0. 들어가며…
- 사이트를 보다 보면, 이미지가 파일 경로(URL)로 삽입되어 있는 경우와 Base64 형식으로 인코딩된 경우를 종종 볼 수 있다.

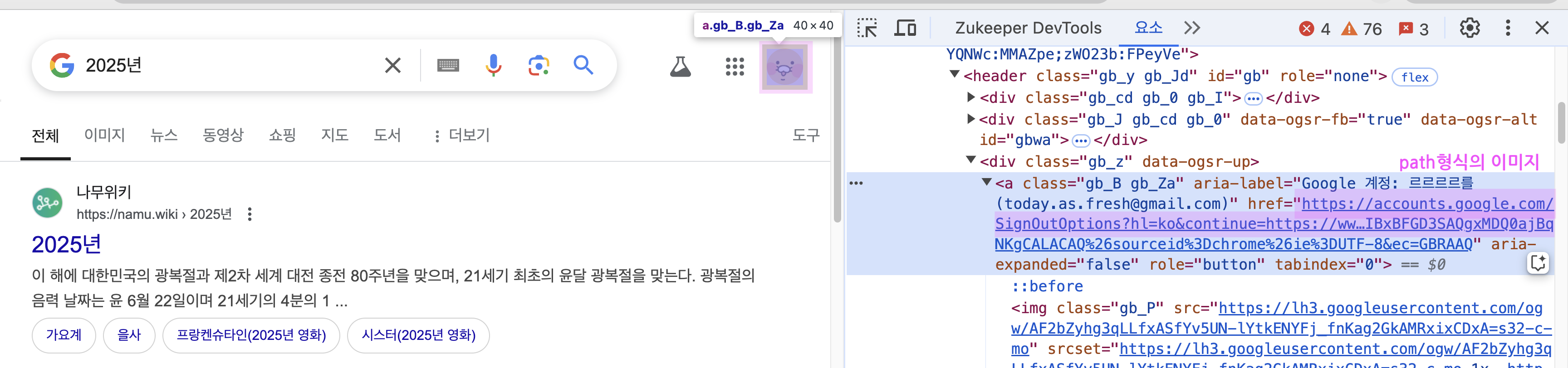
path 방식으로 이미지가 로드된 경우

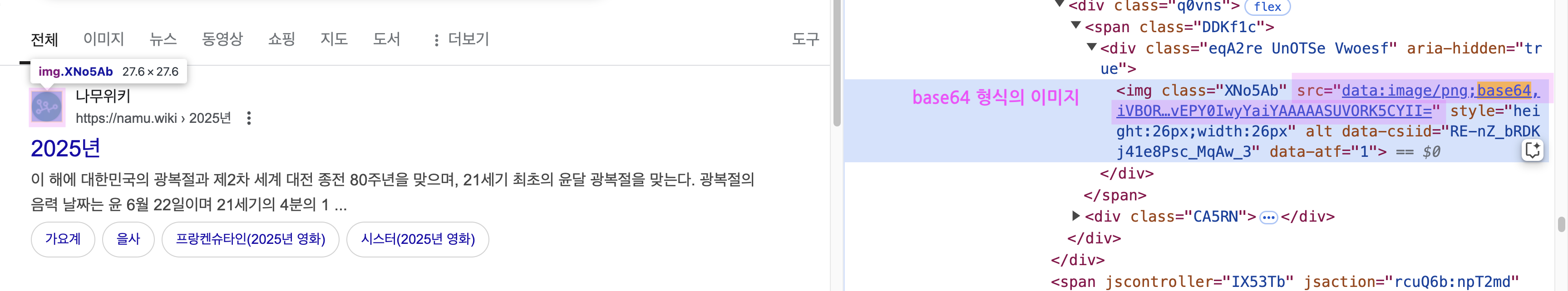
base64 방식으로 이미지가 로드된 경우
- 개발시 실제로 이미지를 base64로 삽입하거나 서버에 저장된 이미지를 삽입하는 경우도 있다.
- 하지만 프로젝트에 저장된 에셋이 빌드 설정에 따라 base64 혹은 파일 경로(path)방식으로 빌드되기도 한다.
- 이처럼 에셋을 인라인으로 처리하는 설정은 Vite나 Webpack과 같은 빌드 도구가 제공하는 옵션에 의해 제어되는데,
- Webpack의 limit 옵션이나 Vite의 assetsInlineLimit 옵션이 그 대표적인 예이다.
