타입 스크립트는 자바스크립트에 타입이 적용된 언어이며, 자바스크립트와 달리 컴파일을 거쳐야 사용가능하다. 이러한 타입스크립트를 사용하면 자바스크립트에서 직면하던 오류를 미연에 방지할 수 있다 :)
1. 타입스크립트란?
- js에 타입을 부여한 언어이다.
- 자바스크립트의 확장된 언어이다.
- ts는 브라우저에서 실행하기 위해 파일을 변환(컴파일)해 줘야 한다.
2. 타입스크립을 왜 써야할까?
1) 자바스크립트에서는...
- js의 경우, 유효치 않은 값을 불러오면
undefined가 뜨게 되는데, 이게 문제를 발생시킨다.
function getData() {
const user = {
address: "Kulas Light",
company: { name: "Romaguera-Crona" },
id: 1,
name: "Leanne Graham",
};=
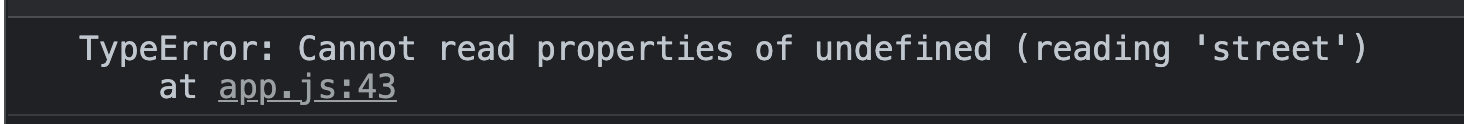
const address = user.address.street; //없는 속성을 불러오고 있음
return address;
}
console.log(getData());- address속성에는 street값이 없어, typeError가 발생한다.

하지만 타입스크립트를 사용하게 되면, 이러한 문제를 미연에 방지할 수 있다!
그렇다면 타입스크립트를 쓰면 좋은 점은 무엇인지 예시와 함께 알아보자
2) 타입스크립트의 장점
(1) 유효한 속성인지 확인가능하다.
- 우리가 타입스크립트를 쓰면 해당 속성이 유효치 않은지 확인할 수 있다.
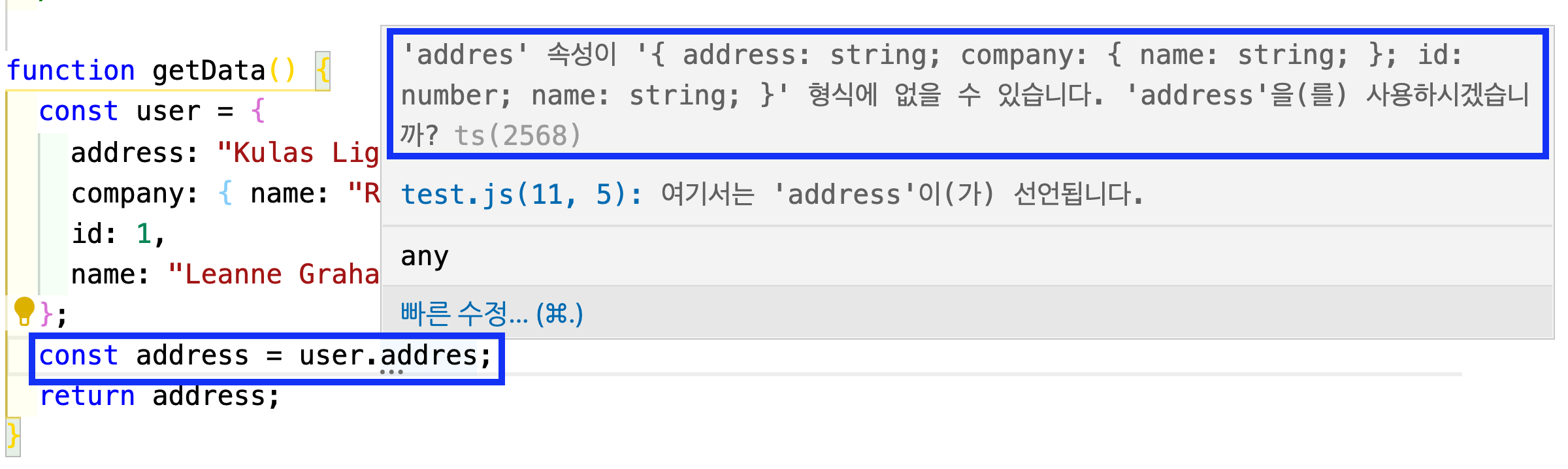
function getData() { ... const address = user.addres; //잘못된 속성을 불러옴 return address; }
(2) 자동 타입 체크가 가능하다.
