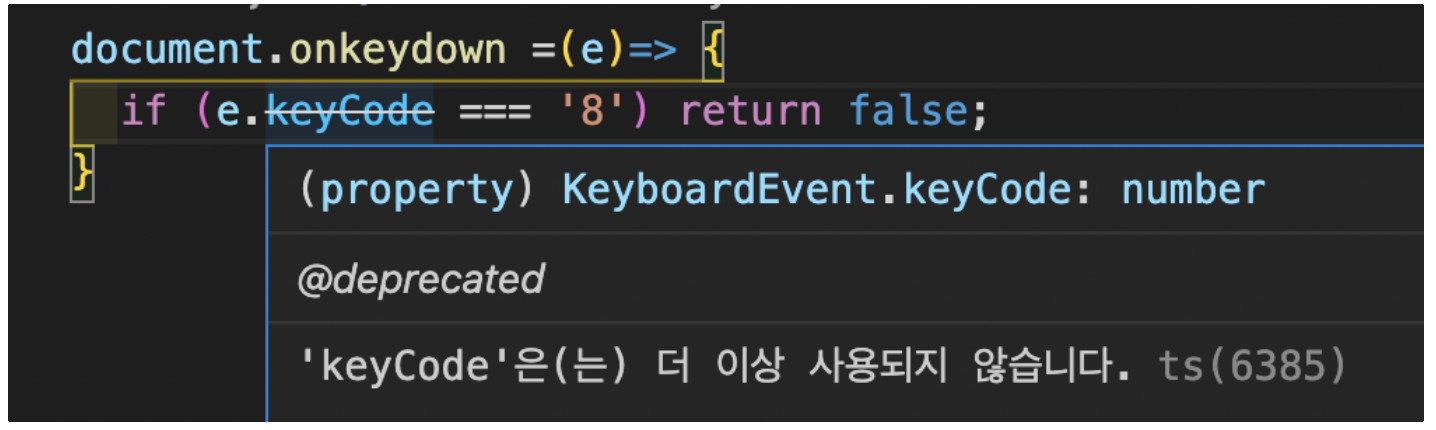
4. keyCode 사용하지 마세요
- 어느날 키코드를 사용한 이벤트 처리를 하고 있었다.
- 항상 그랬듯이
event.keyCode값을 불러와 사용하고자 했다. - 그런데....! 아래와 같은 문구가 뜨는 게 아닌가?

- 그렇다면 우리는 keyCode 대신 무엇을 써서 키값을 가져올 수 있을까?
event.key사용하거나,event.code사용하는 방법이 있다.
event.key |
event.code |
|
|---|---|---|
| 특성 | - 논리적 의미를 반환 - 한글로 ㅁ이라고 치면 ㅁ이 출력 |
-물리적 키를 반환 - ㅁ이라고 치면 그 키의 본래 이름인 keyA이 출력 |
| OS | - Chrome 48+, Opera 35+, Firefox 44+ | - Firefox 44+, Chrome 51+, Opera 38+ |
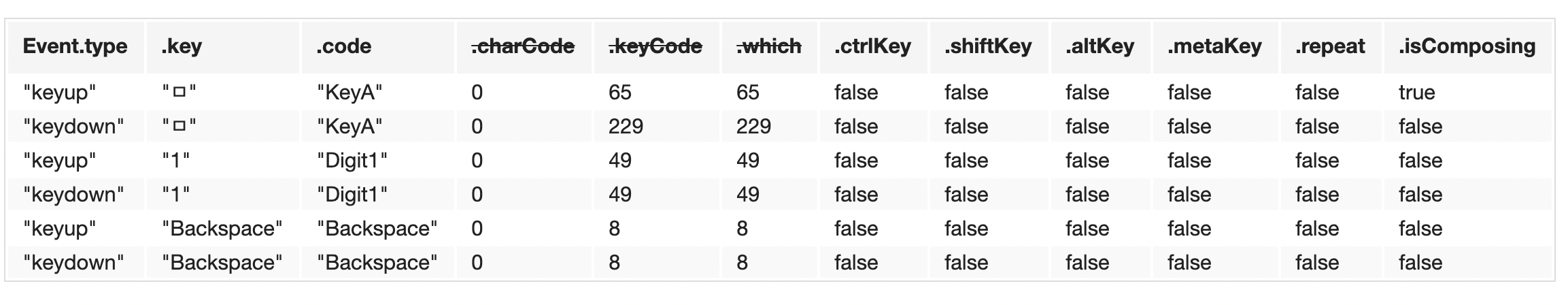
- 만약 사용자가 지우기, 1, ㅁ을 입력하면, 이벤트 별로 아래와 같이 출력된다.

- 키 이벤트를 더 알고 싶다면, 아래 데모의 입력칸에 키를 눌러서 확인할 수 있다 :)
See the Pen KeyboardEvent.key and KeyBoardEvent.code by KumJungMin (@kumjungmin) on CodePen.
반응형
'개발 기술 > 사소하지만 놓치기 쉬운 개발 지식' 카테고리의 다른 글
| 밀리초를 날짜로 바꾸는 법 (0) | 2021.09.12 |
|---|---|
| arrow, normal function의 차이 (0) | 2021.09.12 |
| 여러 인자 넘기기, NaN 체크, 값 서로 교체, 글 작성 가능한 div (0) | 2021.09.12 |
| 이중부정, 조건문 대신, or연산자와 조건문 (0) | 2021.09.12 |
| ES21 논리연산자, Lazy loading, picture 태그, base_url (0) | 2021.09.12 |





댓글