// vite.config.js
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
export default defineConfig({
plugins: [vue()],
build: {
assetsInlineLimit: 1024 * 1, // 기본값은 4096KB임
},
});(기본적으로 이 설정값은 약 4KB(1024 × 4)로 설정되어 있음
이 값보다 작은 파일은 Base64 인코딩되어 인라인 처리되고, 그보다 큰 파일은 외부 파일(Path) 방식으로 처리됨)
- 두 방식 중 Base64 방식은 별도의 HTTP 요청 없이 이미지를 내장하여 초기 렌더링에 유리한 장점이 있다.
- 그런데, 왜 일정 크기 이상의 이미지는 Base64 인코딩 대신 외부 파일의 경로를 참조하는 Path 방식을 선택하는 걸까?
- 이번 시간에는 Base64 인라인 방식과 외부 파일(Path) 방식을 비교하여 각각의 장단점을 살펴보았다.
목차
1. Base64와 Path 방식의 차이
1) Base64와 Path 방식이란?
2) 두 가지 방식 비교해보기
3) 정리하기
2. 마치며
1. Base64와 Path 방식의 차이
1) Base64와 Path 방식이란?
(1) Base64 형식란?
- Base64 형식은 이진 데이터를 텍스트 데이터로 인코딩하는 방식이다.
- 원본 이진 데이터를 64개의 문자 집합(알파벳 대소문자, 숫자, 일부 특수문자)을 사용하여 표현해,
- 이미지나 오디오 등의 데이터를 텍스트 기반의 HTML, CSS, JSON 등에 안전하게 포함시킬 수 있다.
- 이 방식은 별도의 HTTP 요청이 발생하지 않아, 간단한 그래픽 요소의 초기 렌더링 속도를 개선할 수 있다.
