☝️ 캔버스를 이용하여 선을 그리다보면, 흐릿하게 나타나는 경우가 있다. 도대체 왜 흐릿하게 보이는 걸까?
오늘은 캔버스에서 선을 뚜렷하게 그리는 법을 알아보겠다! (참고)
1. 왜 blur 현상이 발생할까?
- 만약 우리가 캔버스에서 1px짜리 선을 그린다고 가정해보자.
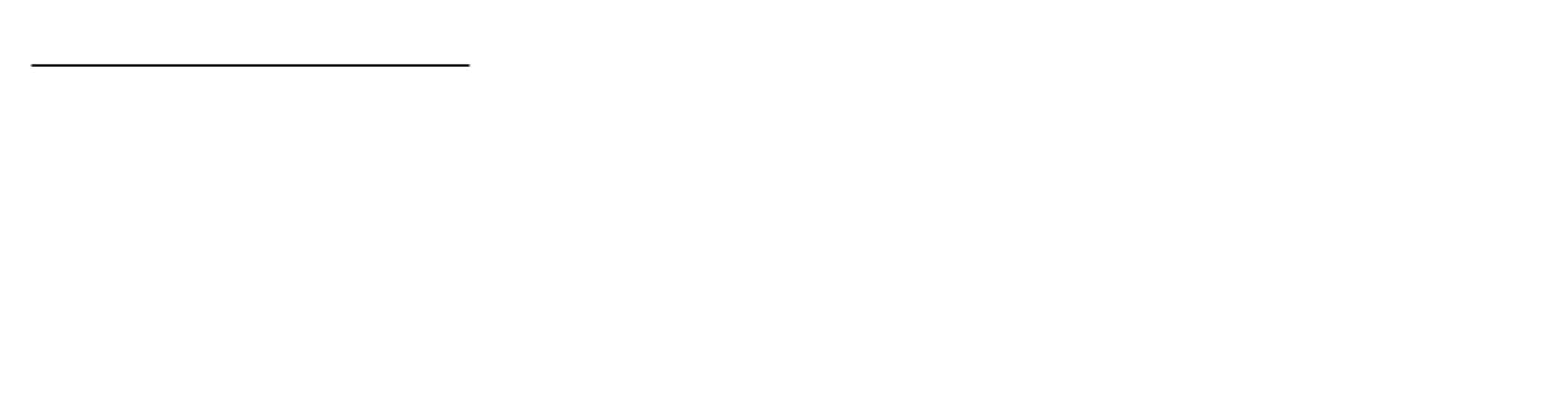
- 먼저, y축 좌표를 10에서 1px 선을 그려보았다.
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(10,10);
ctx.lineTo(200,10);
ctx.stroke();
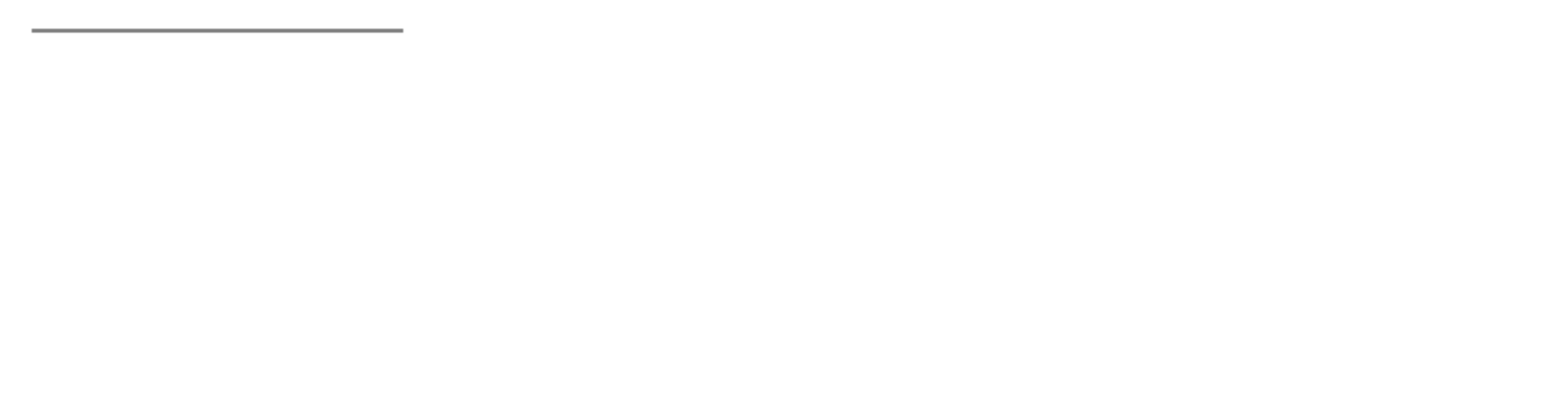
- 이번에는, y축 좌표를 10에서 10.5로 변경하여 다시 그려보았다.
