🏃 이번 시간에는 OS의 애니메이션&모션 동작을 줄이는
prefers-reduced-motion에 대해 알아보았다!
1. prefers-reduced-motion란?
1) 동작을 컨트롤하는 prefers-reduced-motion
prefers-reduced-motion는 유저의 OS의 동작 줄이기 설정에 따라, 애니메이션을 컨트롤하는 미디어쿼리이다.- 이 미디어쿼리는
no-preference,reduce총 2가지 값을 제공한다.
| 속성 | 설명 |
|---|---|
| no-preference | - 사용자가 별도의 설정을 하지 않은 경우 - 동작 줄이기 설정을 하지 않은 상태 |
| reduce | - 사용자가 동작 줄이기를 지정한 경우 |
@media (prefers-reduced-motion: no-preference) {
/* 동작 모드에서 스타일링 */
}
@media (prefers-reduced-motion: reduce) {
/* 동작 줄이기 모드에서 스타일링 */
}2) prefers-reduced-motion는 왜 필요할까?
🤔 그런데 OS에서 동작 줄이기 모드는 왜 필요할까?
prefers-reduced-motion의 필요성을 알아보자
(1) 애니메이션이 눈의 피로를 줄 수 있기 때문에
- 애니메이션은 이목을 끌거나 재미를 줄 수 있지만, 과도한 애니메이션은 눈의 피로를 유발시킬 수 있다.
- 저시력자의 경우, 애니메이션 효과로 인해 눈의 피로를 물론 두통을 느낄 수 있다.
- 그렇기 때문에 유저에 따라 애니메이션 동작을 줄일 수 있게 해야 한다.

(2) 애니메이션이 광과민성 증상을 야기할 수 있기에
- 지나치게 빠르고 반복적인 애니메이션 동작은 광과민성 증상을 유발할 수 있다.
- 특히 어린이에게 치명적이며, 작게는 편두통 크게는 광과민성 쇼크를 일으킨다.
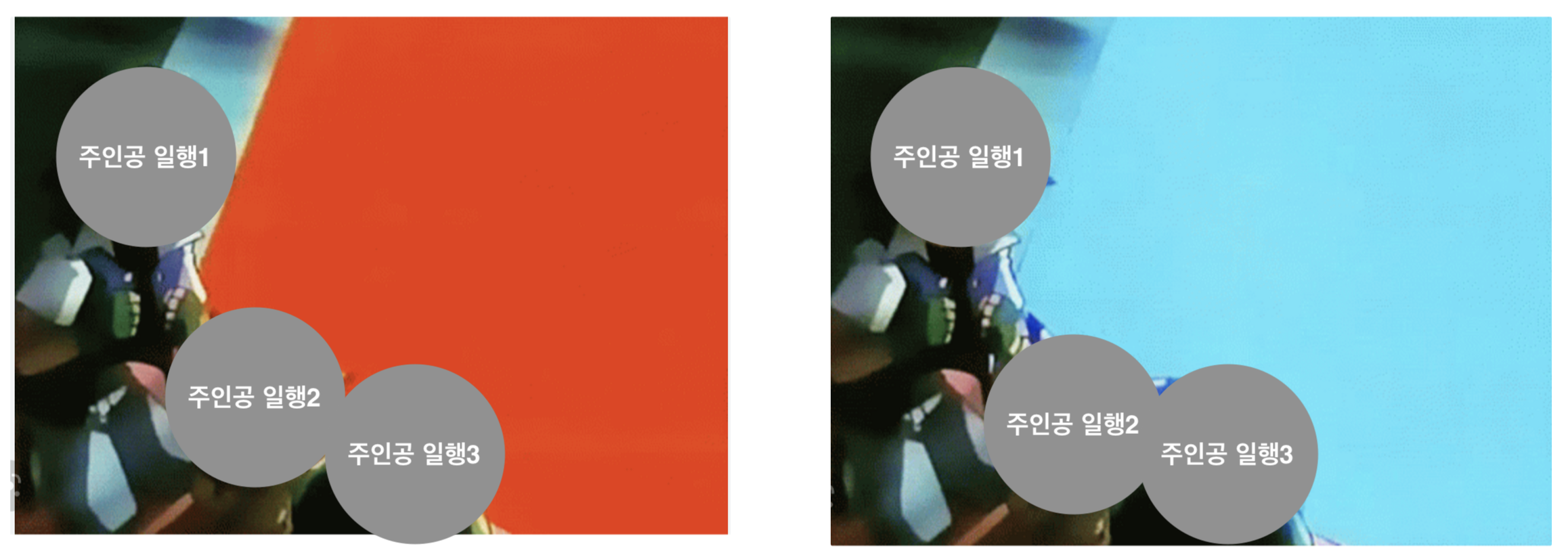
- 일례로 포X몬 쇼크 사건이 있는데, 간단히 말해자면 포X몬 38화에서 주인공 일행이 컴퓨터 세계에 들어가게 되고 이때 컴퓨터 세계를 표현하기 위해 적색 및 청색 점멸 장면을 1초당 12회씩 4.5초간 보여주었다.