- 단, 파일 크기가 증가하는 단점이 있다.
(2) Path 방식이란
- Path 방식은 이미지를 외부 파일로 관리하여, 해당 파일의 URL 또는 경로를 참조하는 방식이다.
- 이미지 파일이 별도로 존재하기에 브라우저가 파일을 사용하기 위해 별도의 HTTP 요청을 해야 한다.
- 외부 파일은 브라우저 캐시로 관리할 수 있어, 변경이 없는 리소스의 경우 재사용이 가능하다.
2) 두 가지 방식 비교해보기
테스트에서는
assetsInlineLimit값을 다르게 설정해 아래와 같은 상황에서 40개의 파일을 빌드해 비교하였다. (테스트 결과 GitHub 링크)
- assetsInlineLimit = 10: 모든 파일이 Path 방식으로 처리됨
- assetsInlineLimit = 1024 * 500: 모든 파일이 Base64 인라인 방식으로 처리됨
(1) 빌드 시간
- Base64 인라인 방식은 에셋을 인코딩하는 과정이 추가되므로 빌드 시간이 더 길었다.
- 테스트 결과를 보면, Path 방식은 약 305ms, Base64 방식은 약 773ms로 측정되었다.
| 비교 | path 형식 | base64 |
|---|---|---|
| 빌드 시간 | 305ms | 773ms |
(2) 빌드 파일 크기 및 구성
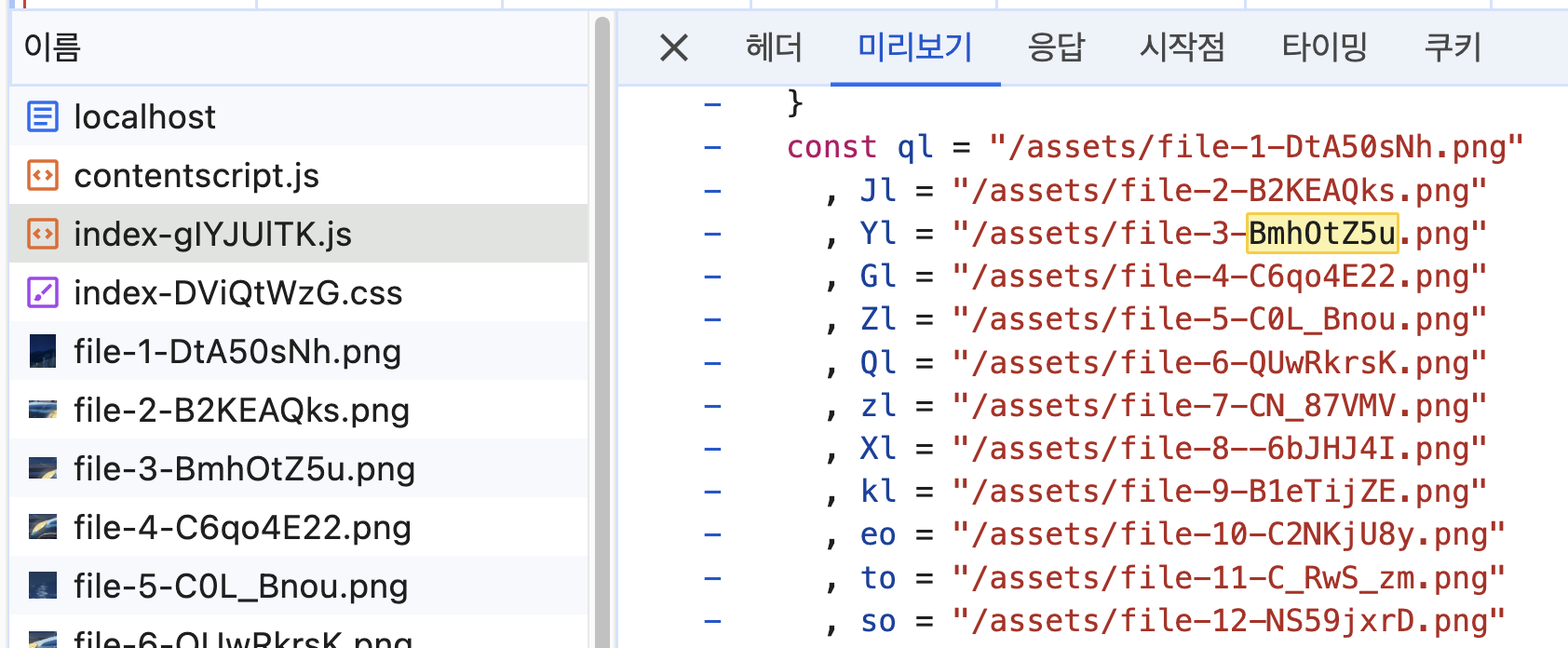
- Path 방식: 이미지들이 개별 파일로 분리되며, index.js에는 각 이미지의 경로 정보만 저장된다.
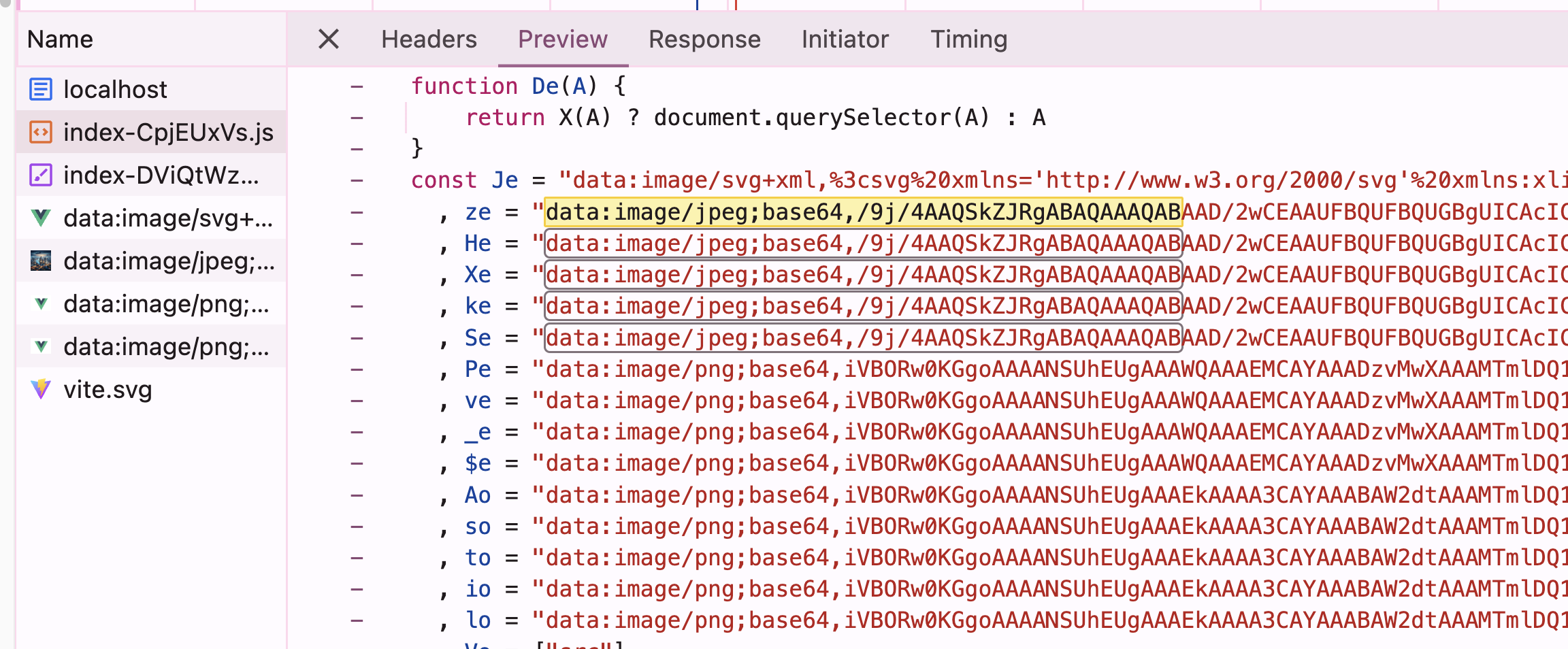
- Base64 방식: 이미지 데이터가 인코딩되어 index.js 내부에 Base64 문자열로 삽입되므로, 전체 번들 크기가 약 7.9MB로 증가했다.
