👀 이번시간에는 요소의 크기를 비율대로 조정할 수 있게 하는
Aspect Ratio에 대해 알아보았다!
1. Aspect Ratio란?
- Aspect Ratio(종횡비)는 요소의 크기를 비율대로 조정할 수 있게 한다.
- 만약 요소의 너비를
100px로 지정하고,aspect-ratio: 3/1을 하면 높이는33.333px이 된다.
aspect-ratio: 3 / 1;
aspect-ratio: 4;
aspect-ratio: auto;
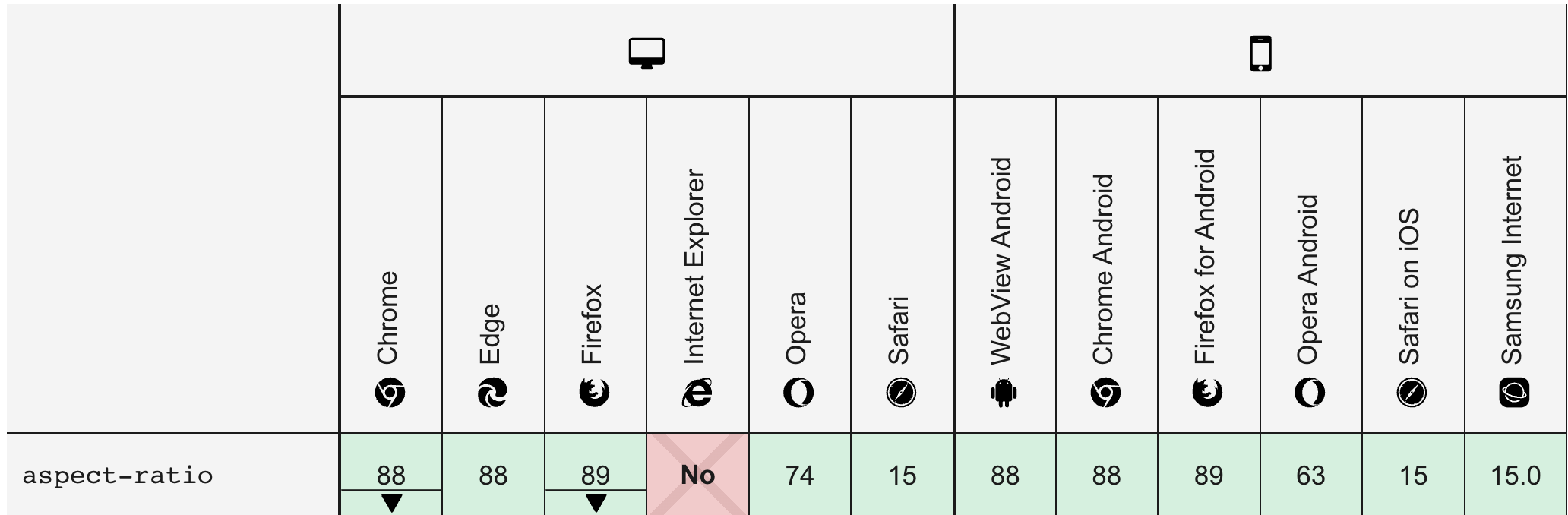
aspect-ratio: auto 1 / 1;- 인터넷 익스플로러를 제외한 브라우저에서 지원하는 속성이다!

