0. 들어가며…
서비스의 생존을 위해선, 빠른 개발과 지속적인 배포가 필수적이다. 지속적인 배포를 통해 개발팀은 사용자로부터 실시간 피드백을 받을 수 있으며, 피드백을 기반으로 제품을 지속적으로 개선해 나갈 수 있다. 이렇게 빠른 피드백을 통한 제품 개선은 서비스의 품질 향상과 사용자 만족도 증가에 크게 기여한다.
그렇다면 어떻게해야 지속적인 배포를 할 수 있을까? 바로
feature flag를 사용하는 것이다! 이번 시간에는feature flag가 무엇인지, 그리고PostHog로 react 앱에서feature flag를 사용하는 법을 알아보았다.
1. feature flag가 뭔가요?
1) feature flag란

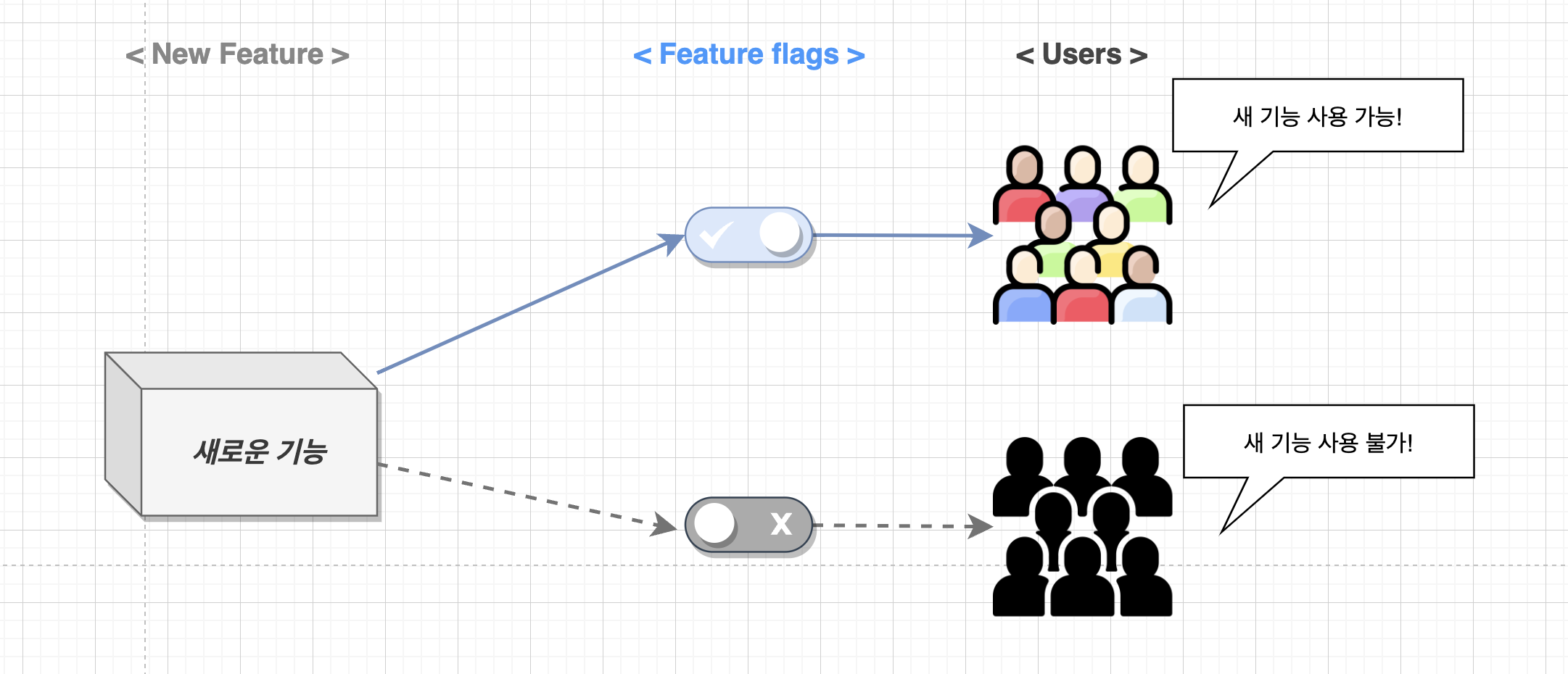
feature flag(feature toggle)은 개발자가 실시간으로 서비스의 기능을 변경하거나 테스트할 수 있는 기술이다.- 개발자는 feature flag를 통해, 배포 없이 특정 기능을 활성화하거나 비활성화할 수 있다.
- 또한, 특정 사용자 집단에게만 기능을 노출하거나, A/B 테스트, 카나리아 테스트를 할 수 있다.
feature flag는 PostHog, unleash 등 플랫폼에서 기능을 제공하고 있다.
2) feature flag의 장점
(1) feature flag는 기능을 On/Off 할 수 있다.
- 개발 단에서는
feature flag값에 따라, 특정 기능을 유저에게 보여주거나 숨길 수 있다. - 아래 코드는 대시보드 플래그가 켜졌다면 Dashboard 컴포넌트를 렌더링하고, 그렇지 않은 경우 Menu 컴포넌트를 렌더링하도록 한 예시이다.
- 이처럼
feature flag은 배포 없이 특정 기능을 켜거나 끌 수 있다.
// Home.tsx
function Home() {
const dashboardFlagEnabled = useFeatureFlagEnabled("feature:dashboard");
return (
{ dashboardFlagEnabled ? <Dashboard /> : <Menu /> }
)
}(2) feature flag는 지속적 배포가 가능하다.
feature flag는 플래그를 키면 실시간으로 유저에게 기능을 출시할 수 있어, 지속적인 배포가 가능하다.- 그런데 지속적인 배포에는 트렁크 기반 개발도 있는데, 꼭
feature flag여야 할까?
