1. 미리보기
stroke-dasharray, stroke-dashoffset을 사용해 svg가 그려지는 효과를 만들어보자!

See the Pen 시계 by KumJungMin (@kumjungmin) on CodePen.
2. 코드 설명
1) 어떻게 하면 그림이 생겼다가 사라질까?
- 우리는 먼저
svg 이미지를 준비해야한다. - 그리고
svg 이미지에dasharray,dashoffset을 사용하면그려지는 효과를 줄 수 있다.
2) stroke-dasharray, svg에 간격 주기
stroke-dasharray는 선을 대쉬 형태로 만든다. (값을 부여한 만큼 대쉬길이가 늘어남)- svg태그에는 path가 있다. (svg의 path에 대해 대해 더 알아보기)
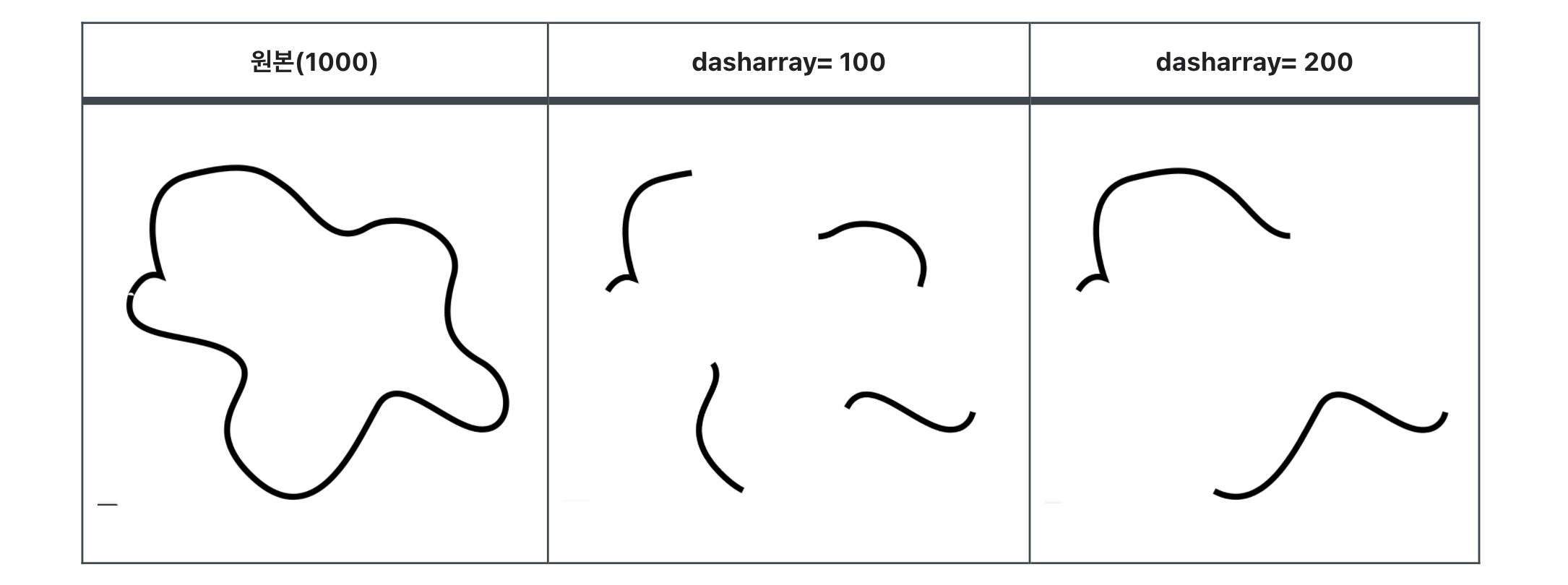
<path d="패스 데이터" pathlength="길이"> - 만약 path의 길이가 100이고, dasharray가 50이라면 이 그림은
절반만보이게 된다. - 그런데, dasharray가 path와 같다면? svg가
모두보여진다.

3) stroke-dashoffset, svg을 나타낼 지점 지정하기
- 이 svg그림이 어떤 지점에서부터 시작할지 정해주는 속성이다.
- 아래 그림은
dasharray: 950일 때에 서로 다른dashoffset을 준 모습이다.