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(10,10.5);
ctx.lineTo(200,10.5);
ctx.stroke();
🤔 어? 왜 첫번째꺼는 선이 흐릿하고 두번째꺼는 뚜렷할까?
- 그 이유는 캔버스의 특성 때문이다.
- 캔버스에선 채워질 실제 영역(파란색)이 픽셀 절반을 차지할 경우, 근사값을 렌더링하기 때문이다.
- 그래서 영역이 픽셀 절반을 차지할 경우, 나머지 절반에 음영이 발생하여 흐릿해지는 것이다.

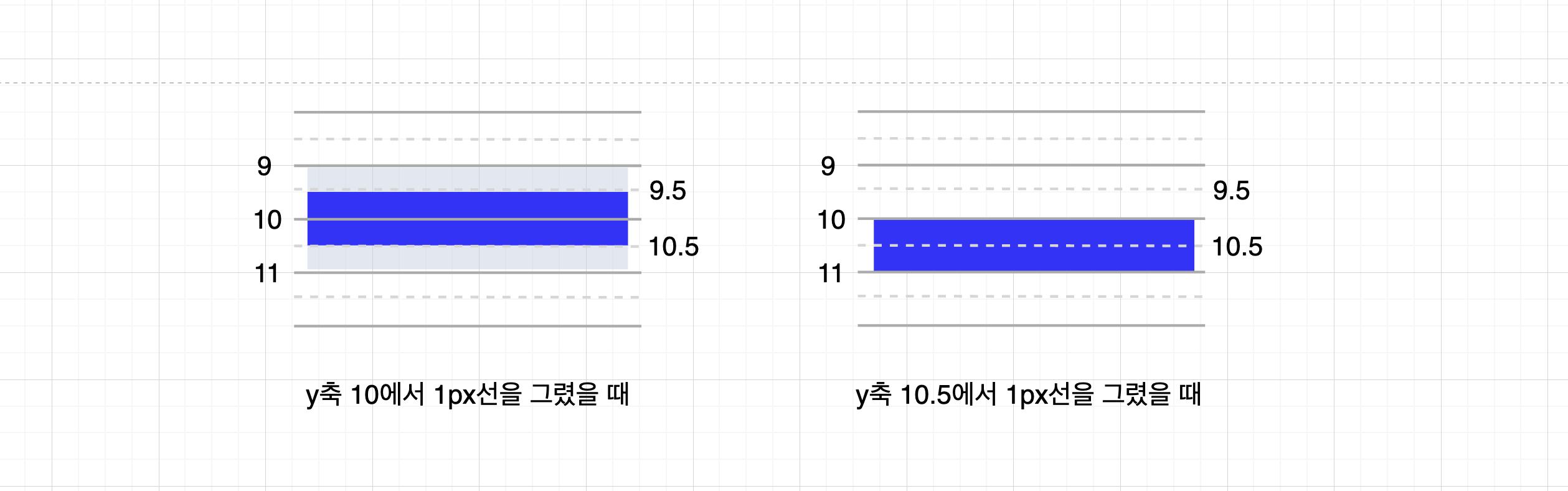
- 만약 y축 10과 10.5에서 1px선을 그린다고 가정하자. (홀수 수치의 선을 그릴 때)
- y축 10에서는 선이 9.5~10.5까지 그려져있는데, 픽셀의 절반만 확장된 상태이므로 픽셀의 나머지 절반이 음영 처리가 되어 선이 전체적으로 흐려진다.