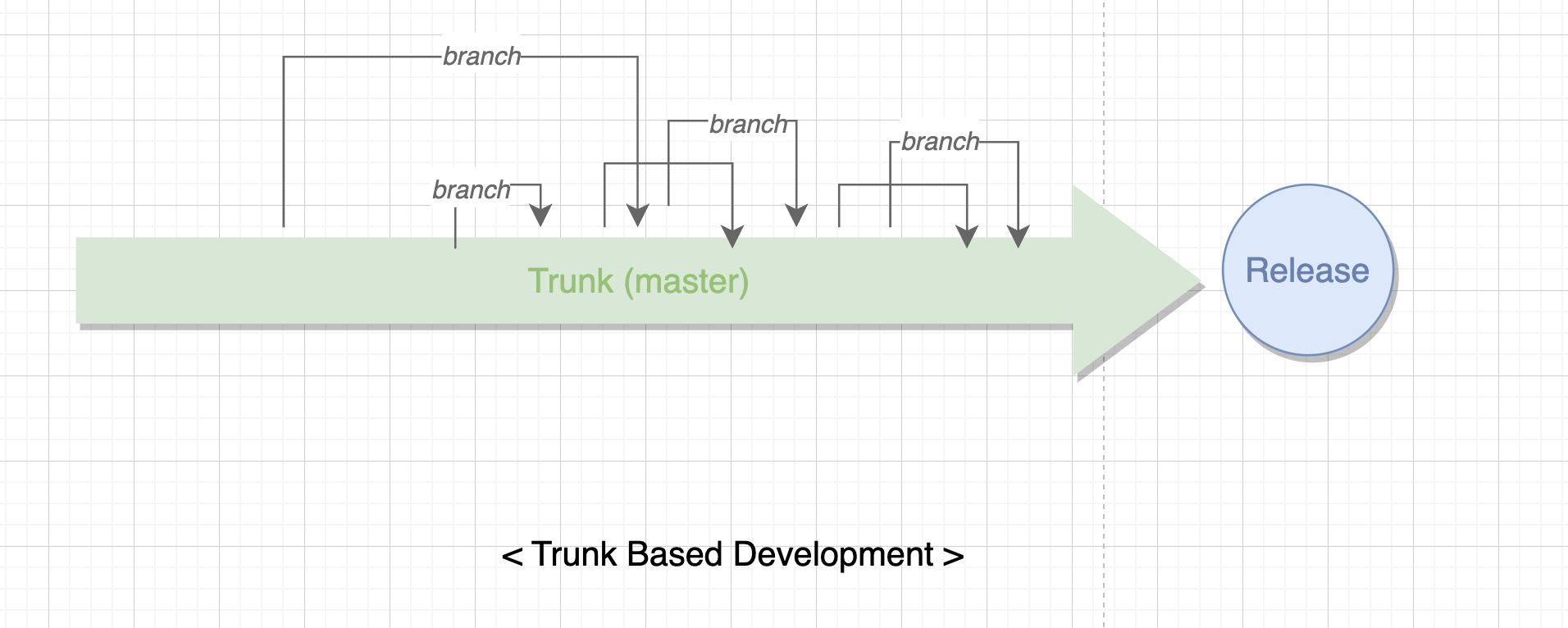
💡 트렁크 기반 개발에는 이런 단점이 있다…
- 트렁크 기반 개발은 마스터 브랜치(지칭. 트렁크)에 변경사항을 바로 커밋하는 방식이다.
- 별도의 베이스 브랜치를 두지 않기에, 변경사항을 즉시 마스터에 적용하여 바로 배포할 수 있는 장점이 있다.
- 하지만 트렁크 기반 개발의 경우, 큰 사이즈의 기능 개발에는 적합치 않다.
- 큰 사이즈의 기능 개발은 코드량이 많은 것은 물론, 해당 코드를 마스터에 병합한 경우 해당 기능 개발이 완료되기 전까지 기능 배포가 어려워 지기 때문이다… 😢

💡 그럼 베이스 브랜치를 두고, 작업 완료 후 마스터에 병합하면 안될까?
- 베이스 브렌치를 둔다는 건, 기능 작업의 양이 많다는 말이 된다.
- 결국, 베이스 브렌치가 마스터에 병합되는 주기가 길어져, 베이스 브랜치와 마스터 브랜치와 간의 지속적인 코드 동기화를 해야 한다.
- 완성된 베이스 브렌치를 마스터에 병합할 때도 문제가 발생한다.
- 큰 사이즈의 베이스 브랜치 작업이 마스터 반영되었을 때, 다른 작업에 영향을 줄 수 있으며 병합 과정에서 잘못된 병합으로 인해 완성된 기능에 영향을 줄 수 있다.
💡 그럼 지속적인 배포와 충돌 방지를 해결하려면 어떻게 해야할까?
- 마스터에 지속적으로 병합할 수 있는데, 기능이 완성되지 않아도 배포에 문제가 없었으면 좋겠다!
- 이때 바로 필요한 게,
feature flag이다!
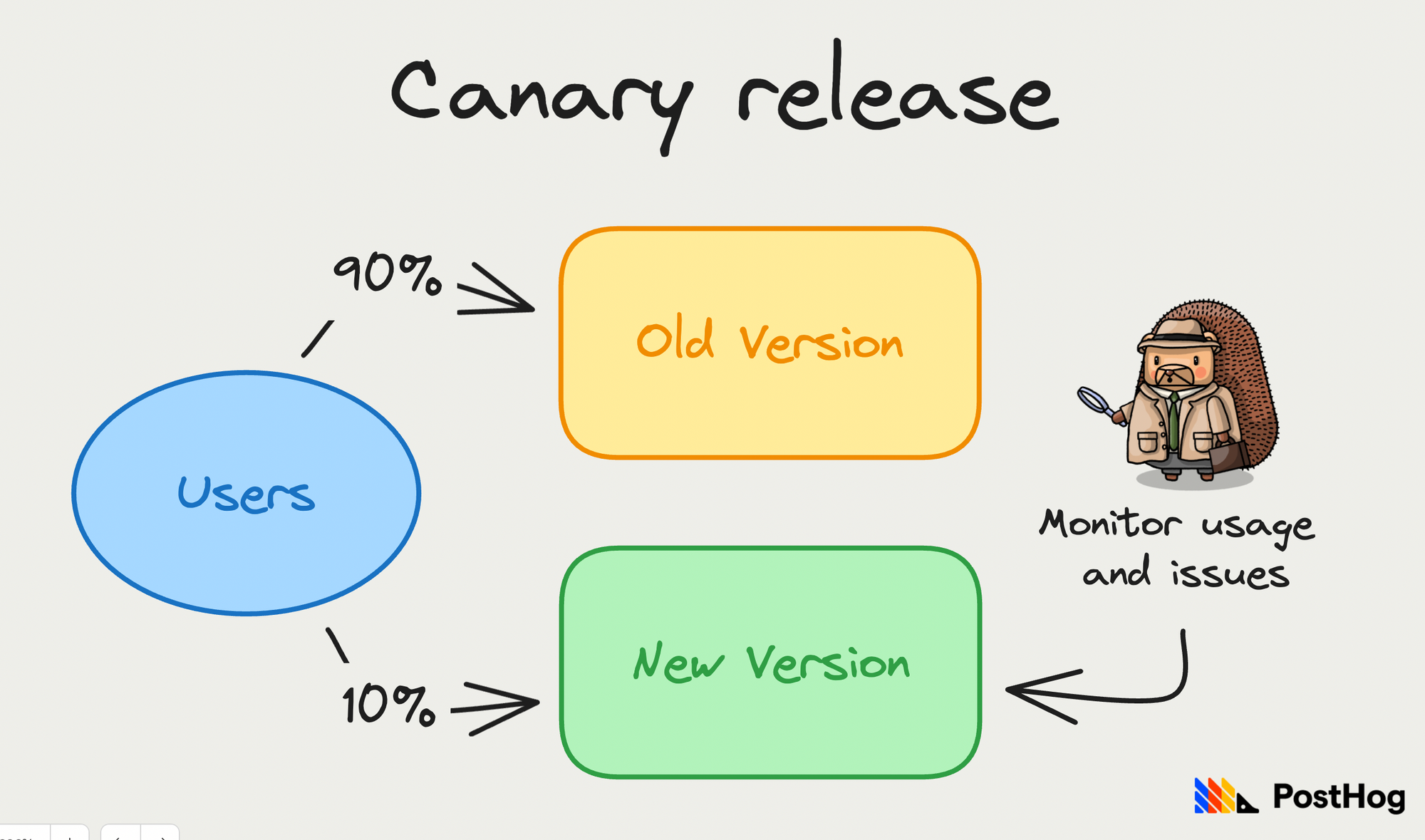
(3) 카나리아 배포가 가능하다.