- 이로 인해, 해당 방송을 시청 중이던 아이들이 발작 혹은 어지럼증으로 호소해 병원으로 후송되었다.
- 이처럼 유저의 신체적 특성에 따라 애니메이션이 치명적일 수 있기 때문에, 유저가 애니메이션 동작을 줄일 수 있게 해야 한다.
(3) 애니메이션이 저사양 디바이스 유저에게 과도한 로딩을 유발할 수 있기에
- 고사양 디바이스 유저의 경우, 애니메이션이 디바이스에 큰 영향을 주지 않지만,
- 저사양 디바이스 유저에게 긴 로딩을 유발해, 본질인 내용에 집중할 수 없게 한다.
- 그렇기 때문에 유저의 디바이스 환경에 따라 애니메이션 동작을 컨트롤 할 수 있어야 한다.

3) prefers-reduced-motion 적용시 주의할 점
prefers-reduced-motion은 유저에 따라 애니메이션 동작을 줄일 수 있도록 하는 게 목적이다.- 그런데
prefers-reduced-motion설정에 따라 제공하는 콘텐츠에 차이가 있어선 안된다. - 아래 코드는 동작 줄이기 상태에서, 일부 콘텐츠를 보여주지 않는 나쁜 예시이다.
/* 동작 줄이기 모드에서 설명 영역이 보여주지 않는 나쁜 예시 */
@media (prefers-reduced-motion:reduce) {
.description {
display: none;
}
}2. prefers-reduced-motion 사용해보기
1) OS에서 동작 줄이기 컨트롤하기
🖐️ 잠깐! 예시를 확인하기 위해서는 OS에서 동작 줄이기를 컨트롤해야한다.
컨트롤하는 방법을 우선 알아보고 예시를 보자 🙂
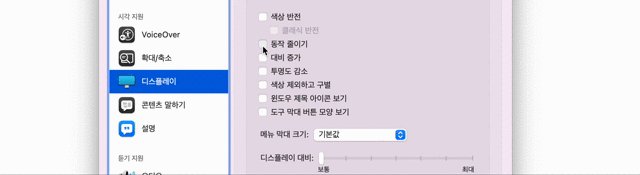
(1) MAC의 경우
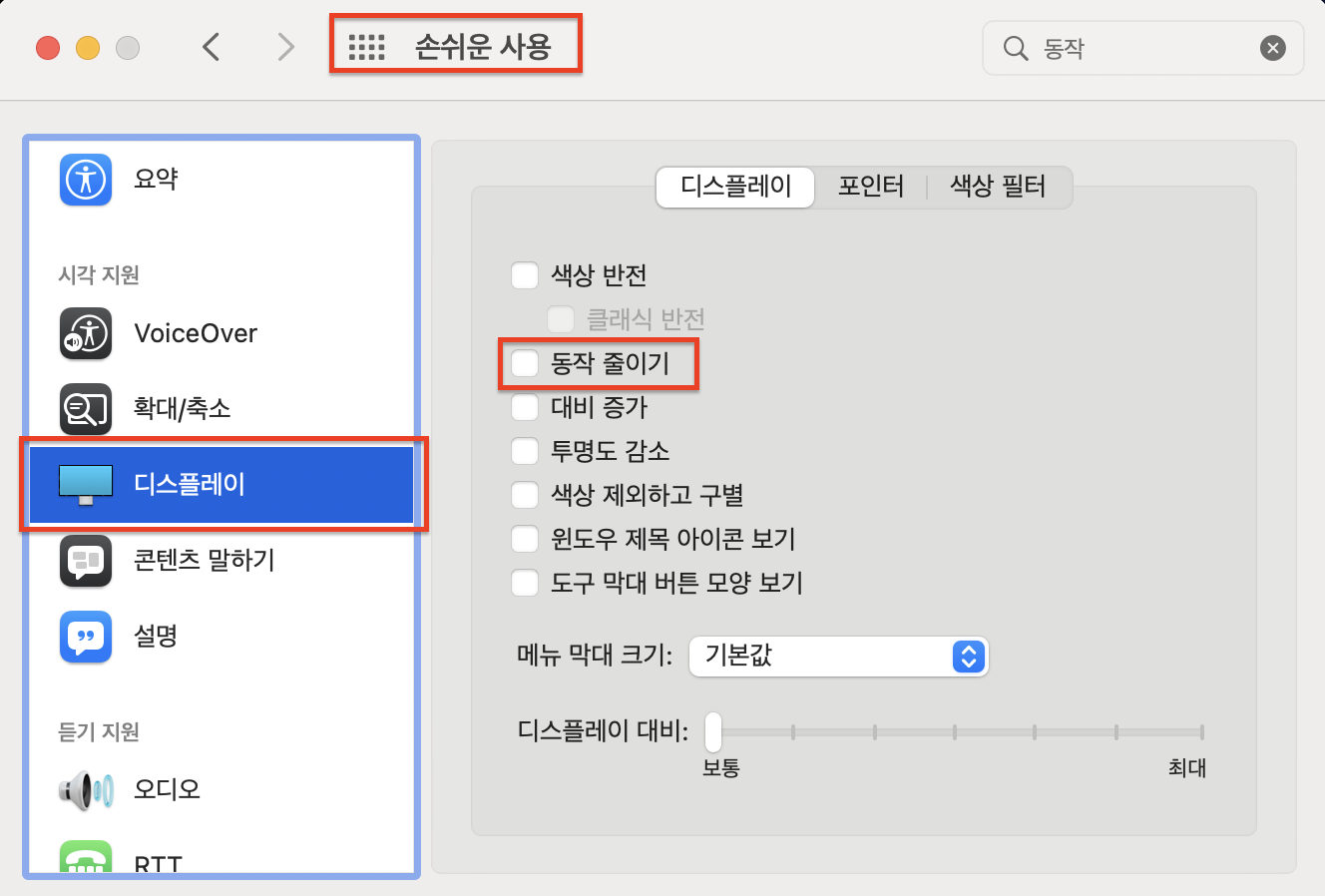
- MAC의 경우, [설정] → [손쉬운 사용] → [디스플레이] → [동작 줄이기]로 동작 줄이기 모드를 on/off할 수 있다.