- 이에 반해 y축 10.5에서는 선이 10~11까지 그려져 있으므로, 온전히 하나의 픽셀에 위치해있기에, 음영이 발생하지 않는다.

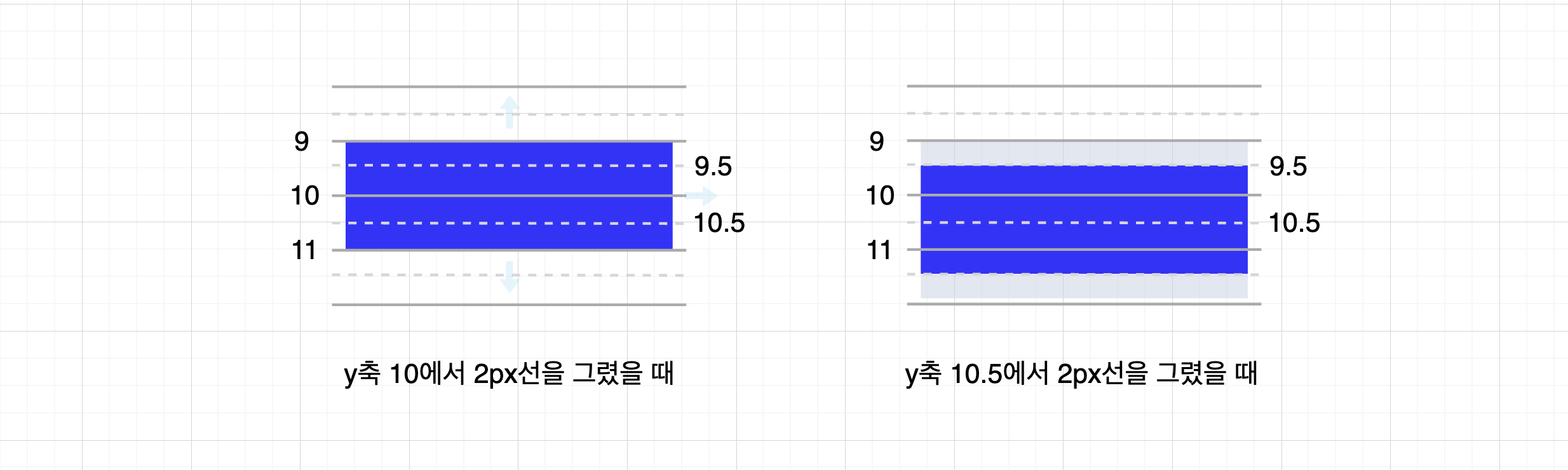
- 또 다른 예시로, y축 10과 10.5에서 2px선을 그린다고 가정하자.(짝수 수치의 선을 그릴 때)
- y축 10에서는 선이 9~11까지 그려져, 온전히 하나의 픽셀에 위치해있다.
- 이에 반해 y축 10.5에서는 선이 9.5~11.5까지 그려져 있으므로, 픽셀의 나머지 절반이 음영 처리가 된다.
🤔 그렇다면 이 blur효과를 어떻게 막을 수 있을까?
- 앞서 본 예시처럼 홀수 수치의 선을 그릴 때는 y축 위치를 .5로 설정하면 된다.
- (수직 선의 경우, y축을 x축으로 바꿔 생각하면 됨)*
See the Pen 9px canvas blur by KumJungMin (@kumjungmin) on CodePen.
- 짝수 수치의 선을 그릴 때는 y축 위치를 정수에 두면 된다.
See the Pen Untitled by KumJungMin (@kumjungmin) on CodePen.
반응형
'개발 기술 > 사소하지만 놓치기 쉬운 개발 지식' 카테고리의 다른 글
| input file 버튼 커스터마이징하기 (0) | 2022.02.11 |
|---|---|
| width, height:0 안될 때(feat. inline, inline-block) (0) | 2022.02.09 |
| Array에서 NaN, undefined, null 제거하기 (0) | 2022.01.21 |
| [css] background: none vs transparent의 차이 (0) | 2022.01.06 |
| 매개변수 재할당을 지양하자(no-param-reassign) (0) | 2022.01.04 |






댓글