- 카나리아 배포(
canary release)는 소규모 사용자 그룹에게만 변경사항을 우선 배포하는 전략이다. - 이를 통해 프로덕션 환경에서만 가능한 기능을 선 테스트할 수 있으며, 사용자 행동을 분석해서 기능을 개선할 수도 있다.
- 이를 위해선 기능을 특정 유저에게만 배포해야한다. 다행히도,
feature flag를 제공하는 플랫폼에서는 플래그별로 접근 가능한 유저를 설정할 수 있어, 카나리아 배포가 가능하다.
3) feature flag의 단점
(1) 코드 증가
- 만약 기능 개편 작업에
feature flag를 사용하는 경우, 기존 기능을 유지해야한다. - 이 경우, 기능 개편을 위한 코드와 기존 코드가 배포 전까지 유지된다.
- 이는 코드 복잡성이 증가하고, 개편 코드가 기존 코드와 함께 존재하는 경우 테스트가 어려울 수 있다.
(2) feature flag 관리의 중요성
- 기능 배포 후, 안정적으로 작동한다면
feature flag를 제거한다. - 그러나,
feature flag를 제거하는 프로세스가 팀에 없다면, 불필요한feature flag가 남아있게 된다. - 이 경우, 주기별로
feature flag를 제거하는 프로세스를 만들거나,feature flag키 값을 별도로 관리하는 방법이 있다.
(3) 리뷰 과정의 어려움
- 리뷰 과정에서
feature flagon/off 를 통해 기존 기능이 작동하는지, - 새 기능이 기존 기능에 영향을 주지 않는지 확인해야한다.
🤔
feature flag는 프론트에서는 어떻게 사용할 수 있을까?feature flag기능을 제공하는 오픈 소스 플랫폼인 postHog를 보면서 예시를 확인해보자!
2. postHog로 feature flag 해보기
1) postHog란
- postHog는 feature flag, A/B 테스트 등을 제공하는 오픈 소스 분석 플랫폼이다.
- 유사한 플랫폼으로 unleash, LaunchDarkly 등이 있다.
| posthog | unleash | launchdarkly | |
|---|---|---|---|
| feature flag | o | o | o |
| A/B Test | o | o | o |
| API | o | o | o |
| Star Counting | 15.2k | 9.8k | SDKs |
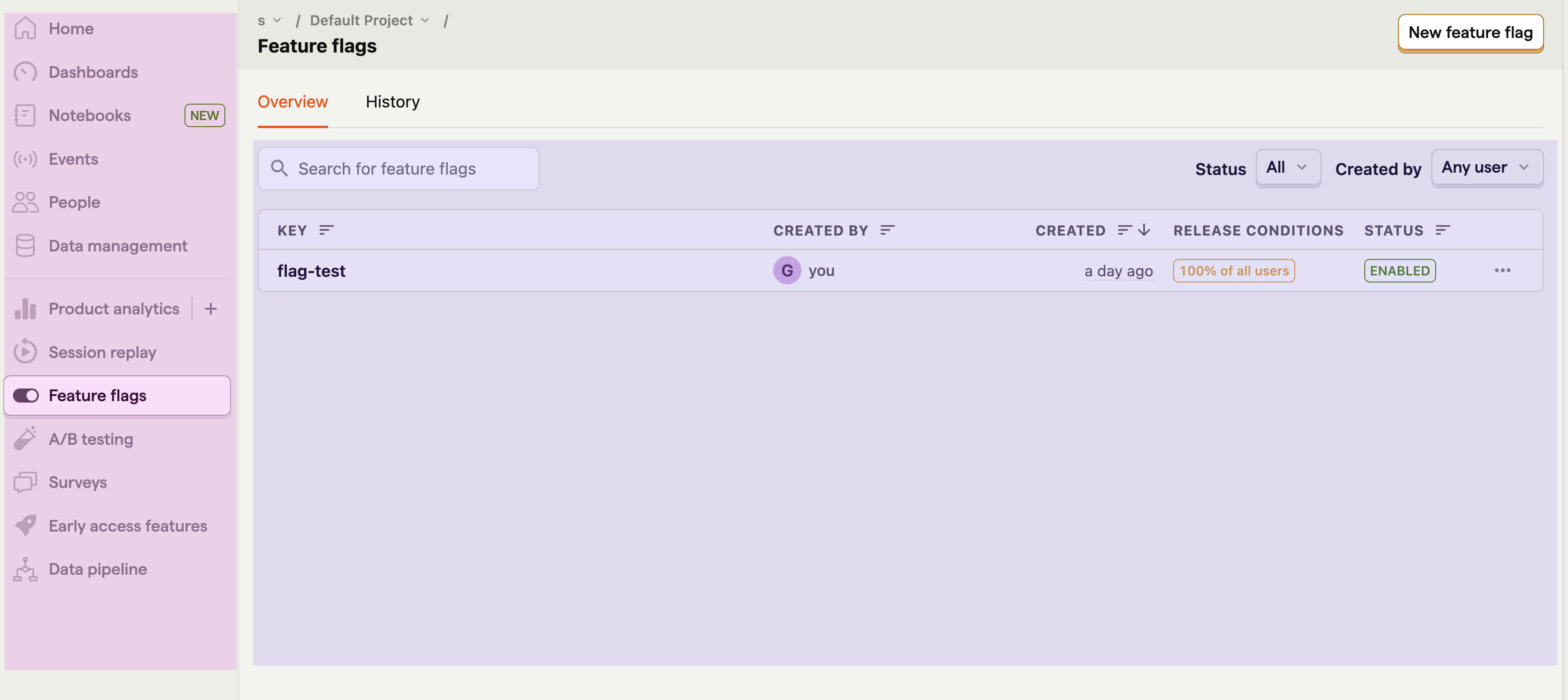
- postHog에서는 대시보드를 제공하는데, 대시보드에서 feature flag, A/B테스트 등을 설정할 수 있다.