A. 자바스크립트의 경우
만약 a,b 를 받아 a + b값을 리턴하는 함수가 있다고 하자.
이때, 우리가 숫자 대신 문자를 넣어도 결과값을 리턴된다.
function add(a, b) { return a + b; } const result = add(10, '20'); console.log(result) //1020그 이유는 js에서는 기본적으로 받는 인자가 any(어떤 타입이든 상관없음)이기 때문이다.

- 앞서 언급한
typeError를 자바스크립트에서 미리 알 수 있는 방법이 있다. - 그건 바로 jsdoc 주석을 사용하는 방법이다. (인터페이스를 설명하는 문서 작성 가능함)
- jsdoc를 사용해 데이터의 타입 명시가 가능하며, 해당 데이터의 타입을 바로 알 수 있다.
- jsdoc으로 나타내면 아래와 같다.
/**
*
* @param {number} a
* @param {number} b
* @returns a + b
*/function sum(a, b) {
return a + b;
}- 그리고나서 의도적으로 잘못된 타입의 값을 인자로 넘겨주면 사진과 같이 알려준다.
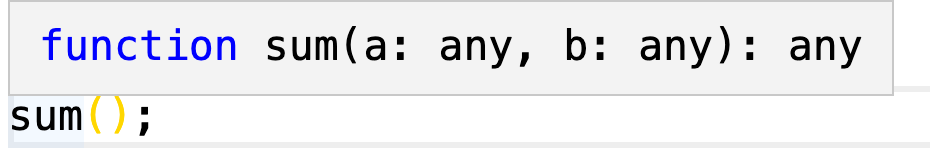
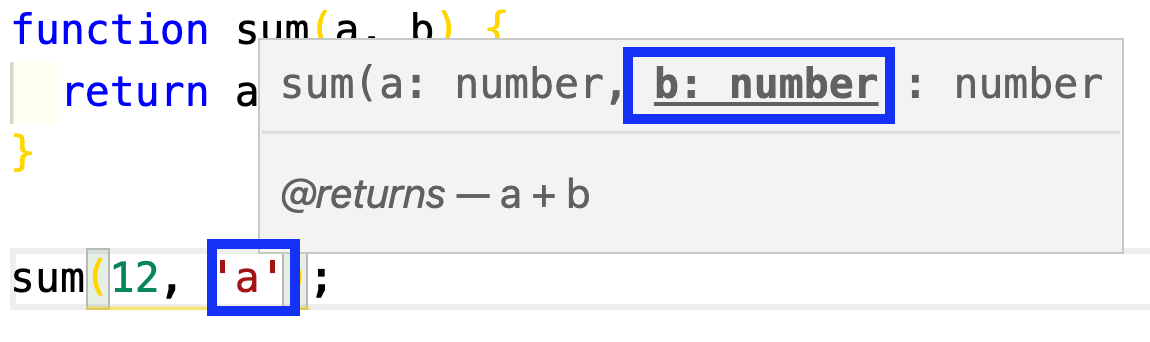
sum(12, "a");
- 두 번째 인자는 타입이 Number여야 하지만, 잘못된 타입이 들어왔다고 알려준다.
