이번 시간에는
scroll-behavior로 부드러운 스크롤을 만들고,background-clip으로 글자에 이미지를 넣어보자!
1. 미리보기

See the Pen scroll-behavior by KumJungMin (@kumjungmin) on CodePen.
2. html
A. 구조
- 전체적인 구조는
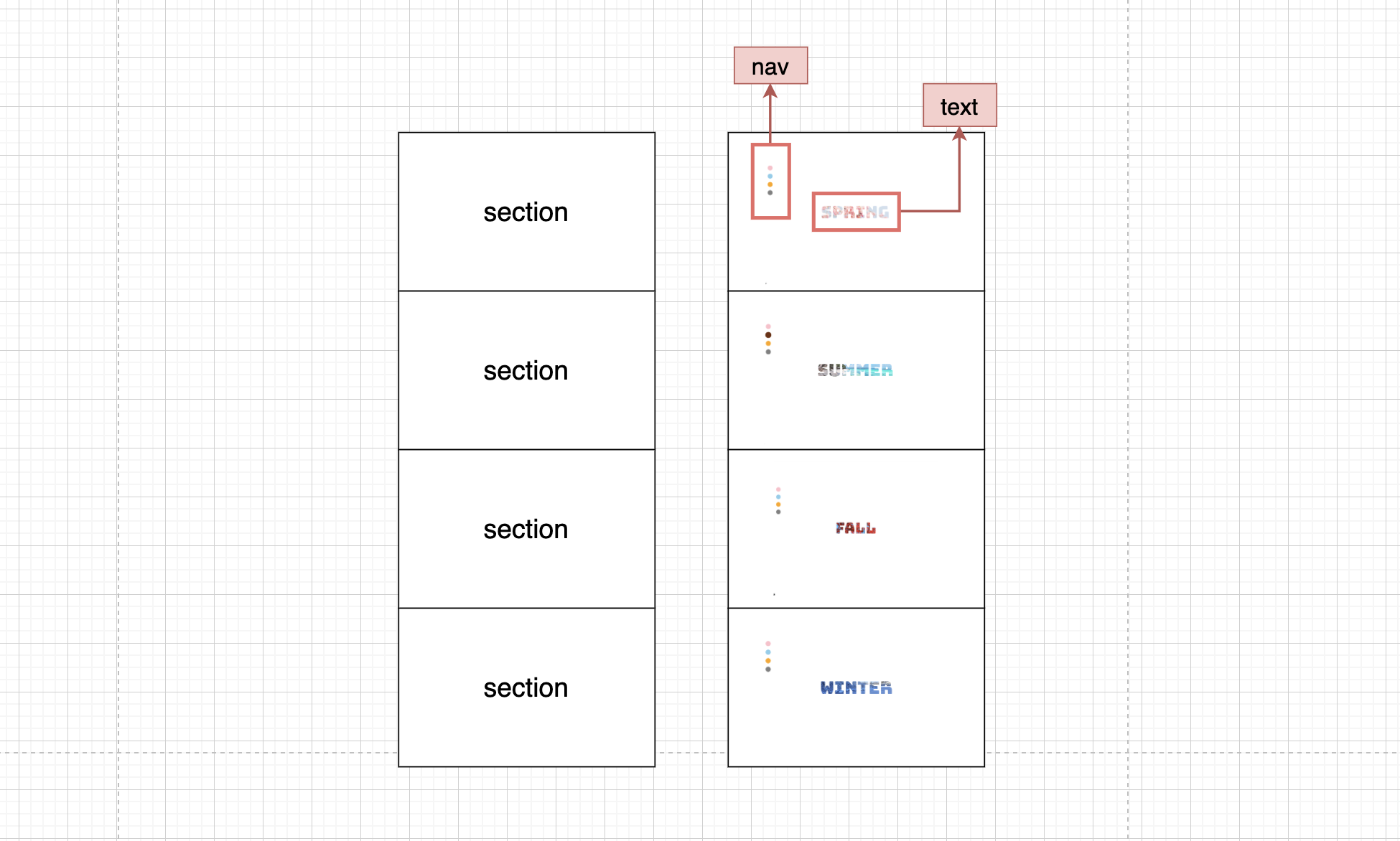
section이 일렬 배치된 구조이다. nav는 페이지 이동 버튼을 가지고 있다.text는 각section별로 존재하며,text들은 이미지를 배경으로 하고 있다.