- 아래는 postHog 대시보드 화면이다. 좌측(핑크 박스 영역)에서는 기능 설정은 물론, 유저 통계도 낼 수 있다.

2) react에서 postHog 사용해보기
💡 react 앱에서 postHog를 사용하여 feature flag를 구현하는 방법을 알아보자!
만약 영상을 보고 따라하고 싶다면, posthog 공식 유투브 영상을 참고하자 🙂
(1) postHog 기본 설정하기
- react 프로젝트를 생성한다.
npx create-react-app 프로젝트명- react 프로젝트에 posthogJS를 설치한다.
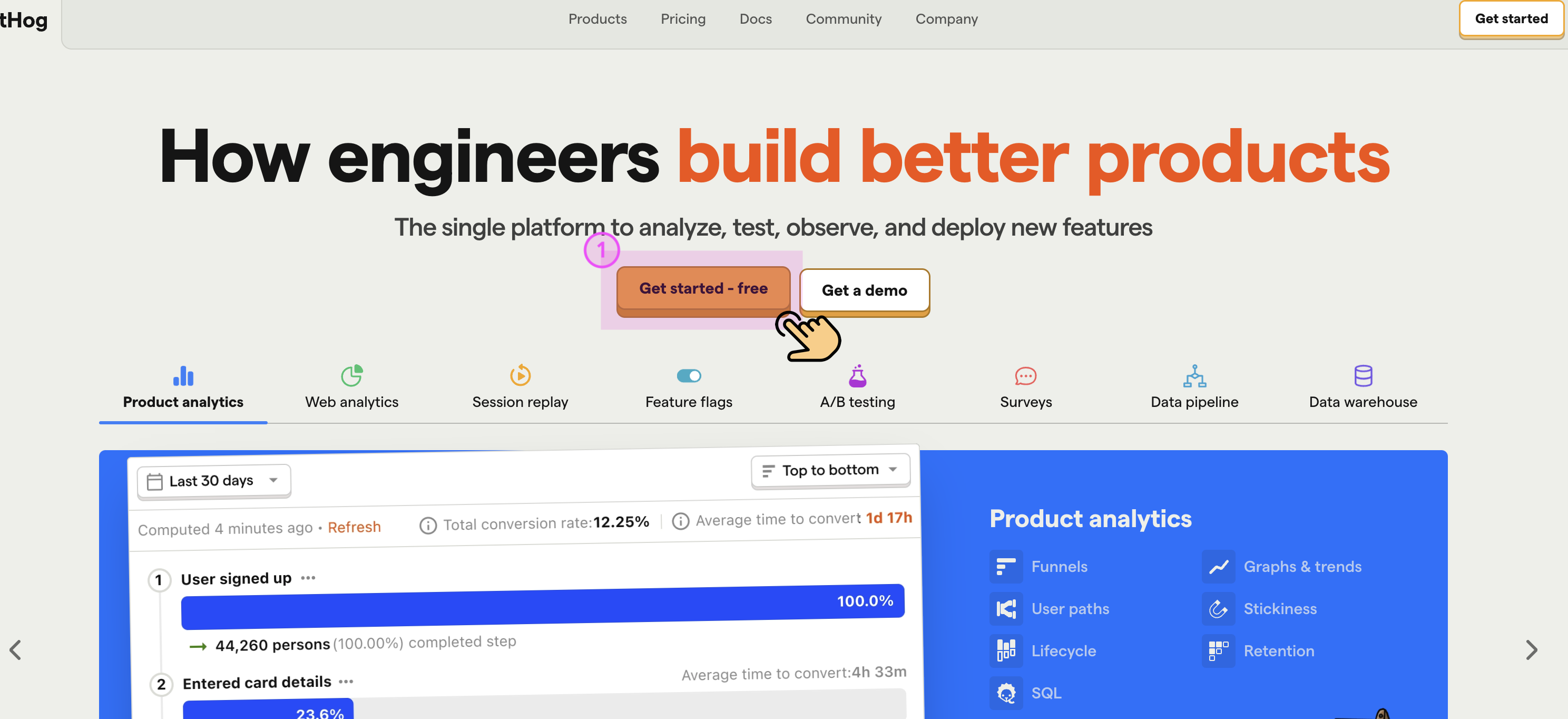
npm i posthog-js- posthog 홈페이지에서 [Get Start-free] 버튼을 클릭한다.