1) 사용법
(1) width / height 지정
/을 이용하여width / height비율을 지정할 수 있다.- 3/1이라고 지정하면, 너비는 3, 높이는 1의 비율을 가지게 된다.
aspect-ratio: 3 / 1;See the Pen aspect-ratio / by KumJungMin (@kumjungmin) on CodePen.
(2) 한 개의 값 지정
- 만약 하나의 값만 지정할 경우, 높이를 1로 간주한다.
- 아래 코드는 너비는 5, 높이는 1의 비율을 가진다는 뜻이 된다.
aspect-ratio: 5;See the Pen aspect-ratio2 by KumJungMin (@kumjungmin) on CodePen.
(3) 두 개의 값 지정
- auto와 /을 동시에 사용할 수 있다.
- 이 경우에는 요소가 고유한 종횡비를 가지는 경우 해당 종횡비를 따르지만, 만약 그렇지 않은 경우 지정한 비율을 따른다.
aspect-ratio: auto 1 / 1;- (A) div 요소의 경우, 고유한 종횡비가 없어 1/1 종횡비를 따른다.
- (B) 하지만 img 요소의 경우, 이미지 자체가 고유한 종횡비가 있기에 auto가 적용된다.
- (C) 단, img요소에서 auto를 제거하게 되면 1/1 종횡비를 따르게 된다.
See the Pen aspect-ratio3 by KumJungMin (@kumjungmin) on CodePen.
2) img 비율 지키면서 쓰는 법
❓ aspect-ratio 속성은 너무 유용하다! 그런데 이미지에 aspect-ratio를 지정하면 이미지가 깨지던데 이 경우에는 어떻게 해야할까?
- 이미지 깨짐을 방지하면서 종횡비를 지정하고 싶다면, object-fit 속성을 같이 써보자
- img의 부모에 aspect-ratio를 지정하고, img에
object-fit: cover를 하면 이미지가 깨지지 않으면서 원하는 종횡비로 지정할 수 있다.
See the Pen img aspect-ratio by KumJungMin (@kumjungmin) on CodePen.
3) aspect-ratio 예외 상황
💡 aspect-ratio를 사용하다보면, 해당 속성이 적용되지 않는 순간이 있을 것이다. 어떤 경우에 예외 상황이 발생하는지 알아보자!
(1) 너비, 높이가 지정된 경우
- 요소의 너비와 높이가 지정된 경우, aspect-ratio는 반영되지 않는다.
See the Pen aspect-ratio5 by KumJungMin (@kumjungmin) on CodePen.
(2) min-XXX가 지정된 경우
min-width는 요소의 너비가 특정 값 이하로 작아지는 걸 방지한다.- 그렇기 때문에 종횡비와
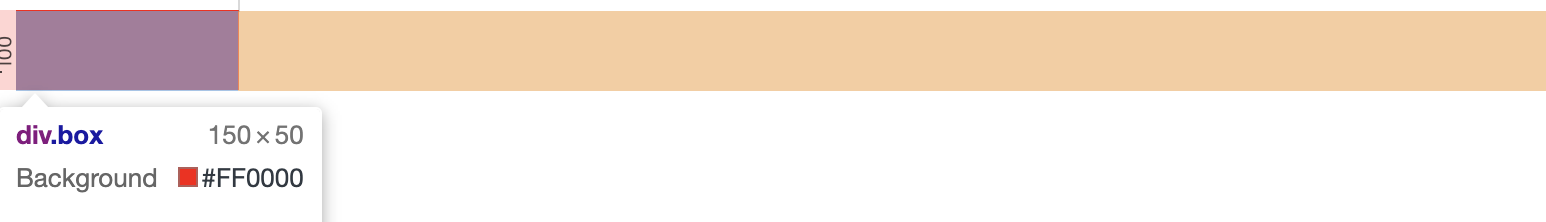
min-XXX혹은max-XXX지정을 같이 하면 예상치 못한 결과가 나올 수 있다. - 아래 예시는 종횡비 3/1, 너비는 100px로 지정하여 너비 100px, 높이 33.33px이 되는 게 목적이었다.
- 하지만 높이에 대해 min-height를 지정했기 때문에, min-height 기준으로 계산되어 너비 150px, 높이 50px이 된다.
See the Pen aspect-ratio6 by KumJungMin (@kumjungmin) on CodePen.

(3) 내용이 요소를 넘는 경우
- 요소의 내용이 너무 길면, 요소는 확장되는데 이 경우에는 종횡비가 적용되지 않는다.
- 만약 요소의 길이와 상관없이 종횡비를 적용하고 싶다면, 요소에
min-height: 0을 지정해야 한다.
See the Pen aspect-ratio7 by KumJungMin (@kumjungmin) on CodePen.
'개발 기술 > 사소하지만 놓치기 쉬운 개발 지식' 카테고리의 다른 글
| [CSS] has 선택자 (0) | 2022.03.12 |
|---|---|
| [CSS] 텍스트가 이미지를 감싸게 해보자! (0) | 2022.02.27 |
| input file 버튼 커스터마이징하기 (0) | 2022.02.11 |
| width, height:0 안될 때(feat. inline, inline-block) (0) | 2022.02.09 |
| canvas blur 문제를 해결하는 법 (0) | 2022.01.26 |





댓글