B. 타입스크립트의 경우
- 타입스크립트에서는 각각 인자, 리턴 값의 타입을 지정할 수 있다.
- 잠깐, 타입스크립트를 작성하기 위해 파일확장자를
파일명.ts로 해야한다.
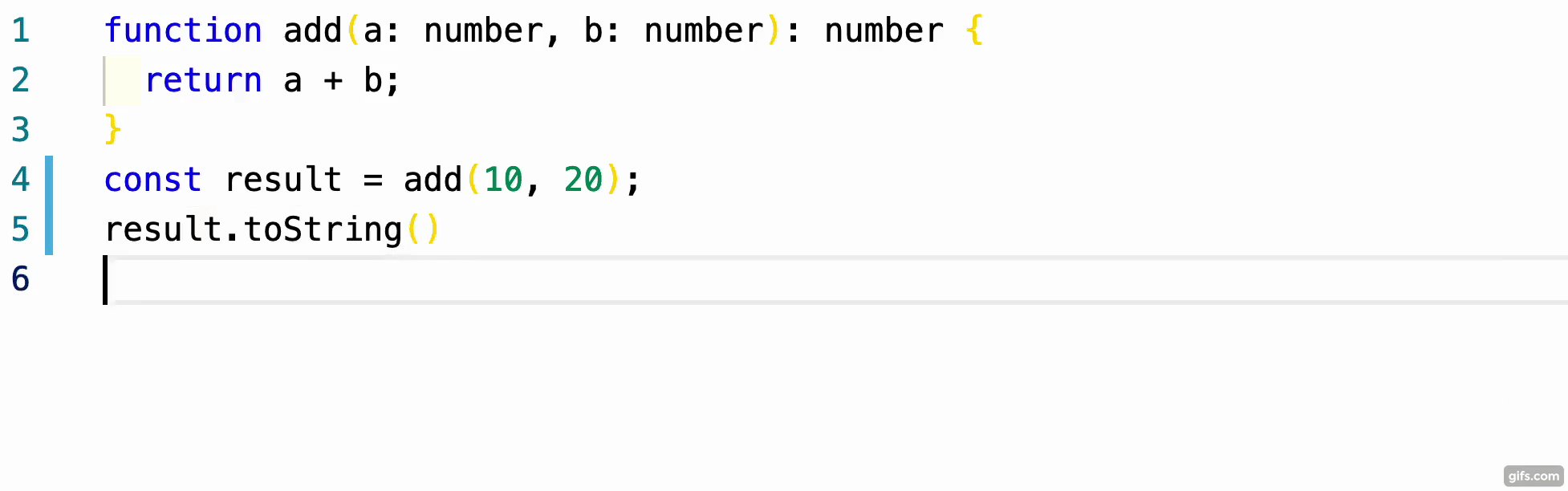
//sample.ts
function add(a: number, b: number): number {
return a + b;
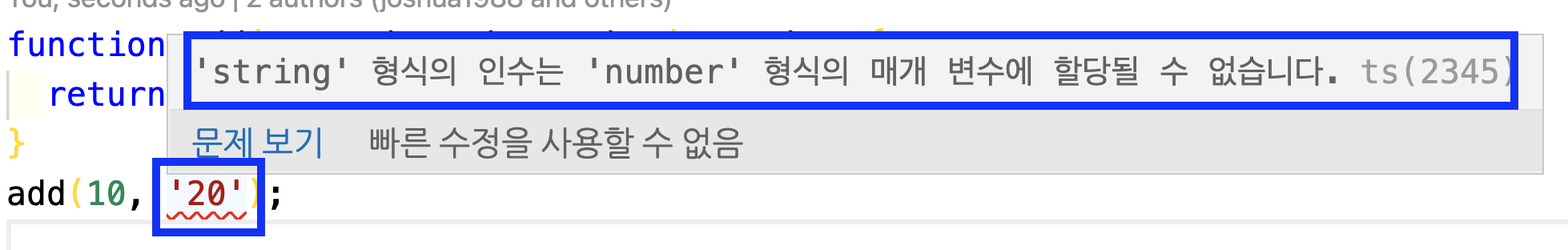
}- 만약 잘못된 타입의 값을 인자로 넘기면 바로 빨간색 표시가 뜬다.
add(10, '20'); //두번째 인자는 number여야 하지만 string이 들어감
- 이처럼 타입스크립트는 타입 명시를 통한 타입 추론이 가능하다.