(2) Window의 경우
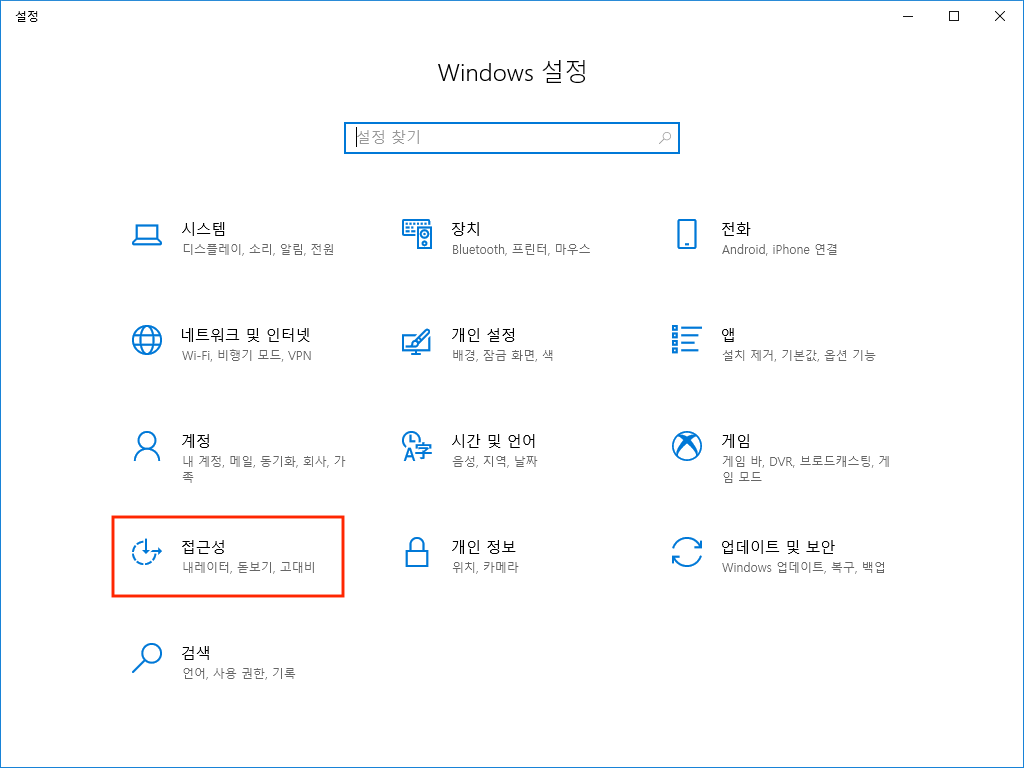
- Window는 [설정] → [접근성] → [시각 효과] → [애니메이션 효과]로 동작 줄이기 모드를 on/off할 수 있다.