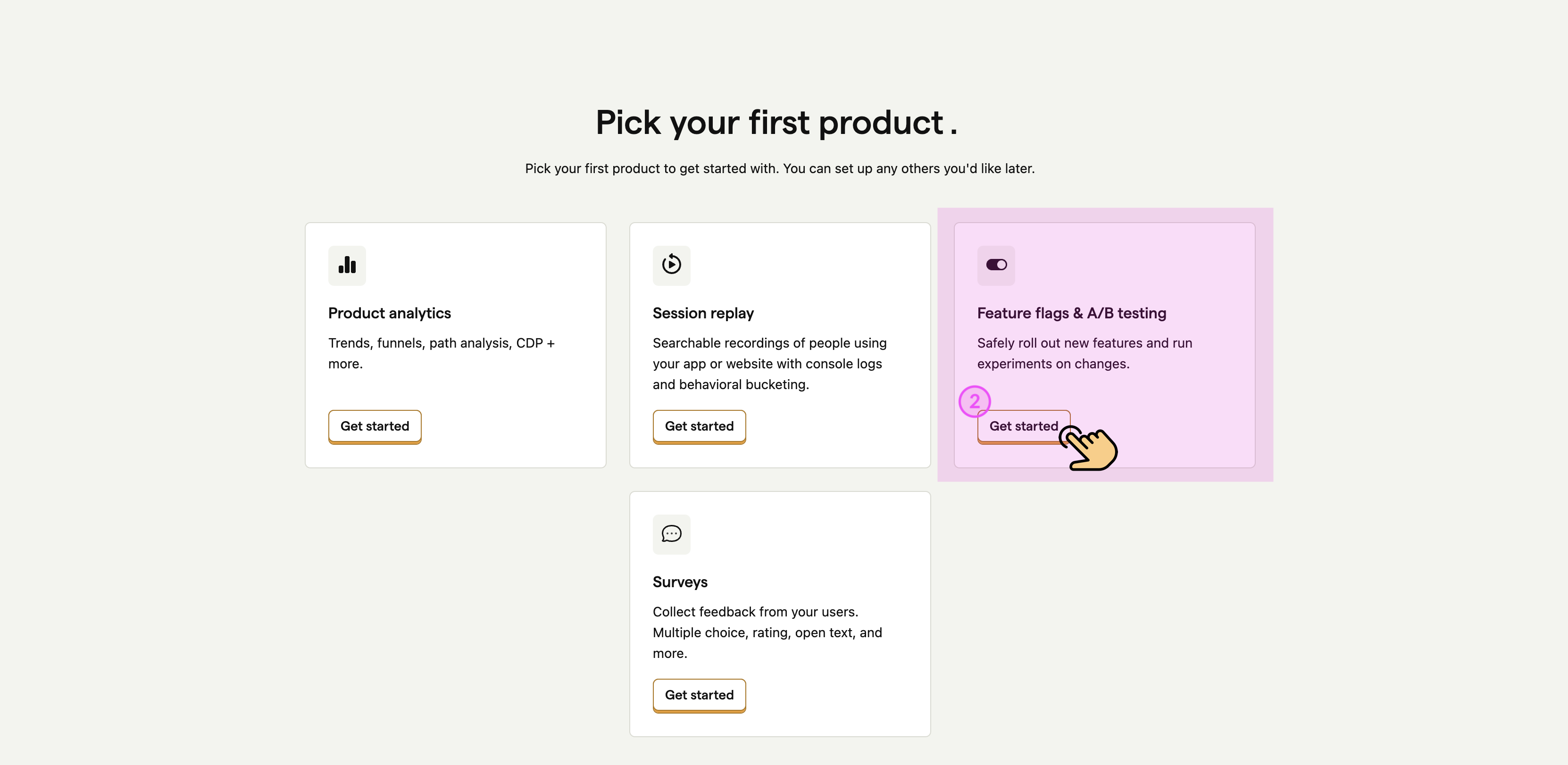
- 우리는 feature flags를 테스트하고 싶으니, [Feature flags & A/B testing] 버튼을 클릭하자.

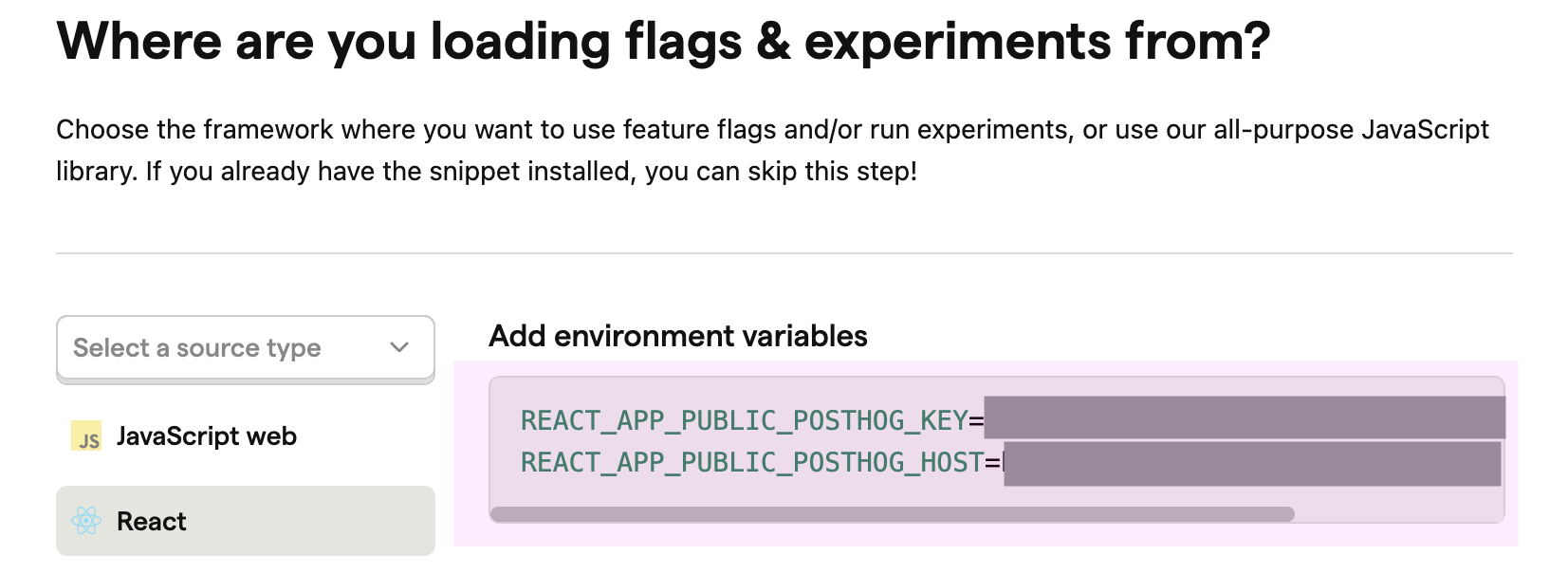
- 만약 posthog를 처음 쓰는 경우, 아래와 같이 기본 설정 방법이 나온다.
- 이때 환경 변수는 프로젝트 루트 위치에
.env파일을 만들어 관리하자!

// .env
REACT_APP_PUBLIC_POSTHOG_KEY='...'
REACT_APP_PUBLIC_POSTHOG_HOST='...'- 그 다음, index.js에
<PostHogProvider>를 추가해주면 기본 설정은 끝이다!
// src/index.js
...
import { PostHogProvider} from 'posthog-js/react' // 추가!
const options = {
api_host: process.env.REACT_APP_PUBLIC_POSTHOG_HOST, // 추가!
}
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
// 추가!
