이번 시간에는 scrollTop, scrollLeft에 대해 알아보고, 최대 스크롤 값을 구하는 방법을 알아보자
최대 스크롤값 구하는 방법을 알고 싶다면 2.로 바로 이동하자
1. scrollTop, scrollLeft는 무엇일까?
1) scrollTop
(1) scrollTop이란?
scrollTop은 요소의 수직 스크롤 바 위치를 나타낸다.
element.scrollTopSee the Pen scrollTop by KumJungMin (@kumjungmin) on CodePen.
(2) scrollTop 변경하는 법
- 만약 요소의 스크롤 바 위치를 변경하고 싶다면 값을 할당하면 된다.
element.scrollTop = 200; // 스크롤 바 수직 위치를 200으로 변경아래 예시를 보면 신기한 점은, 스크롤 수직값을 500으로 변경하려해도 최대 스크롤 수직값을 넘을 수 없다.
See the Pen change scrollTop by KumJungMin (@kumjungmin) on CodePen.
2) scrollLeft
(1) scrollLeft이란?
scrollLeft은 요소의 수평 스크롤 바 위치를 나타낸다.
element.scrollLeftSee the Pen scrollLeft by KumJungMin (@kumjungmin) on CodePen.
(2) scrollLeft 변경하는 법
- 만약 요소의 스크롤 바 위치를 변경하고 싶다면 값을 할당하면 된다.
element.scrollLeft = 200; // 스크롤 바 수평 위치를 200으로 변경See the Pen change scrollLeft by KumJungMin (@kumjungmin) on CodePen.
2. 최대 스크롤 값은 구하는 법
가로, 세로 최대 스크롤값을 알기 위해서는 clientWidth, clientHeight, scrollWidth, scrollHeight를 알아야 한다. 한 번 알아보자
1) xxxWidth, xxxHeight란?
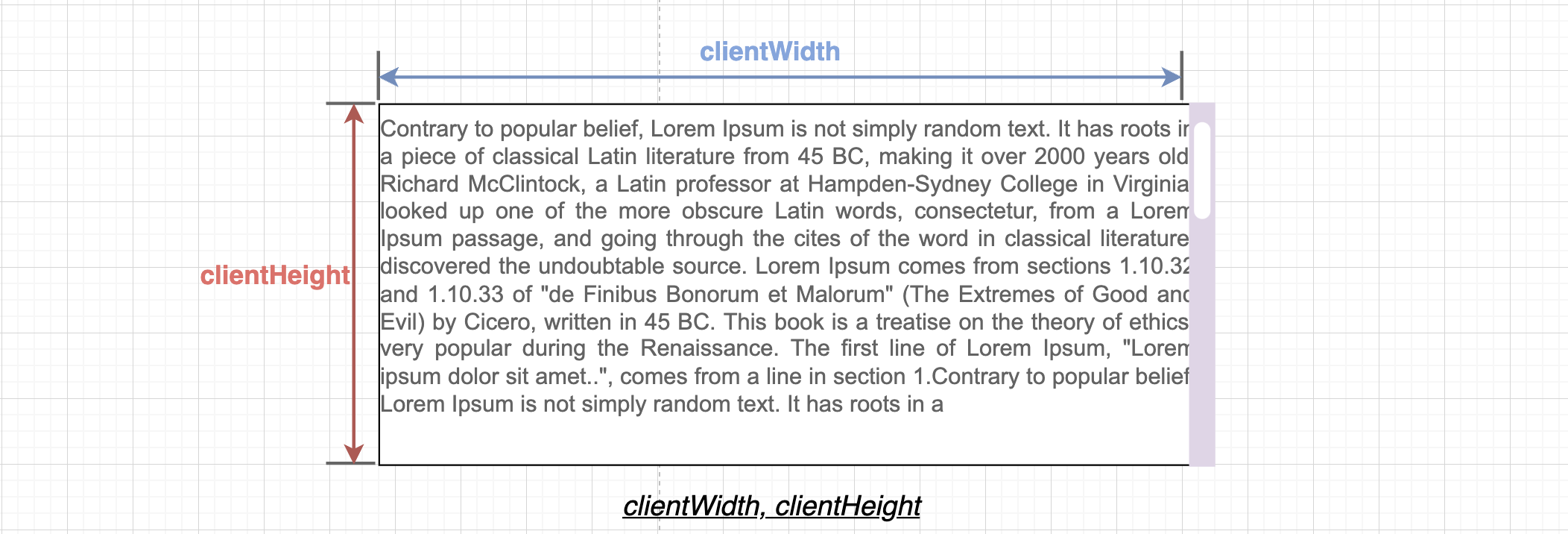
(1) clientWidth, clientHeight

- clientWidth: 현재 보여지는 요소의 너비 값이다. (단, border, scrollbar 크기는 제외함)
- clientHeight: 현재 보여지는 요소의 높이 값이다. (단, border, scrollbar 크기는 제외함)
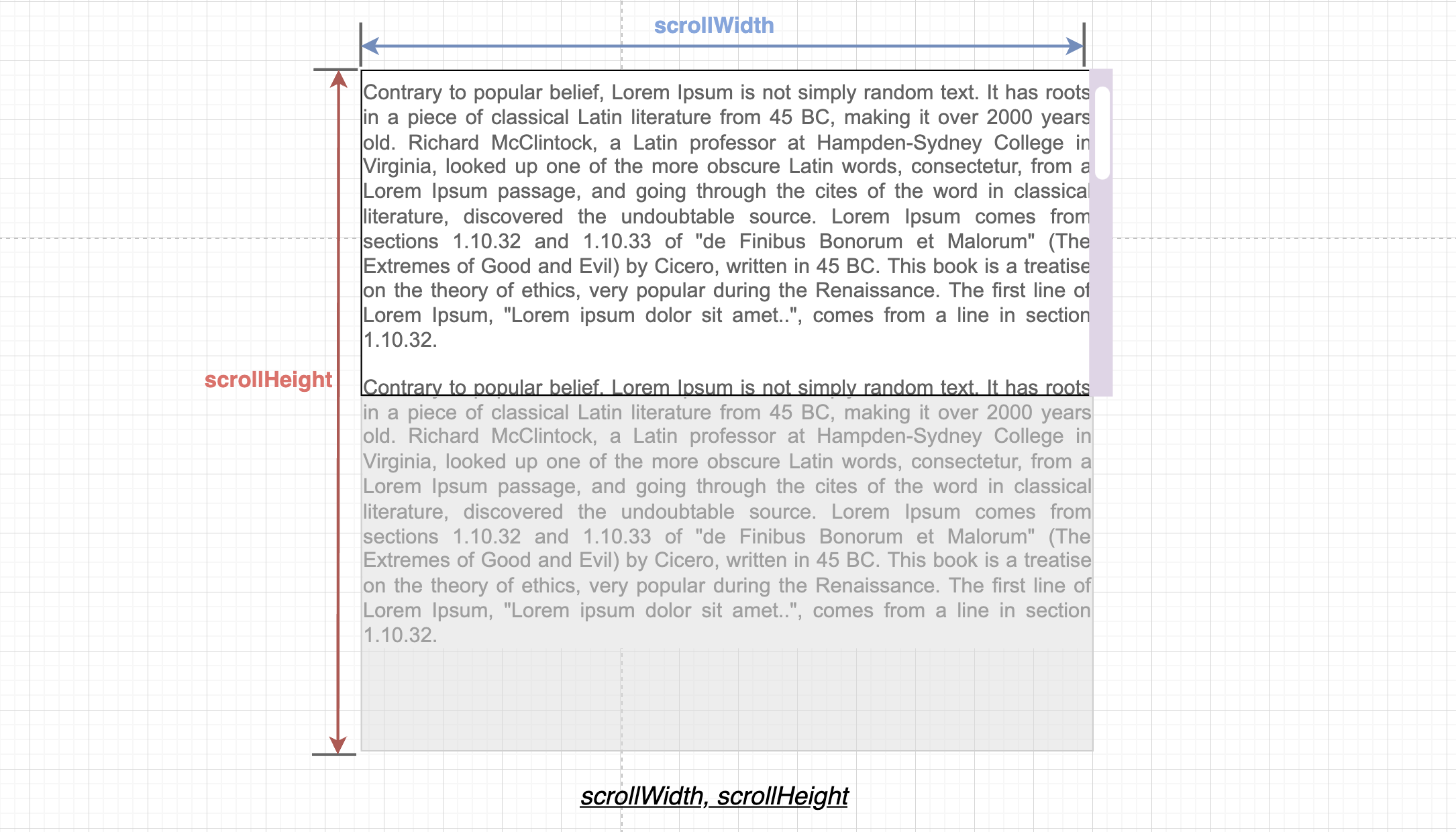
(2) scrollWidth, scrollHeight

- scrollWidth: scroll되는 부분을 포함한 실제 요소의 너비값이다.