| 비교 | path 형식 | base64 |
|---|---|---|
| 빌드 크기 | 3MB | 7.9MB |
| 빌드 파일 구성 | 개별 PNG 파일과 index.js에 경로 정보 포함 | 모든 이미지 데이터가 index.js에 Base64로 포함됨 |

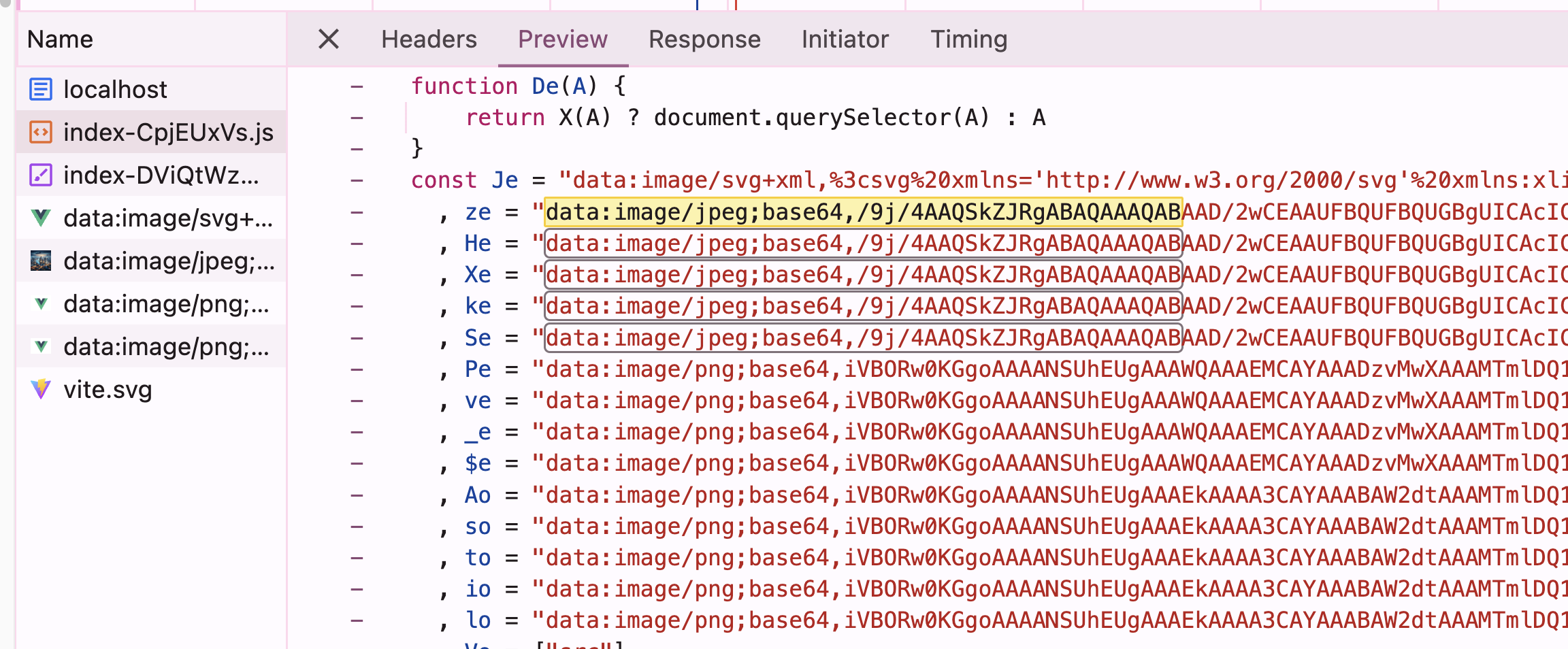
base64 형식일 때 index.js 내부

path 형식일 때 index.js 내부
(3) 렌더링/로드 시간
- 측정 결과(아래 이미지)를 바탕으로 렌더링/로드 시간을 표로 정리해보았다.

