확장자 빼고, 파일명만 말줄임하는 방법
1) 미리보기
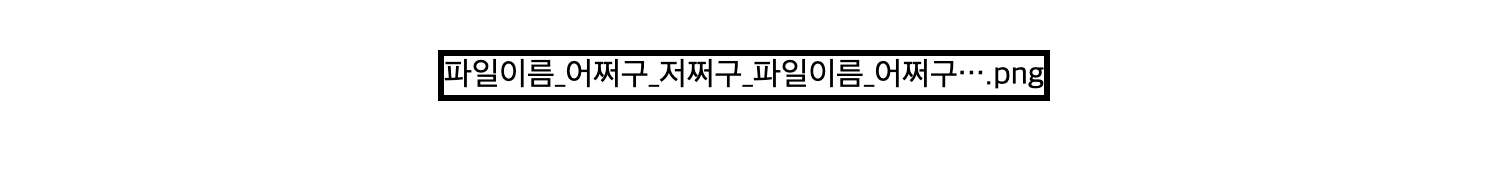
(1) 파일명 말줄임한 예시
See the Pen only-file-name-abbreviation by KumJungMin (@kumjungmin) on CodePen.
(2) 커스텀 파일 입력창 + 파일명 말줄임 예시
See the Pen file-input-name-abbreviation by KumJungMin (@kumjungmin) on CodePen.
2) 전체 코드보기
- 만약 파일 입력창에 파일명을 표기할 때, 확장자를 제외하고 파일명만 말줄임 하고 싶다면?
- 아래 3가지를 적용하면 된다 🙂
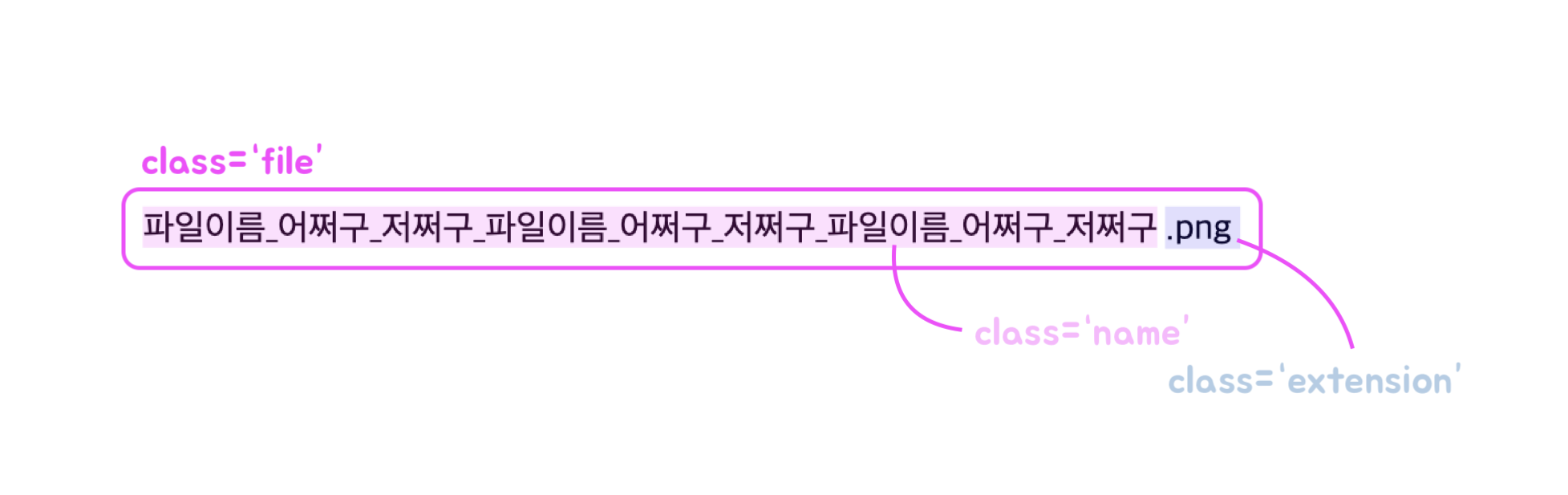
(1) 부모요소에 파일명, 확장자 요소를 각각 선언한다. (ex.
.name,.extension)
(2) 부모의display에flex를 적용한다.
(3) 파일명 요소(.name)에 한 줄 말줄임 스타일을 적용하면 완성이다! (한 줄, 여러줄 말줄임 더 알아보기)
-text-overflow: ellipsis;
-white-space: nowrap;
-overflow: hidden;
(1) HTML
- html의 경우, 부모 요소(
.file)에 파일명(.name)과 확장자 요소(.extension)를 각각 선언하면 된다.
<p class="file">
<span class="name">파일이름_어쩌구_저쩌구_파일이름_어쩌구_저쩌구_파일이름_어쩌구_저쩌구</span>
<span class="extension">.png</span>
</p>
(2) SCSS
- 그 다음, 부모 요소의
display를flex로 지정하고, 제한할 너비를 설정한다.
.file {
display: flex;
width: 300px;
}- 파일명(
.name)에만 말줄임이 적용되어야 하므로, 아래 3가지 속성을 적용한다.
.name {
text-overflow: ellipsis; // [a]
white-space: nowrap; // [b]
overflow: hidden; // [c]
}| 번호 | 설명 |
|---|---|
| [a] | white-space: nowrap을 설정해, 자동 줄바꿈을 없앤다. |
| [b] | text-overflow: ellipsis 로 지정해, 글자가 특정 범위를 벗어나는 경우 말줄임으로 처리한다. |
| [c] | text-overflow: ellipsis 가 적용되도록 overflow를 hidden로 설정한다. |
- 앞선 코드를 적용하면 파일명에만 말줄임이 적용된다.

반응형
'개발 기술 > 사소하지만 놓치기 쉬운 개발 지식' 카테고리의 다른 글
| [JS] 모달 창 띄울 때 레이아웃 깨짐 없이 스크롤 막는 법 (0) | 2024.06.11 |
|---|---|
| [TS] 입력 유효성을 체크하는 여러 정규식(feat. 한글, 전화번호, 사업자등록번호, 이메일 등) (0) | 2024.05.13 |
| 콘텐츠 접근이 가능한 아코디언을 만들어보자! (with. until-found, details) (0) | 2024.02.13 |
| input 유효성에 따라 스타일링하는 3가지 방법 (invalid, user-invalid, out-of-range) (0) | 2024.01.06 |
| [CSS] 왜 transform 애니메이션 성능이 좋을까? (with. GPU, Reflow) (0) | 2023.11.28 |





댓글