(타입 추론이란, 타입스크립트가 코드의 타입 검사를 하는 걸 말함)
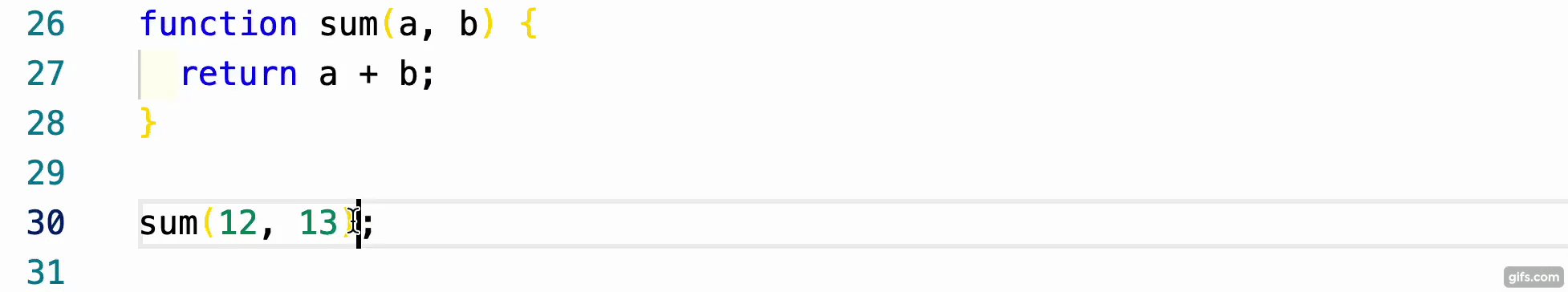
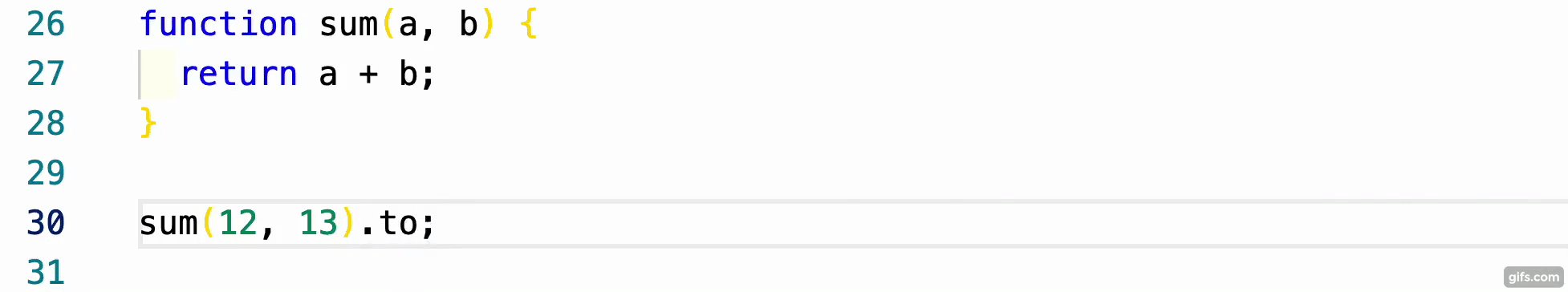