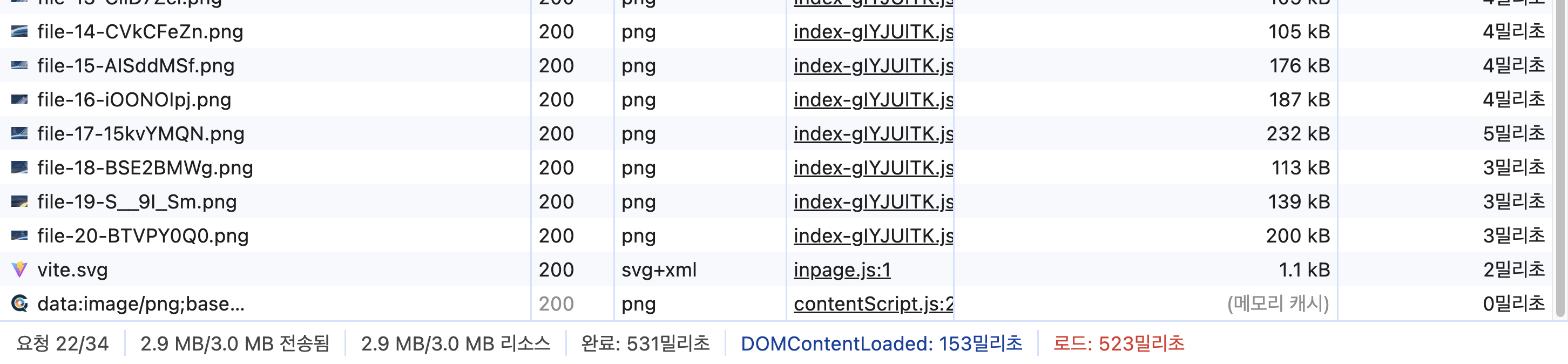
path형식일 때 요청 시간 결과

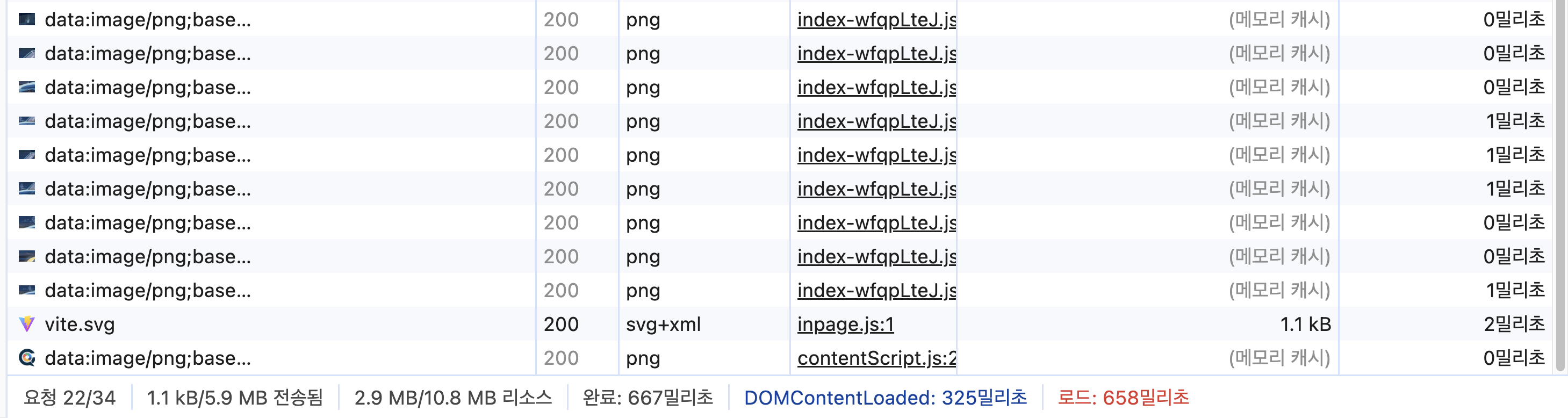
baes64 형식일 때 요청 시간 결과
- 표를 보면 알 수 있듯이 path 형식이 base64에 비해 성능이 좋을 걸 볼 수 있는데, 아래에서 각 방식별 로드 방식을 살펴보았다.