2) prefers-reduced-motion 적용 예시
(1) CSS 애니메이션을 사용한 경우
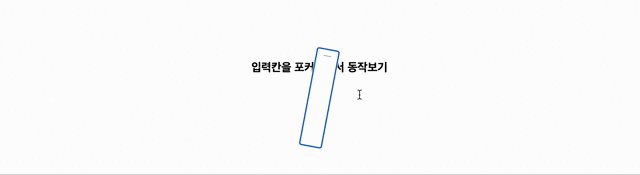
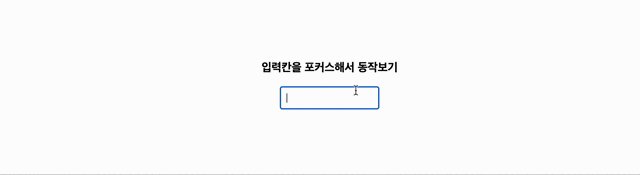
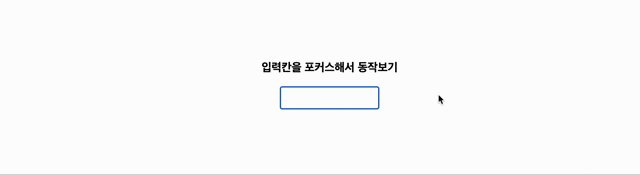
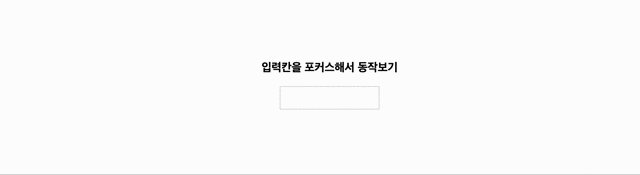
- 아래 예시는 입력창을 focus하면 창이 360도 회전하는 애니메이션이다.
See the Pen prefers-reduced-motion example by KumJungMin (@kumjungmin) on CodePen.

- 만약 동작 줄이기 모드를 on한 경우, 애니메이션이 작동하지 않는다.