- scrollHeight: scroll되는 부분을 포함한 실제 요소의 높이값이다.
2) 최대 스크롤값 구하기
최대 스크롤값을 구하려면 xxxWidth, xxxHeight를 사용하면 된다.
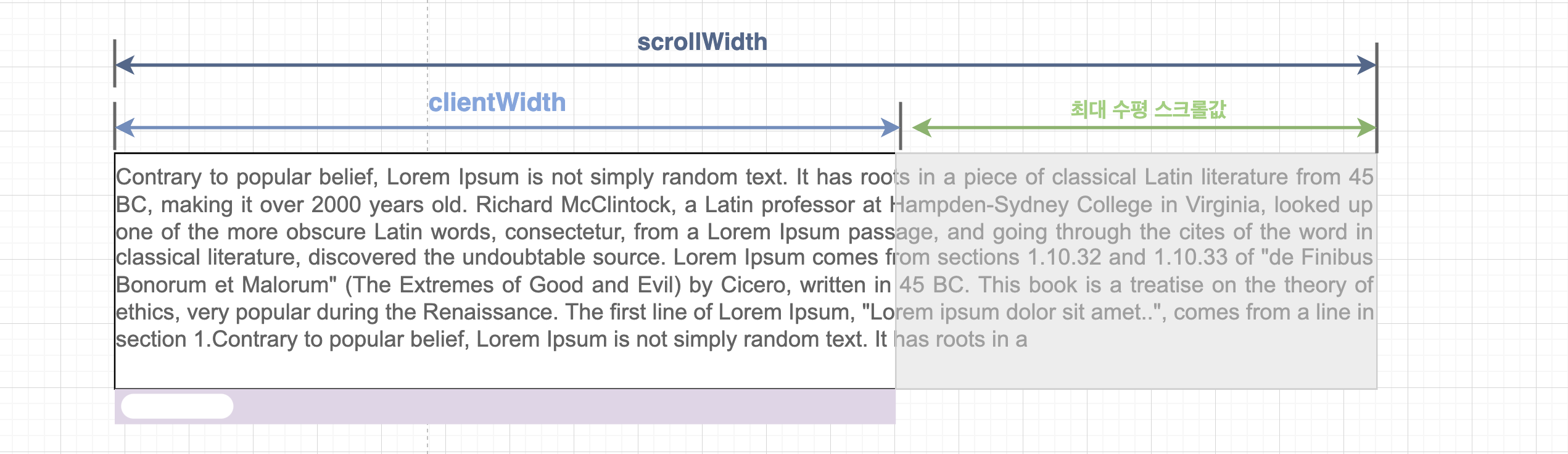
(1) 최대 수평 스크롤값
- 최대 수평 스크롤값의 경우,
scrollWidth - clientWidth를 하면 된다.