<PostHogProvider
apiKey={process.env.REACT_APP_PUBLIC_POSTHOG_KEY}
options={options}
>
<App />
</PostHogProvider>
</React.StrictMode>
);(2) postHog로 feature flag 사용해보기
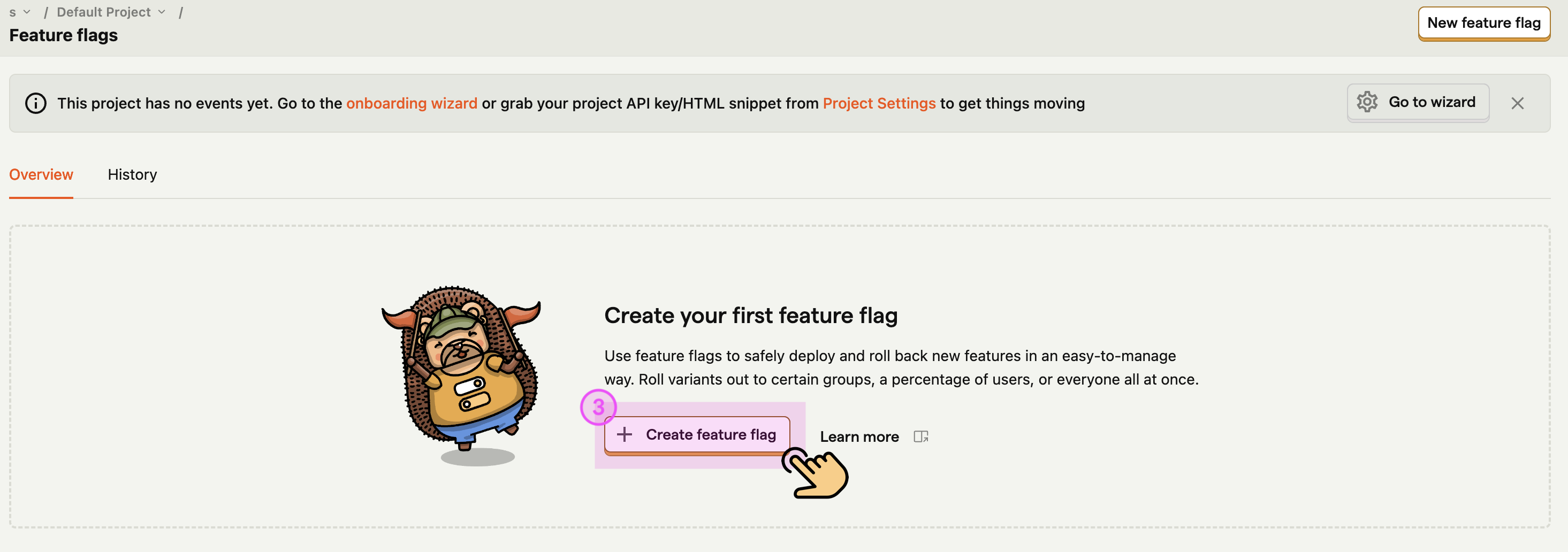
PostHog대시보드에서 [Create feature flag] 버튼을 클릭하면,feature flag생성 화면으로 이동한다.

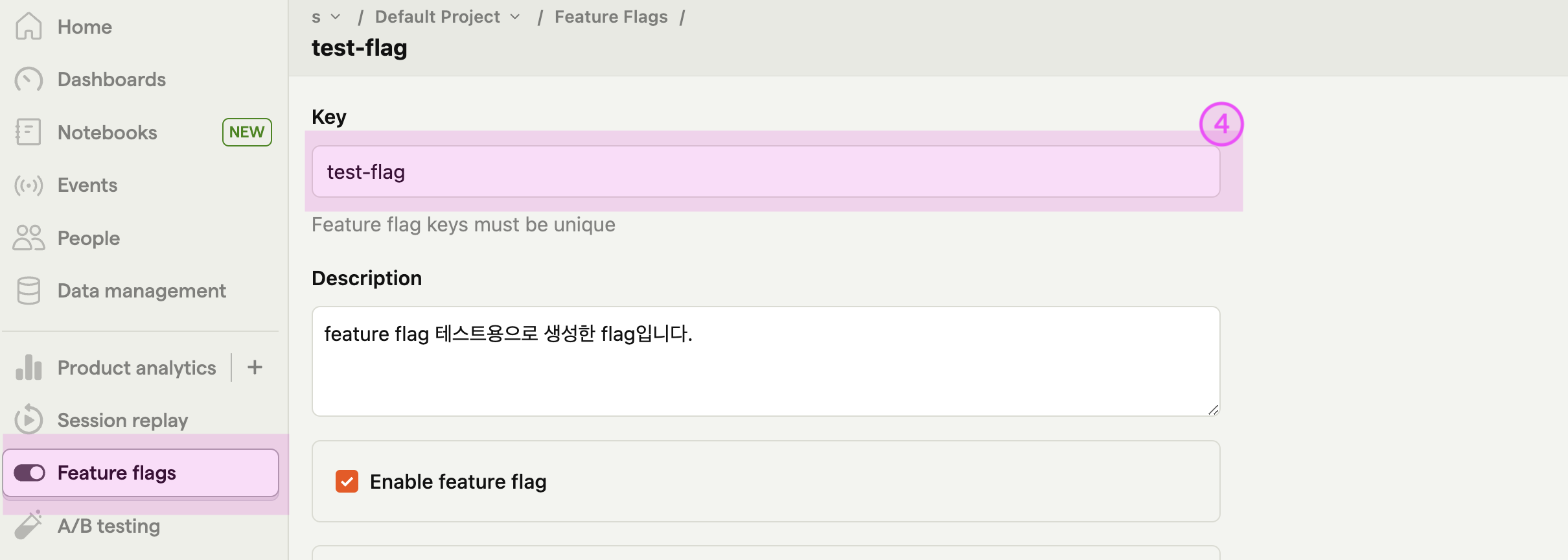
- 아래 화면은
feature flag생성 화면이다. - [Key]값은
feature flag에 접근할 때 사용되므로, 고유값으로 설정해야한다.