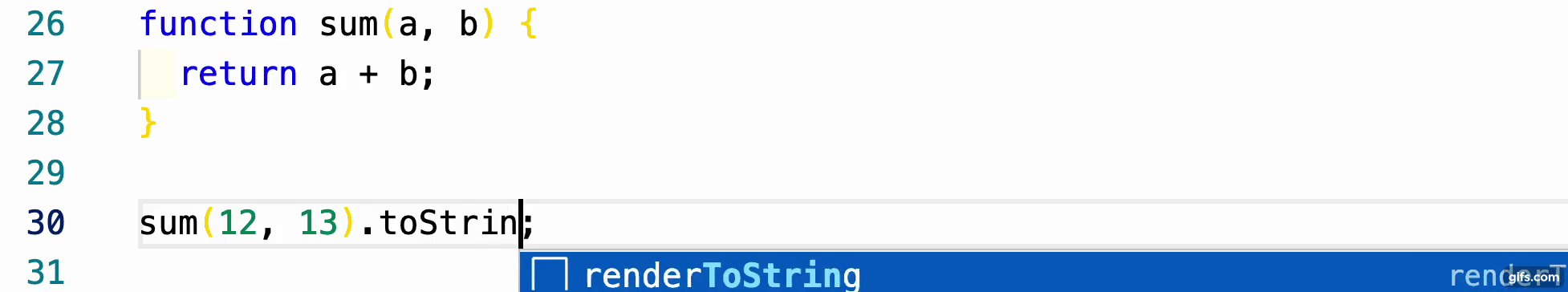
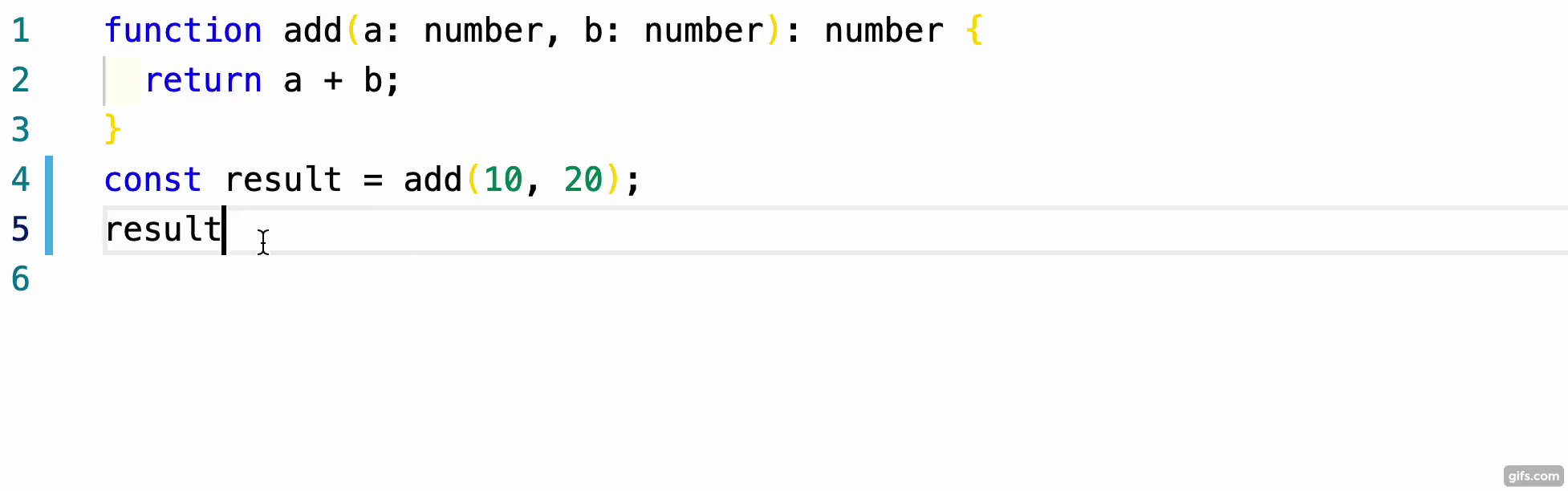