const maxScrollLeft = el.scrollWidth - el.clientWidth;(2) 최대 수직 스크롤값
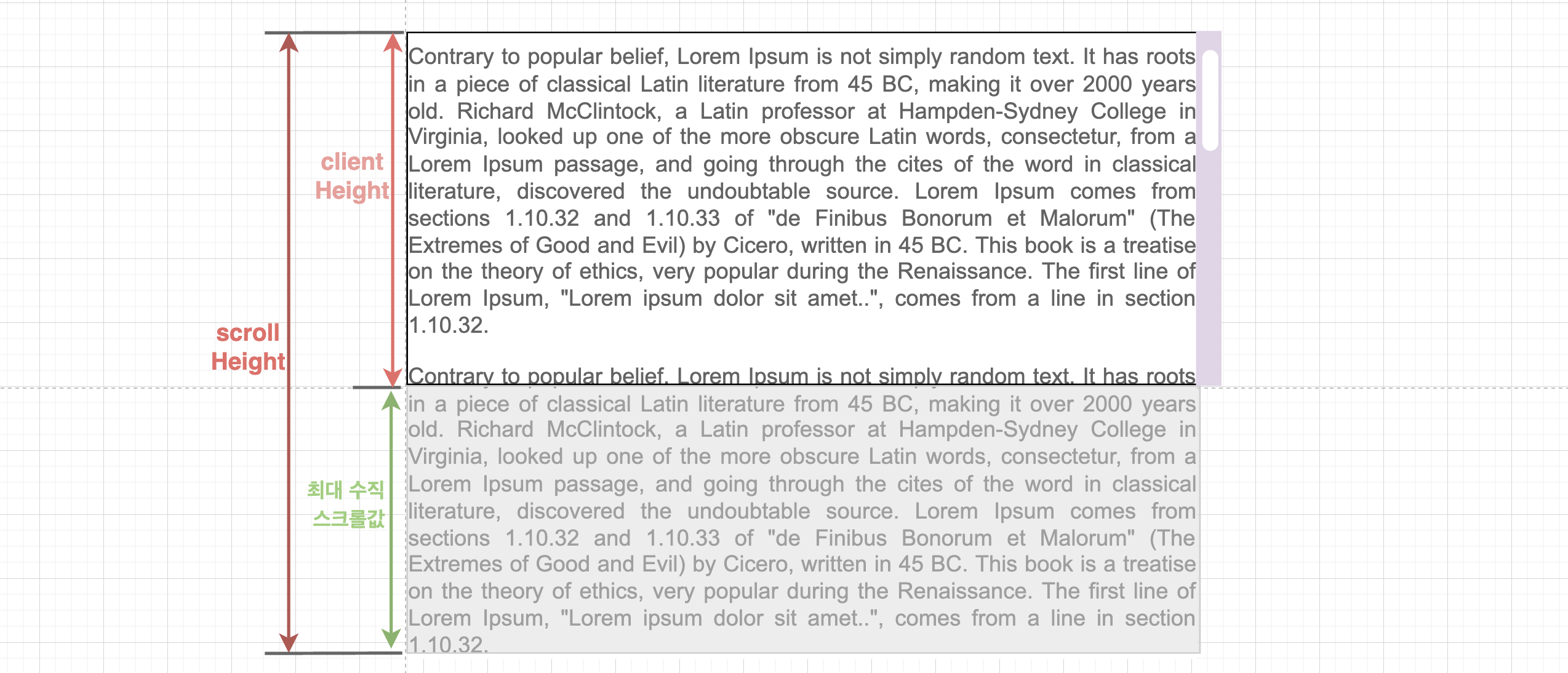
- 최대 수직 스크롤값의 경우,
scrollHeight - clientHeight를 하면 된다.

const maxScrollLeft = el.scrollHeight - el.clientHeight;반응형
'개발 기술 > 사소하지만 놓치기 쉬운 개발 지식' 카테고리의 다른 글
| [css] background: none vs transparent의 차이 (0) | 2022.01.06 |
|---|---|
| 매개변수 재할당을 지양하자(no-param-reassign) (0) | 2022.01.04 |
| [CSS] max-width, 줄바꿈 같이 쓰는 법 (0) | 2021.12.12 |
| [css] 한 줄, 여러 줄 말줄임 (0) | 2021.12.01 |
| [css 속성] object-fit (0) | 2021.11.11 |






댓글