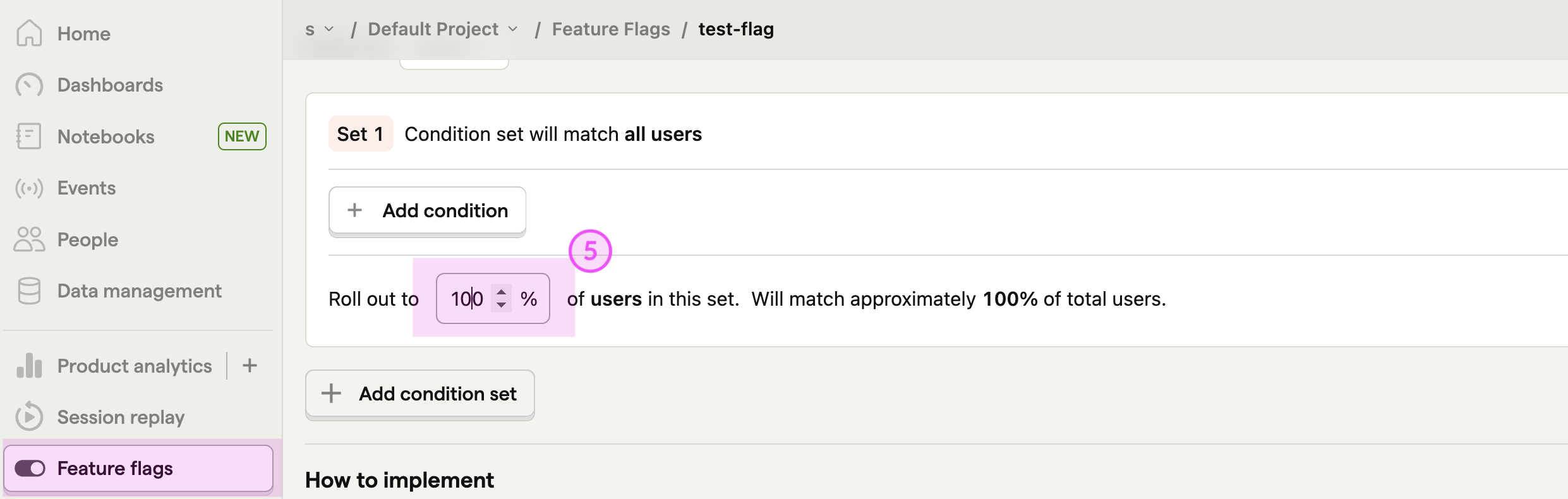
feature flag를 보여줄 유저 설정을 할 수 있는데, 우선 작동되는지 확인하기 위해 100% 유저가 접근가능하도록 설정했다.

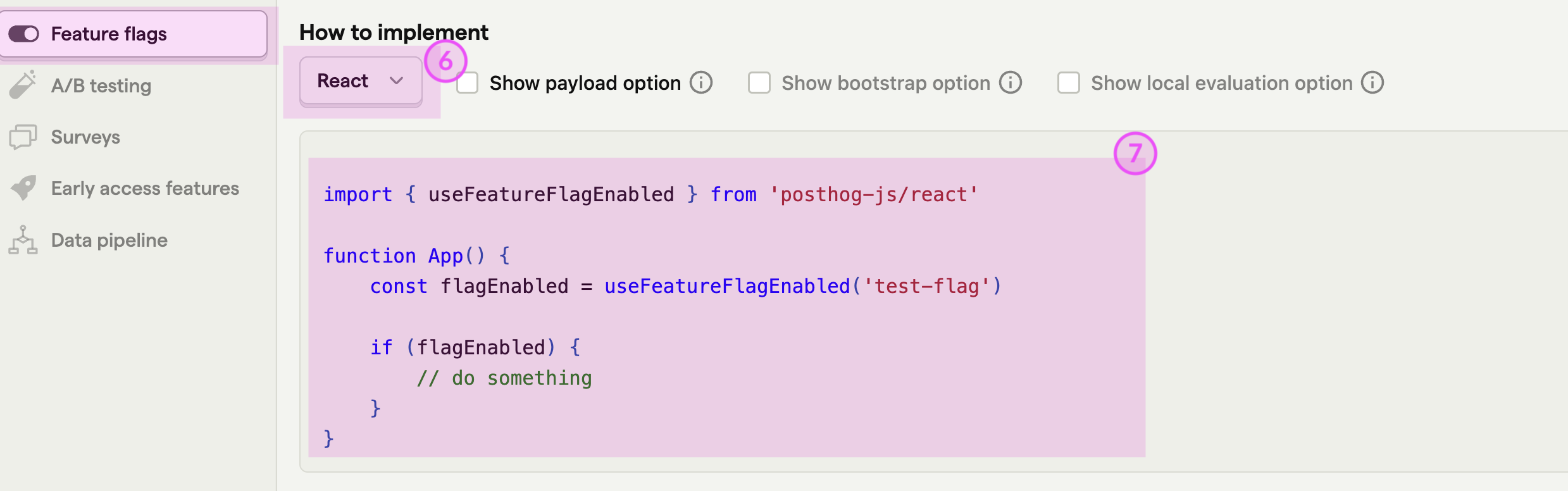
- 제일 하단으로 이동하면,
feature flag를 적용하는 방법을 코드로 제공한다. - React 기반 서비스에서는 아래 코드 형식으로
feature flag를 사용할 수 있다.

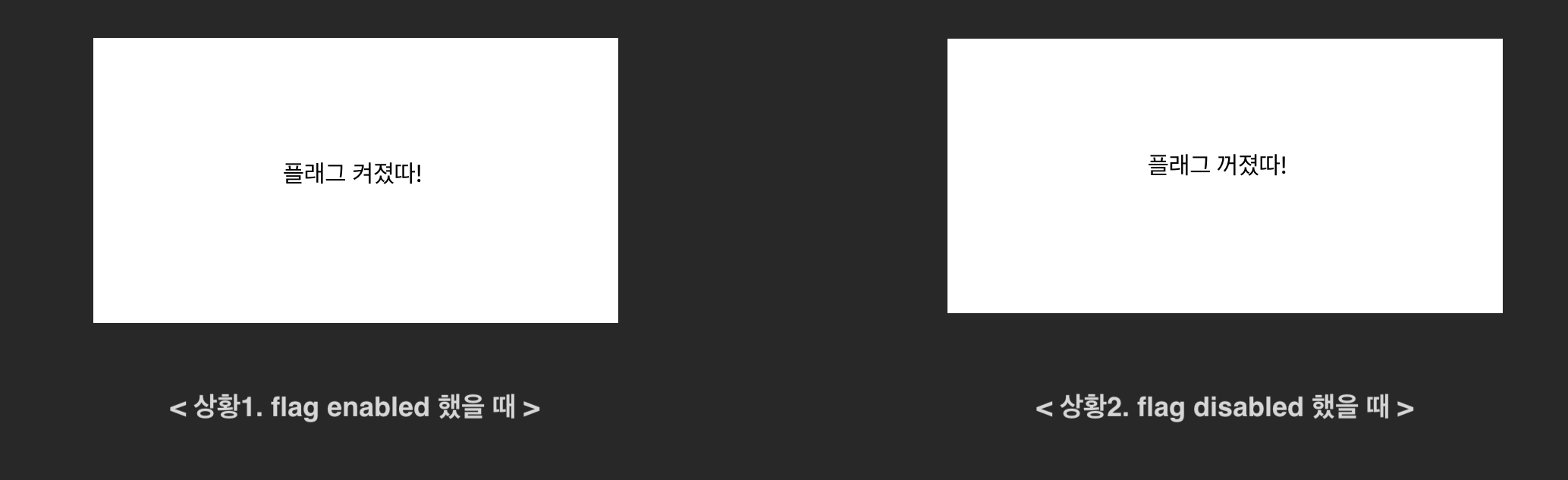
- 아래 코드는 flag값에 따라, 화면에 띄우는 문구를 다르게 띄운 예시이다.