(2) JS 애니메이션을 사용한 경우
- CSS 애니메이션은
prefers-reduced-motion미디어 쿼리로 애니메이션 동작을 컨트롤 할 수 있다. - 하지만 JS에서 정의한 애니메이션은 미디어 쿼리 변경사항을 수신한 후, 수동으로 애니메이션을 중단해야 한다.
const mediaQuery = window.matchMedia('(prefers-reduced-motion: reduce)');
// 1. prefers-reduced-motion 설정 변경시
mediaQuery.addEventListener('change', () => {
// 2. JS에서 정의한 애니메이션 중단시키기
console.log(mediaQuery.media, mediaQuery.matches);
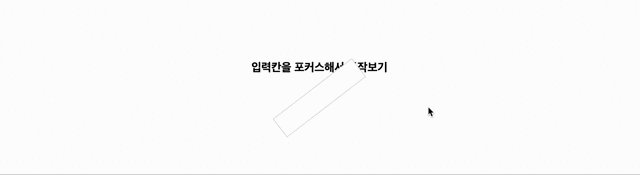
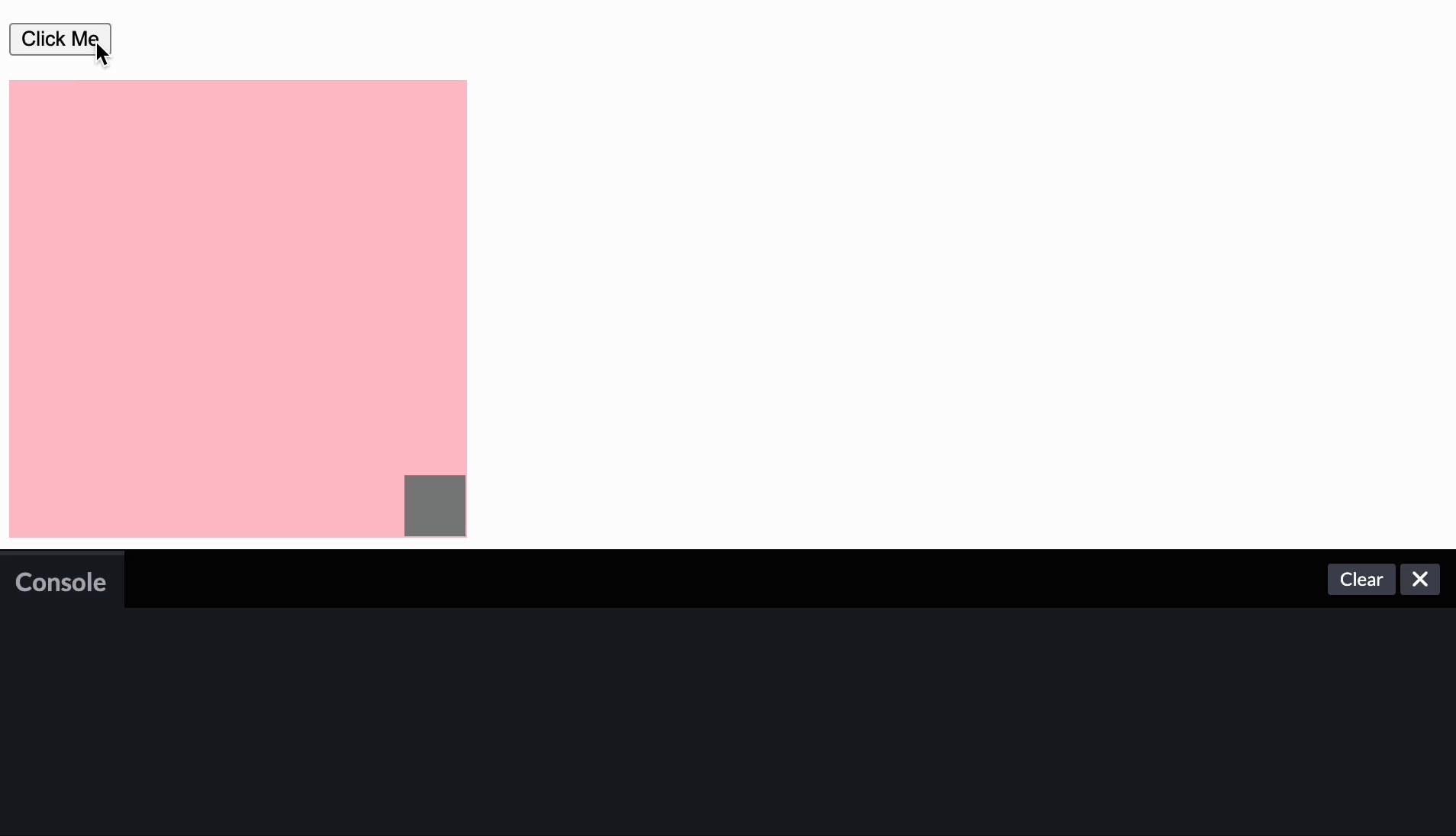
});- 아래 코드는 버튼 클릭시 도형이 움직이는 JS 애니메이션이다.
See the Pen prefers-color-scheme example js animation by KumJungMin (@kumjungmin) on CodePen.
- 동작 줄이기 설정을 on한 경우, 도형 애니메이션이 작동하지 않는다.

(3) CSS 애니메이션을 link로 접근하는 경우
- 만약 CSS 애니메이션을 link 태그에서 접근하는 경우, 조건부로 애니메이션을 다운로드하지 않을 수 있다.
<link rel="stylesheet" href="animations.css" media="(prefers-reduced-motion: no-preference)">
🙂 이번 시간에는 애니메이션 동작을 컨트롤하는 미디어 쿼리(
prefers-reduced-motion)에 대해 알아보았다.
역동적인 애니메이션은 어떤 유저에게는 즐거움을 줄 수 있으나, 또 다른 유저에게는 눈의 피로, 광과민성 증상을 주는 등 나쁜 경험을 제공할 수 있다.
그렇기 때문에 유저의 특성을 존중하여 애니메이션 컨트롤할 수 있게 해야 한다.
반응형
'개발 기술 > 사소하지만 놓치기 쉬운 개발 지식' 카테고리의 다른 글
| [CSS] placeholder-shown vs placeholder (0) | 2023.02.02 |
|---|---|
| [CSS] font-display, 글꼴 렌더링 방식을 변경하는 방법 (0) | 2022.12.22 |
| [JS/Eslint] 레이스컨디션을 유발하는 await는 쓰지말자(require-atomic-updates) (0) | 2022.09.03 |
| [JS/Eslint] 반복문에서 await를 쓰지말자(no-await-in-loop) (0) | 2022.08.27 |
| [JS] 객체의 얕은 복사, 깊은 복사(feat. StructuredClone) (0) | 2022.08.14 |






댓글