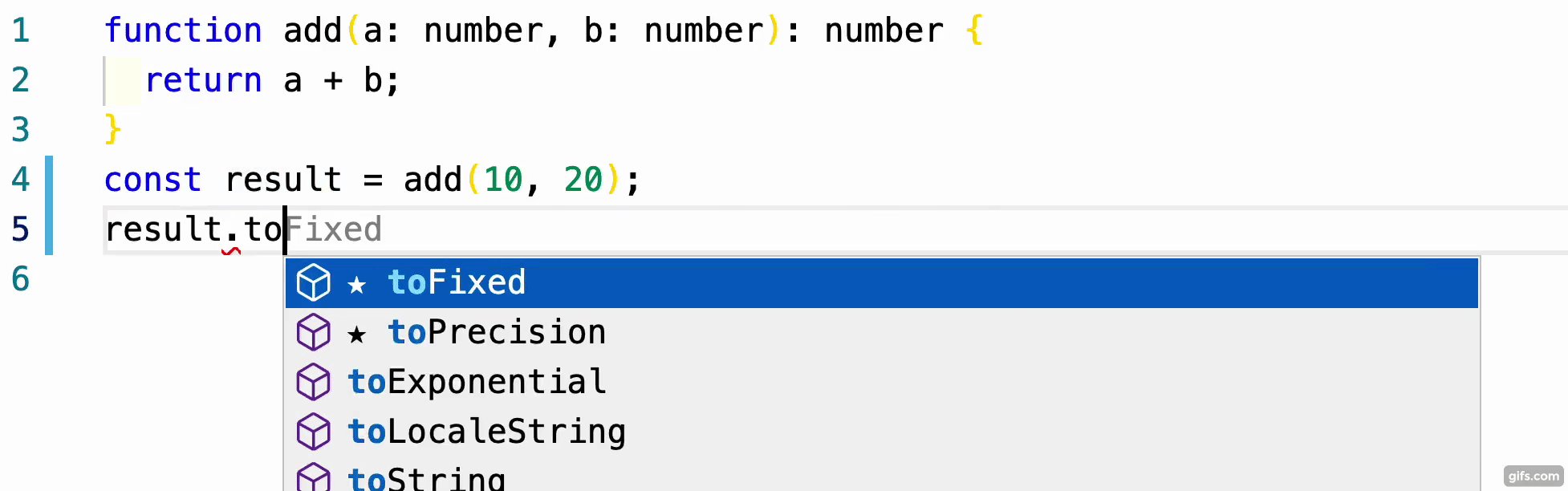
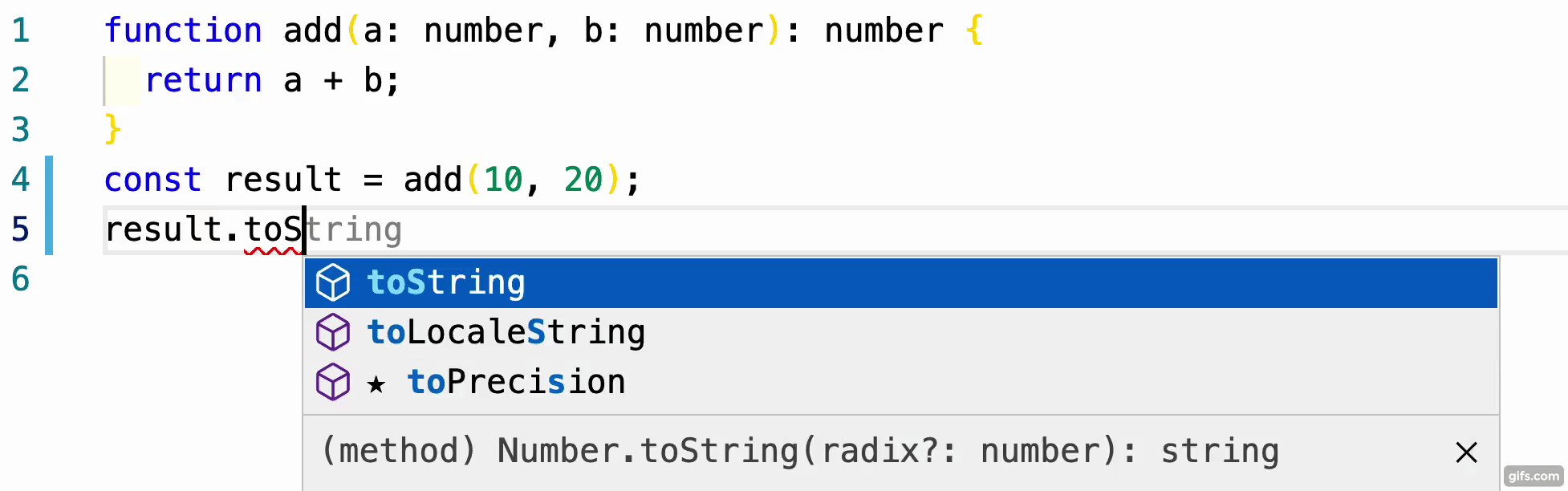
(3) 코드 자동 완성이 가능하다.