- 기본 설정 코드는 이 레포지토리(링크)에서 확인할 수 있다.
// src/App.js
import { useFeatureFlagEnabled } from "posthog-js/react";
function App() {
const flagEnabled = useFeatureFlagEnabled("flag-test");
return (
<div className="App">
{ flagEnabled ? "플래그 켜졌따!" : "플래그 꺼졌따!" }
</div>
);
}
export default App;
💡
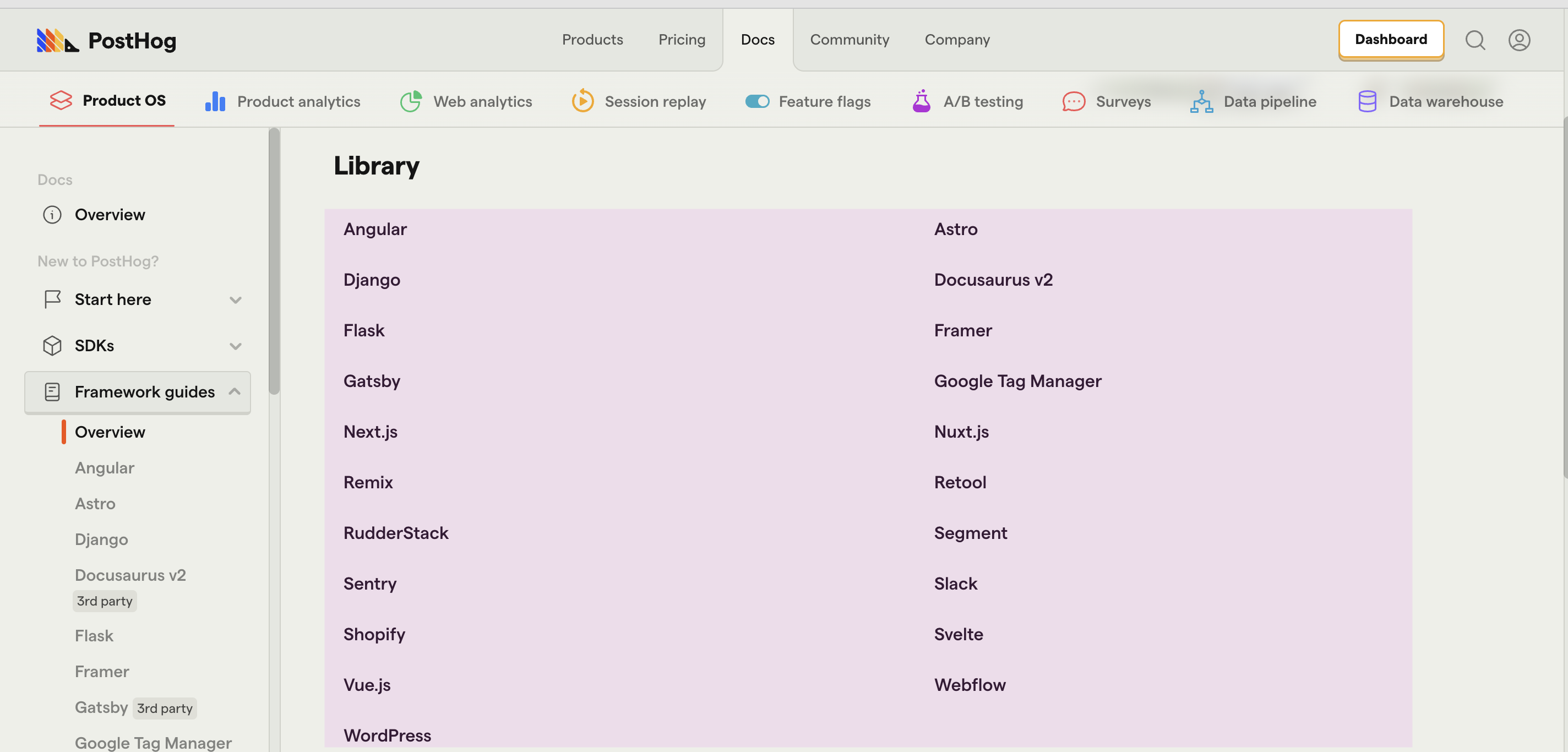
PostHog는 react 말고 어떤 라이브러리에서 쓸 수 있을까?
PostHog는 react 외 바닐라 자바스크립트, vue 등 여러 라이브러리도 지원한다.- 만약 자신의 프로젝트에 사용하고 싶다면 공식 Docs(postHog Library Docs)를 참고하자 😄

3. 마치며...
feature flag는 코드 배포 없이 기능을 켜거나 끄는 데 사용하는 기술이다. 이를 통해 기능 출시 / 롤백을 간단하게 컨트롤 할 수 있으며, 특정 사용자에게만 기능을 노출할 수 있다.- 그러나,
feature flag는 코드 복잡성을 증가시키고, 테스트 난이도를 높일 수 있으며, 기능 배포 후 기능 플래그를 제거하는 프로세스가 필요하다. - 좋은 기술이지만 적용에 앞서, 팀 규모와 서비스 단계에 따라 적용을 고려해보면 좋을 듯 하다. 다음 시간에는 AB테스트와 postHog로 AB테스트하는 방법에 대해 알아보겠다.
참고 자료
- Feature Branching vs. Feature Flags: What’s the Right Tool for the Job?
- Git Flow에서 트렁크 기반 개발으로 나아가기
- 카나리 배포란?
- 트렁크 기반 개발이란?
- Feature Toggles (aka Feature Flags)
- Feature Flagging
반응형
'개발 기술 > 개발 이야기' 카테고리의 다른 글
| [vscode] 컬러 변수 뷰어 만들기(1) - webview API 사용법 (4) | 2024.03.16 |
|---|---|
| Vue 3.4 변경점 파헤치기 (0) | 2024.02.29 |
| [JS] 메모리 누수는 왜 발생할까?(feat. 메모리 측정법) (10) | 2023.12.22 |
| 구글 검색 엔진과 SEO을 알아보자!(with. SEO 측정 방법) (2) | 2023.11.12 |
| [Vue] 컴포저블에서 props의 반응성 유지하기(feat. toRef, unref) (0) | 2023.10.29 |





댓글