우리는 앞선 설명을 통해 svg이미지에
dasharray,dashoffset을 사용하면 svg이미지를 원하는 만큼 보여줄 수 있다는 걸 알게 되었다. 그렇다면 preview에서 본 애니메이션은 어떻게 만들까?
4) svg에 애니메이션 넣기
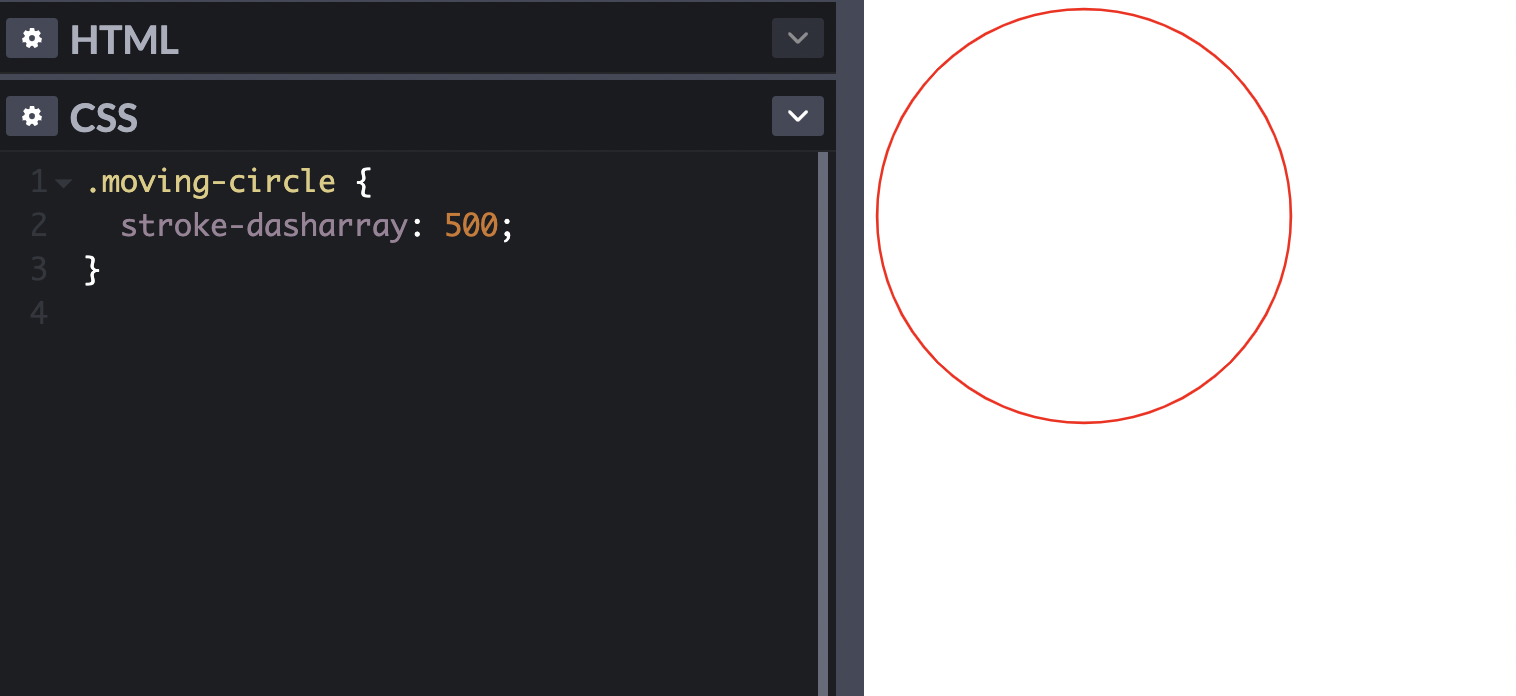
(1) stroke-dasharray 설정하기
: svg 이미지의 stroke-dasharray을 최대값으로 설정한다.