| 비교 | path 형식 | base 64 | 설명 |
|---|---|---|---|
| 네트워크 요청량 | 2.9MB/3.0MB | 1.1KB/5.9KB | Base64는 번들에 포함되어 있음 |
| 리소스 | 2.9MB/3.0MB | 2.9MB/10.0MB | Base64는 인코딩 오버헤드 존재 |
| 로딩 완료 시간 | 531ms | 667ms | Base64가 전체 번들 파싱으로 지연됨 |
| DomContentLoaded | 153ms | 325ms | Base64 방식이 초기 파싱 시간이 더 김 |
| 페이지 로드 시간 | 523ms | 658ms | 전체 페이지 로드 시간이 Base64가 더 김 |
(3-1) Path 방식
- 측정 결과를 보았을 때 path 형식이 base64에 비해 로드 시간이 더 빨랐다. 그 이유가 뭘까?
- 이미지를 path 형식으로 불러올 경우, HTTP 네트워크 요청 과정이 필요하다. 그럼, 이미지가 많을수록 로드 시간이 증가한다는 생각이 든다.
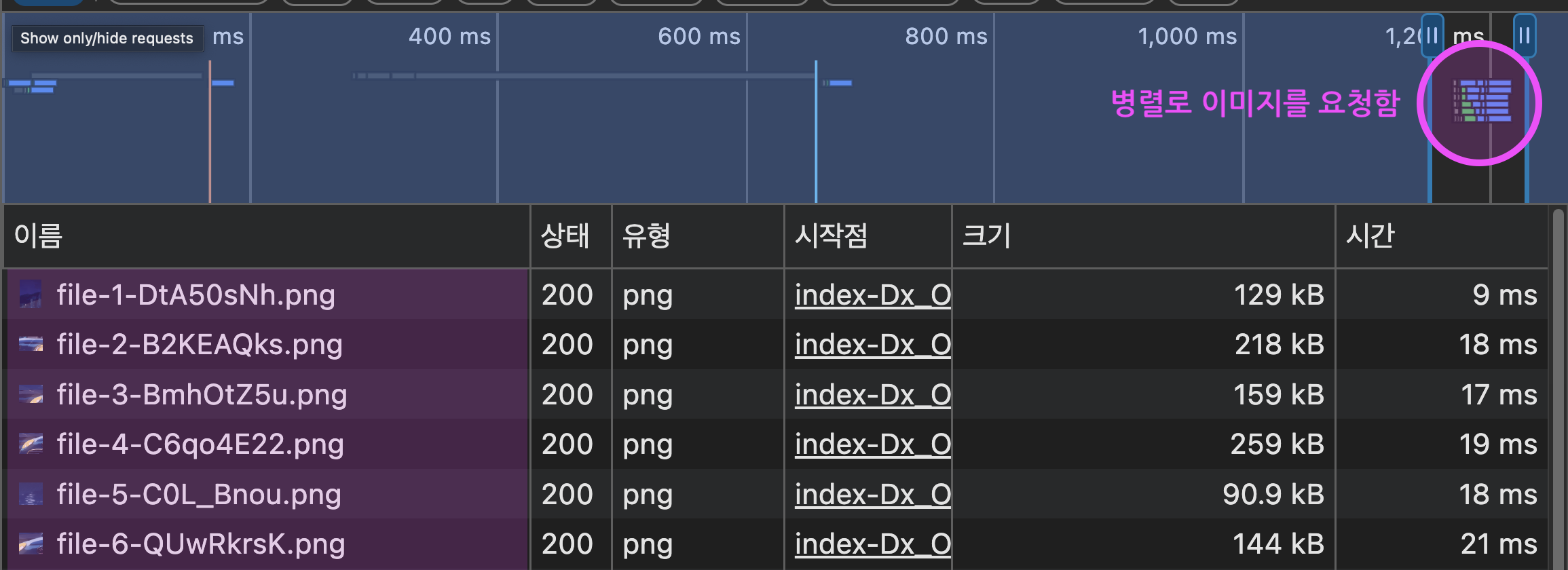
- 하지만, path 형식은 이미지를 병렬로 요청하는 특징을 가지고 있어, base64 방식에 비해 패이지 로드, 로딩 완료 시간이 짧다!

