💡 이번 시간에는 array object를 특정 키값을 기준으로 그룹화하는 방법에 대해 알아보았다!
1. reduce() 이용하기
(1) array.reduce() 란?
array.reduce()는 배열 요소에 주어진 콜백 함수를 실행한 값을 누적하여 하나의 결과값으로 리턴한다.initialValue은 누적 초기값으로 필수값은 아니다.
array.reduce(callback, initialValue);
- 콜백함수에는
acc,currentValue,currentIdx,array총 4개의 파라미터가 주어진다.
function callback(acc, currentValue, currentIdx, array) {
// ...
}| parameter | 설명 |
|---|---|
| acc | 누적값 |
| currentValue | 현재 원소값 |
| currentIdx | 현재 원소의 인덱스 |
| array | 원본 배열 |
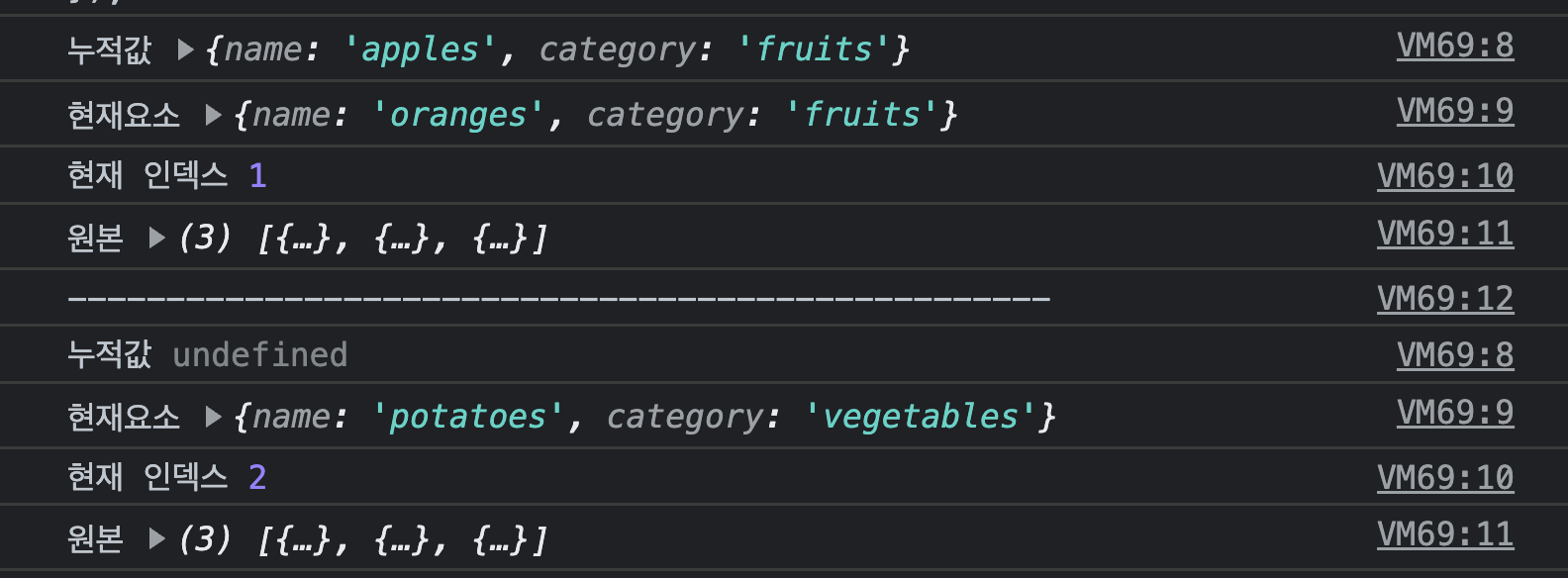
- 실제 배열에서 콜백함수의 파리미터를 출력하면 결과는 아래와 같다.
const products = [
{ name: 'apples', category: 'fruits' },
{ name: 'oranges', category: 'fruits' },
{ name: 'potatoes', category: 'vegetables' }
];
products.reduce((a, b, c, d) => {
console.log('누적값', a);
console.log('현재요소', b);
console.log('현재 인덱스', c);
console.log('원본', d);
console.log('-'.repeat(50));
});
reduce()는 배열 요소의 평균값, 총합을 구하는 예시가 많다.
// 요소의 총합을 구한 코드 예시
const arr = [1,2,3,4,5];
arr.reduce((acc, curr) => acc += curr); // 15;(2) reduce로 배열객체 그룹화하기
reduce()에 대해서 알아보았으니, 이제 이 함수를 이용해 배열 객체를 특정 값 기준으로 그룹화해보자!- 우리는
animals을 type에 따라 그룹화하고자 한다.
const animals = [
{ name: 'lala', type: 'cat' },
{ name: 'puma', type: 'cat' },
{ name: 'popo', type: 'dog' },
{ name: 'zaza', type: 'fish' }
];
- [1] 우선 그룹화한 결과를 담을
acc와 현재 요소값인curr파리미터가 필요하다. - [2] type에 따라 그룹화를 하므로
curr의 type값을 가져온다. - [3] 그 다음,
acc에 type에 해당하는 값이 있으면 현재 요소의 값을 추가한다. - [4] 만약,
acc에 type에 해당하는 값이 없으면[]로 감싸서curr을 추가한다. - [5] 누적된
acc를 리턴해줘야 결과값을 사용할 수 있다. - [6]
acc은 객체형태가 되어야 하므로 초기값은{}로 선언한다.
const result = animals.reduce((acc, curr) => { // [1]
const { type } = curr; // [2]
if (acc[type]) acc[type].push(curr); // [3]
else acc[type] = [curr]; // [4]
return acc; // [5]
}, {}); // [6]
console.log(result);
- 위 계산의 결과는 출력하면 아래 사진과 같다.