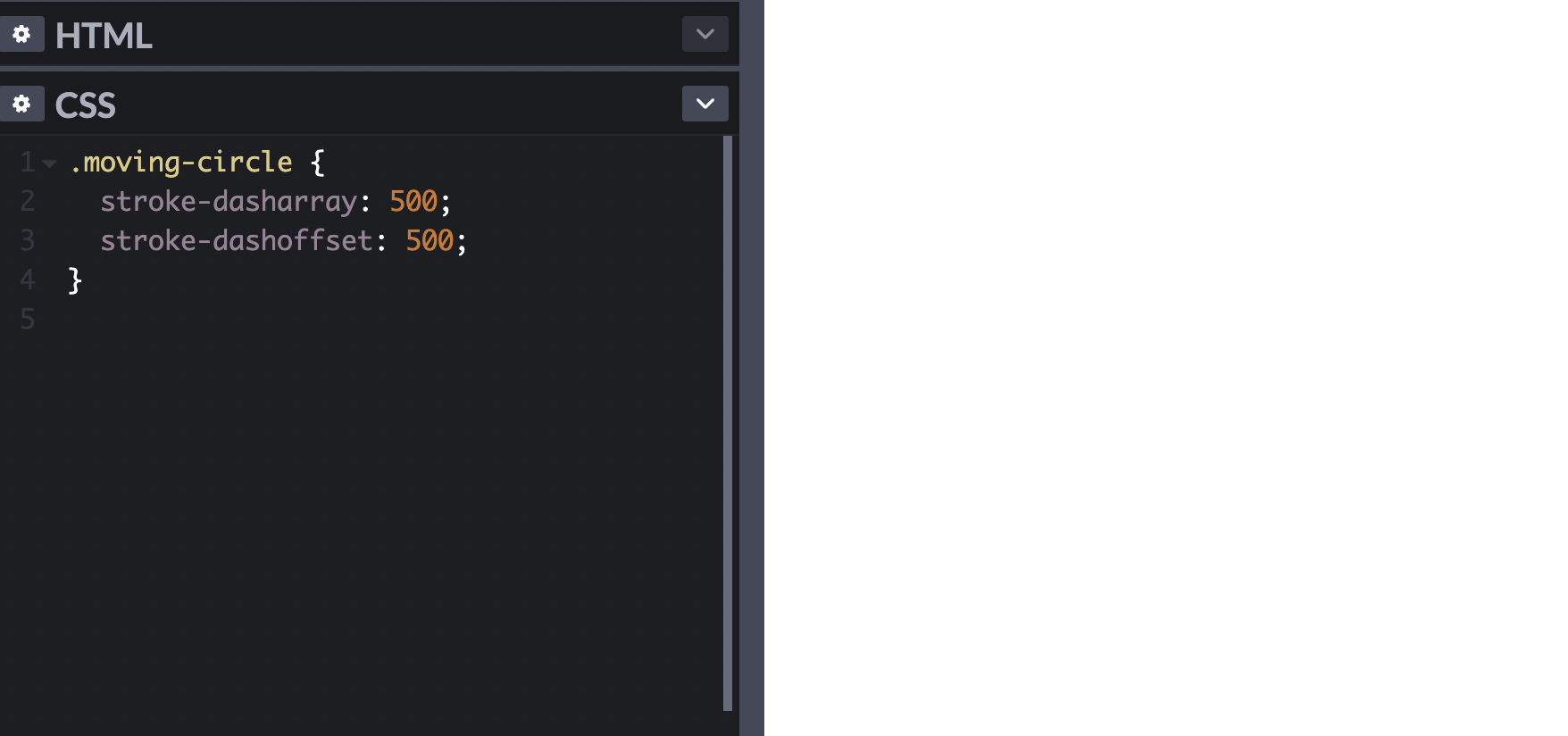
(2) stroke-offset 설정하기
: stroke-offset을 stroke-dasharray와 동일한 값으로 설정한다.
: 아래 그림이 같이 stroke-offset == stroke-dasharray 인 경우 그림이 보이지 않는다.
(3) keyframe으로 애니메이션 추가하기
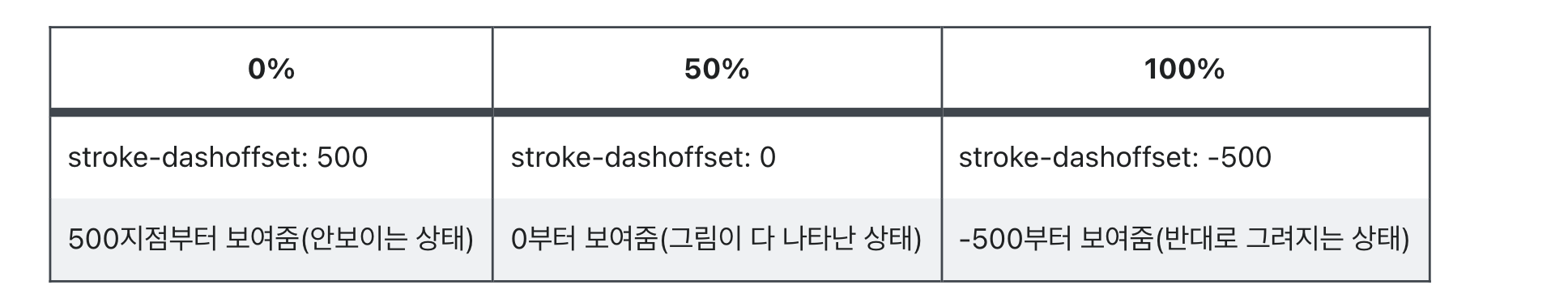
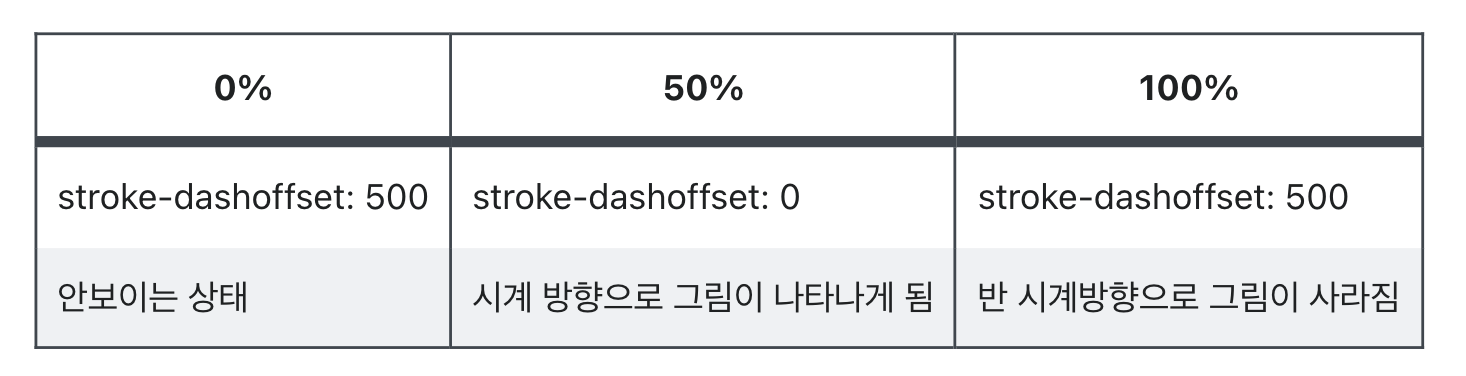
: stroke-offset을 사용하여 그림을 어떤 지점에서부터 보여줄지 애니메이션으로 설정한다.

See the Pen day9-1.stroke-dashoffset by KumJungMin (@kumjungmin) on CodePen.
: 만약 100%에서 500으로 설정하는 경우, 아래와 같이 작동한다.

See the Pen day9-2.reverse dashoffset by KumJungMin (@kumjungmin) on CodePen.
(4) 마무리
: 우리는 맨 윗 지점부터 그림이 나타나길 바란다.
: 이 경우 transform을 사용해 그림을 90도 회전하면 완성이다!
See the Pen Basic Example of SVG Line Drawing, Backward and Forward by KumJungMin (@kumjungmin) on CodePen.
출처
'개발 기술 > css 애니메이션 (with js)' 카테고리의 다른 글
| css100 챌린지, day3 (with animation) (0) | 2021.10.01 |
|---|---|
| 카드 뒤집기 애니메이션 (0) | 2021.09.30 |
| Gooey Effect 만들기 (with js) (0) | 2021.09.29 |
| carousel slider 만들기 (with js) (0) | 2021.09.27 |
| 계산기 만들기(with js, css) (0) | 2021.09.27 |





댓글