- 타입스크립트를 쓰게되면 가능한 함수를 알려주기 때문에 코드 자동 완성이 가능해진다.

- 하지만 js에서는 가능한 함수를 알려주지 않는다.
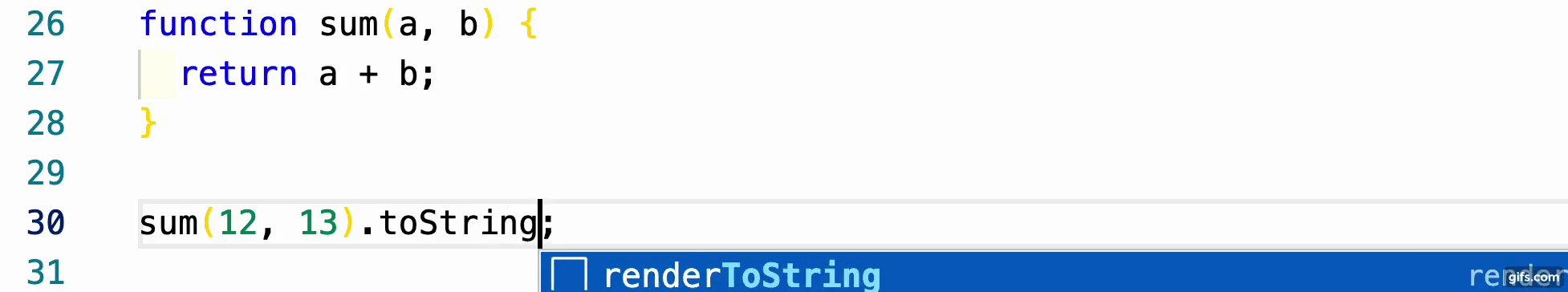
- 단, js에서는 jsdoc을 사용해 함수 타입을 정의하면 가능한 함수 목록을 볼 수 있다.

이처럼 타입스크립트의 정의와 장점을 알아보았는데, js에서도 타입스크립트의 장점을 사용할 수 있다!
그건 바로 이미 언급한jsdoc이다.
jsdoc으로 데이터의 타입을 명시하면 타입스크립트의 장점을 사용할 수 있는데 한 번 시도해보는 것도 좋을 듯 하다.
반응형
'개발 기술 > 타입스크립트' 카테고리의 다른 글
| [ts] 리터럴 타입으로 추론해줘!(with. const, as const, Object.freeze) (0) | 2023.12.12 |
|---|---|
| 타입스크립트 타입, union & intersection (0) | 2021.10.19 |
| 타입스크립트, 인터페이스와 타입 별칭 (0) | 2021.10.14 |
| 타입스크립트, 함수와 매개변수 특성 (0) | 2021.10.09 |
| 타입스크립트 기초, 타입 (0) | 2021.10.09 |






댓글