path형식의 네트워크 요청
- 단, HTTP 요청에 따른 약간의 깜박임 현상이 발생한다.

path형식일 때 페이지 로드 모습
(3-2) Base64 방식
- base64는 path처럼 병렬로 요청하지 않고, 번들(index.js)에 인라인된 형태이다.
- 그래서 path에 비해, 이미지가 많아질수록 전체 리소스 크기가 커져 index.js의 로드 시간이 증가한다.

base64형식일 때 index.js 내부 모습
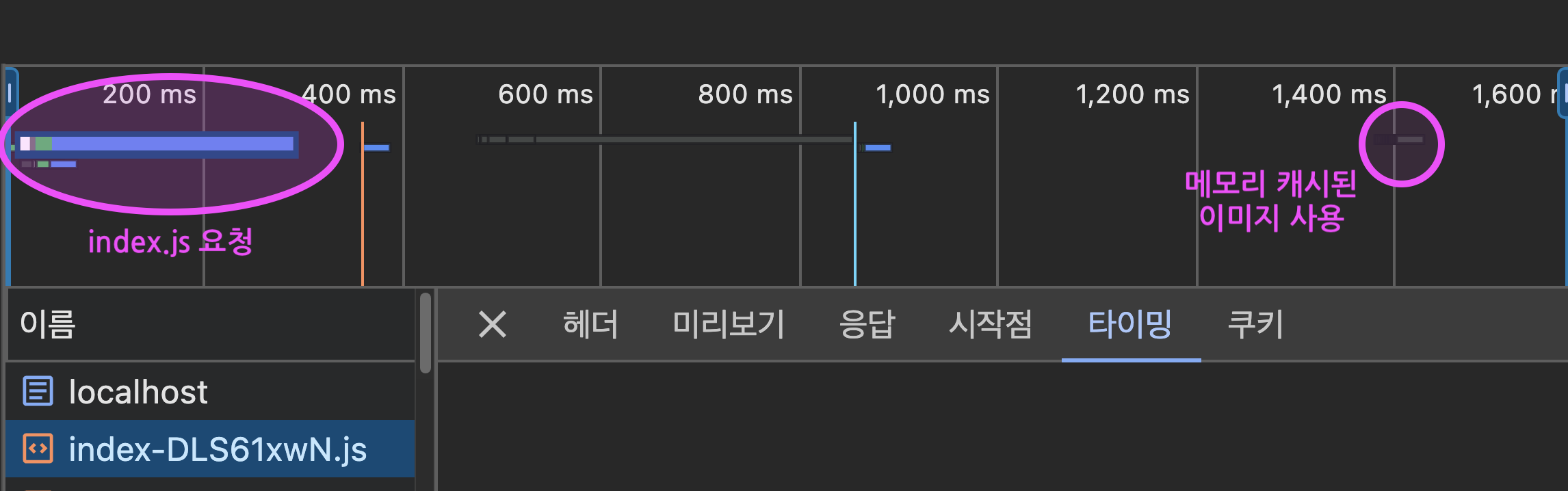
- 그럼 base64의 네트워크 요청 형태는 어떻게 될까? 아래 네트워크 탭을 보면 좌측에서 index.js를 요청하고 우측에서는
이미지 요청 영역이지만 회색 박스 처리가 되어 있다. - 왜 이미지 요청 부분은 회색 박스 처리가 되어 있을까? 그 이유는 이미지는 네트워크 요청을 하지 않기 때문이다.
- base64 이미지의 경우, 이미 브라우저 메모리에 올라와 있는 캐시(혹은 인라인된 데이터) 리소스를 페이지 렌더링 과정에서 사용한다.
- 네트워크 탭에서는 이를 표현하기 위해, 브라우저 캐시 리소스를 사용하는 시점을 회색 영역으로 처리한 것이다.

base64형식일 때 네트워크 요청
- base64는 인라인된 데이터이므로 index.js(혹은 번들된 파일)를 파싱하는 순간 이미 이미지 정보 자체가 브라우저 메모리에 들어 있다.
- 그래서, 이미지가 필요한 시점에 곧바로 그릴 수 있기에 깜박임이 발생하지 않다.