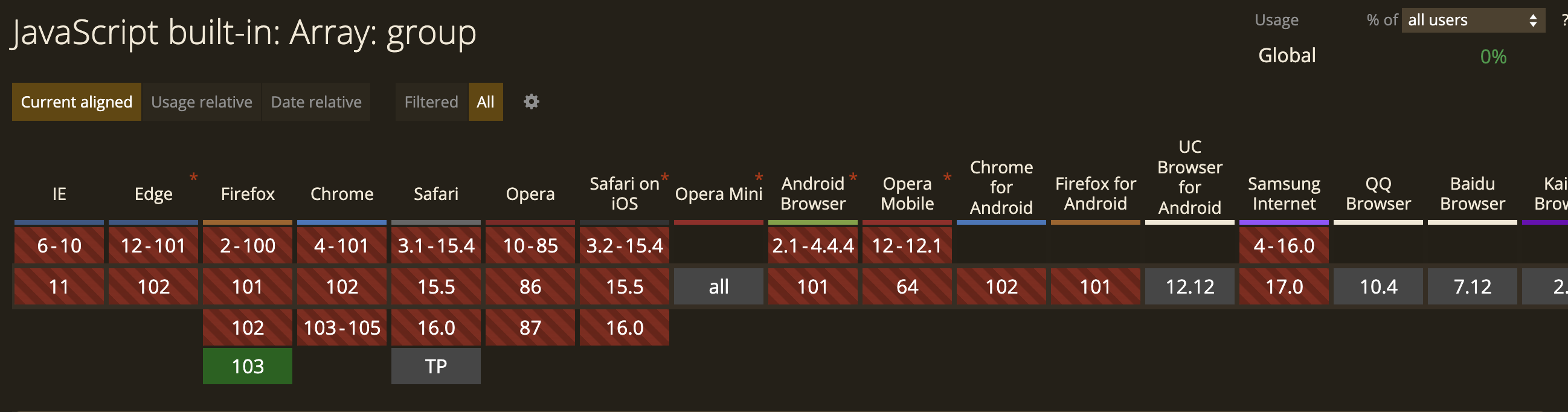
2. groupBy() 이용하기(호환 제한)
(1) groupBy() 란?

💡 그렇다면
groupBy()를 쓸 수 있는 방법은 없을까? 공식 폴리필 라이브러리인 core-js을 설치해서 사용할 수 있다!
(2) groupBy로 배열객체 그룹화하기(core.js)
groupBy()으로 그룹핑하는 방법은 간단한데, 바로 콜백함수에서 그룹핑하고자 하는 키값을 리턴해주면 된다!
const animals = [
{ name: 'lala', type: 'cat' },
{ name: 'puma', type: 'cat' },
{ name: 'popo', type: 'dog' },
{ name: 'zaza', type: 'fish' }
]; const result = animals.groupBy(({type}) => type);
- 아래 예시는
coreJS에groupby()을 사용하여 배열을 그룹핑한 모습이다.
See the Pen group by KumJungMin (@kumjungmin) on CodePen.
반응형
'개발 기술 > 사소하지만 놓치기 쉬운 개발 지식' 카테고리의 다른 글
| [CSS/JS] vh 버그 해결방법(dvh 사용법, js 계산법) (0) | 2022.07.17 |
|---|---|
| [CSS] Container 쿼리(특정 요소 크기에 따라 스타일링하기) (0) | 2022.07.03 |
| [CSS] PC와 Mobile을 구분하는 2가지 방법 (0) | 2022.06.15 |
| [JS] array, object에 조건부로 값을 추가하는 간단한 방법(with. &&, spread 연산자) (0) | 2022.06.11 |
| [JS] 원본을 바꾸지 않는 Array 메소드 (feat. TC39 3단계) (0) | 2022.06.07 |





댓글