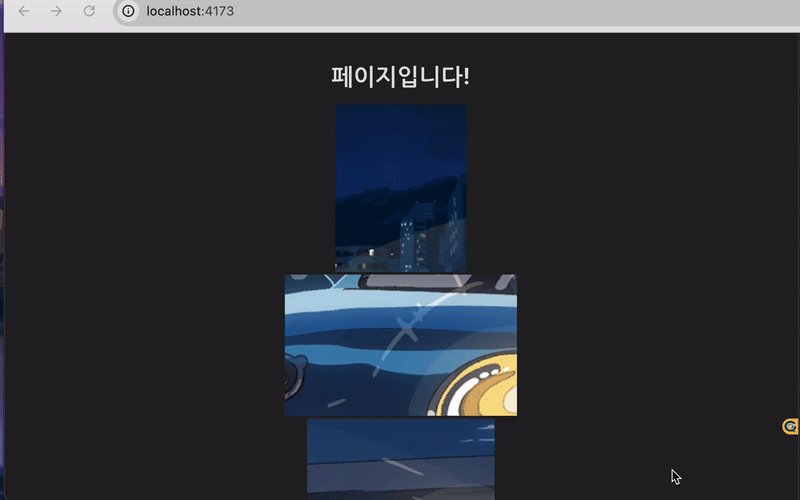
- 아래 영상을 보면, path 방식에 비해 페이지 로드 시간이 느리지만 이미지 깜박임 현상은 없는 걸 알 수 있다.

path형식일 때 페이지 로드 모습
3) 정리하기
(1) Base64 인라인 방식
- 장점:
- 별도의 HTTP 요청 없이 이미지 데이터가 번들 내에 포함되기에, 네트워크 지연 없이 렌더링된다.
- 작은 아이콘이나 간단한 그래픽 등에서 관리 및 배포가 용이하다.
- 단점:
- 인코딩 오버헤드로 인해 원본 파일보다 파일 크기가 증가한다.
- 전체 번들 크기가 커져 빌드 시간과 초기 로딩 시간이 길어진다.
- 번들 업데이트 시 모든 인라인 데이터가 함께 갱신되어, 불필요한 데이터 전송이 발생할 수 있다.
(2) Path 방식
- 장점:
- 원본 파일을 그대로 사용하여 번들 크기를 상대적으로 작게 유지할 수 있다.
- 브라우저 캐시를 통해 개별 파일의 재사용이 가능하다.
- HTTP 병렬 요청을 통해 다수의 이미지 요청이 빠르게 처리된다.
- 단점:
- 별도의 네트워크 요청이 필요하므로, 요청 시 깜박임 현상이 발생할 수 있다.
- 경로 설정이 잘못되면 로딩 오류가 발생할 수 있다.
2. 마치며…
이번 시간에서는 빌드 도구의 assetsInlineLimit 옵션을 중심으로 Base64 인라인 방식과 외부 파일(Path) 방식의 차이를 비교해 보았다.
각 방식은 나름의 장단점을 가지고 있다.
예를 들어, 작은 아이콘이나 간단한 SVG와 같이 용량이 작은 리소스는 Base64 인라인 방식을 사용하면 HTTP 요청을 줄여 초기 렌더링 속도를 높일 수 있다.
반면, 대용량 이미지나 자주 변경되지 않는 리소스는 외부 파일(Path) 방식으로 관리하여 브라우저 캐시를 활용하고 전체 번들 크기를 줄이는 것이 효과적이다.
따라서 실제 프로젝트에서는 에셋의 크기, 성격, 네트워크 환경, 업데이트 빈도 등을 고려해 두 방식을 적절히 혼합하거나 선택하는 전략이 필요하다 🙂
참고자료
'개발 기술 > 사소하지만 놓치기 쉬운 개발 지식' 카테고리의 다른 글
| CSS interpolate-size 기반 아코디언, JS보다 빠를까? 실측 성능 테스트 (4) | 2025.03.15 |
|---|---|
| 에셋 이미지의 동적 로드와 빌드 최적화 (0) | 2025.02.14 |
| [JS] Array 빌트인 함수는 정말 성능이 나쁠까? (forEach, map 등) (0) | 2025.01.24 |
| [JS] setTimeout: 0ms delay에도 지연이 발생하는 이유 (4) | 2025.01.14 |
| [JS] 내장 프로토타입에 커스텀 함수를 등록하면 안되는 이유 (4) | 2024.12.20 |






댓글