B. 코드
<section id="spring">
<p class="text spring">SPRING</p> <!--[1]-->
</section>
<section id="summer"> <!--[2]-->
<p class="text summer">SUMMER</p>
</section>
<section id="fall">
<p class="text fall">FALL</p>
</section>
<section id="winter">
<p class="text winter">WINTER</p>
</section>[1] 각 section별로, p태그를 자식으로 가지고 있다.
[2] a태그 클릭시 특정 section으로 이동해야 하므로, section별로 id값을 설정한다.
<nav>
<a class="btn" href="#spring"><div class="circle spring"></div></a> <!--[2]-->
<a class="btn" href="#summer"><div class="circle summer"></div></a>
<a class="btn" href="#fall"><div class="circle fall"></div></a>
<a class="btn" href="#winter"><div class="circle winter"></div></a>
</nav>[2] a태그의 href 속성에 이동하고자 하는 section의 id값을 넣으면 이동이 가능해진다.
3. scss
A. section 디자인 적용하기
section디자인은 간단하다, 너비는 100%, 높이는 100vh를 하여 화면에 꽉 차게 지정한다.
section {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
B. 스크롤을 부드럽게
- 우리는 html에서 a태그에
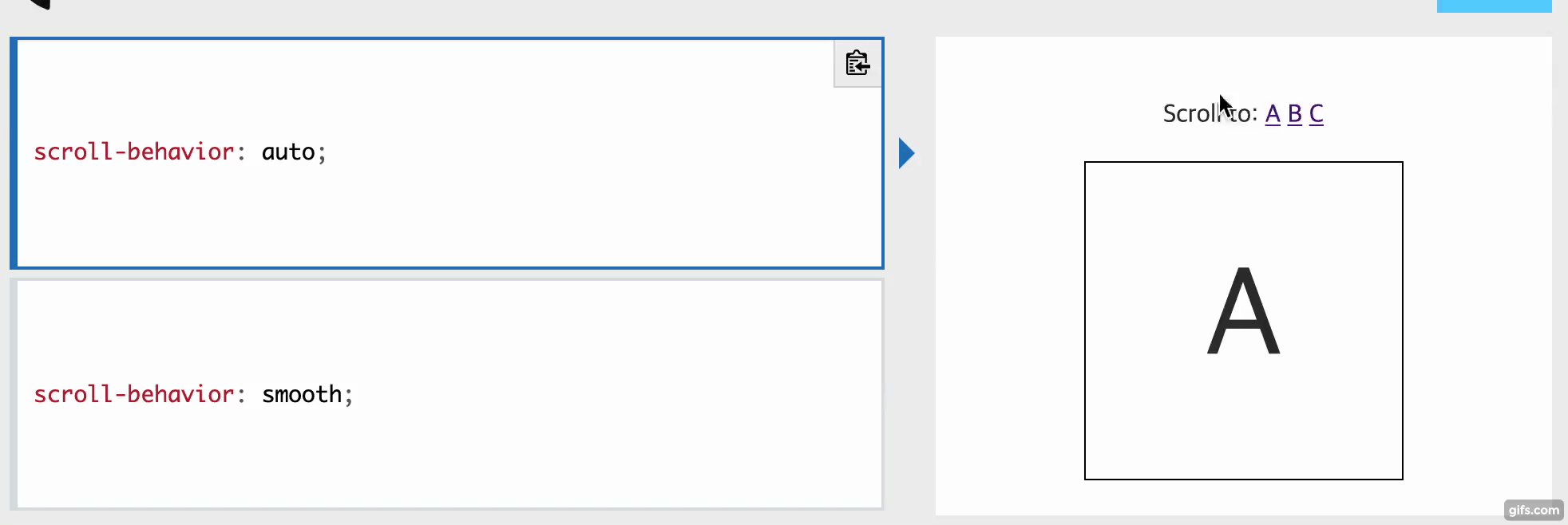
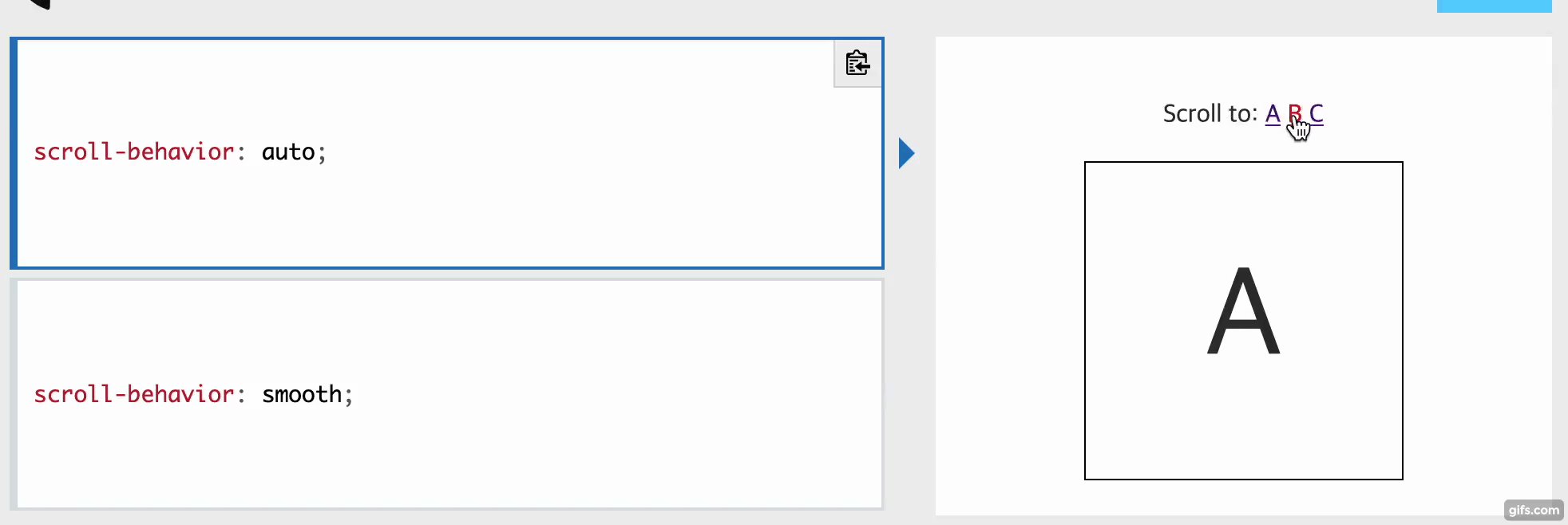
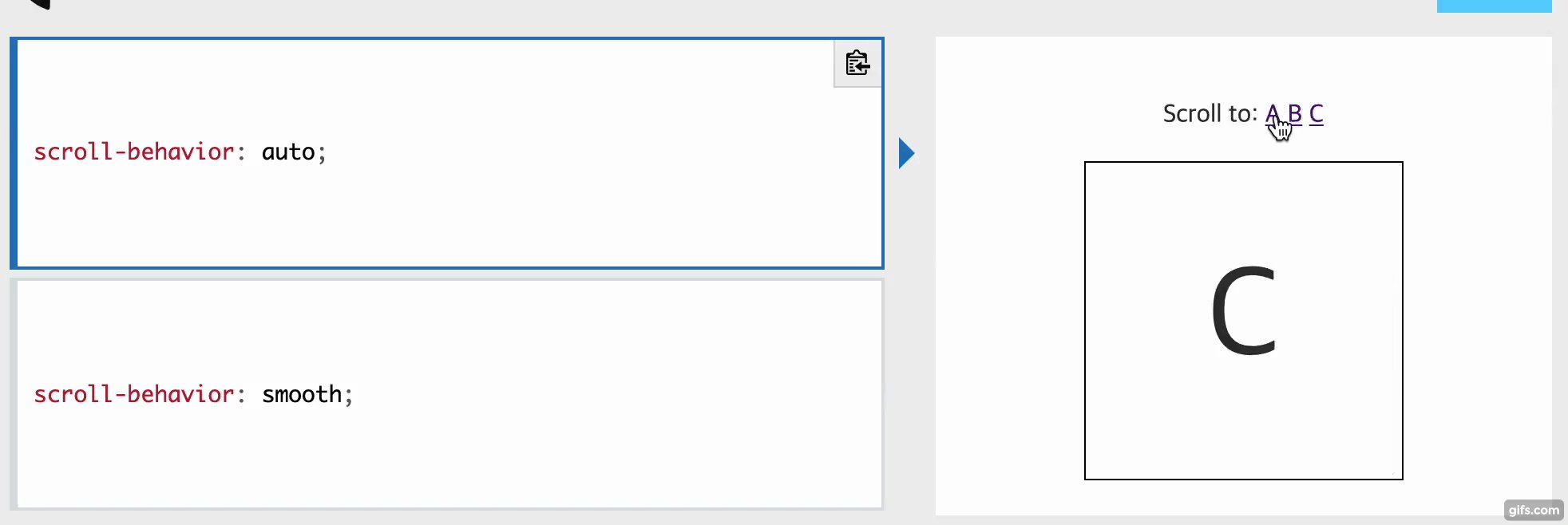
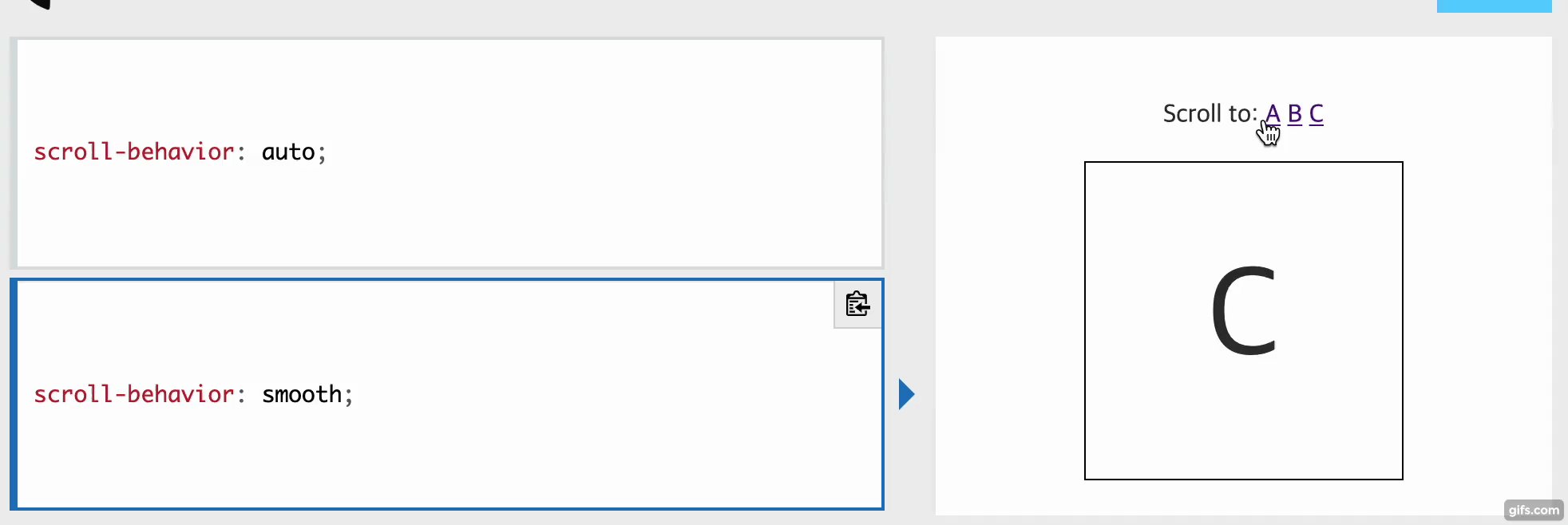
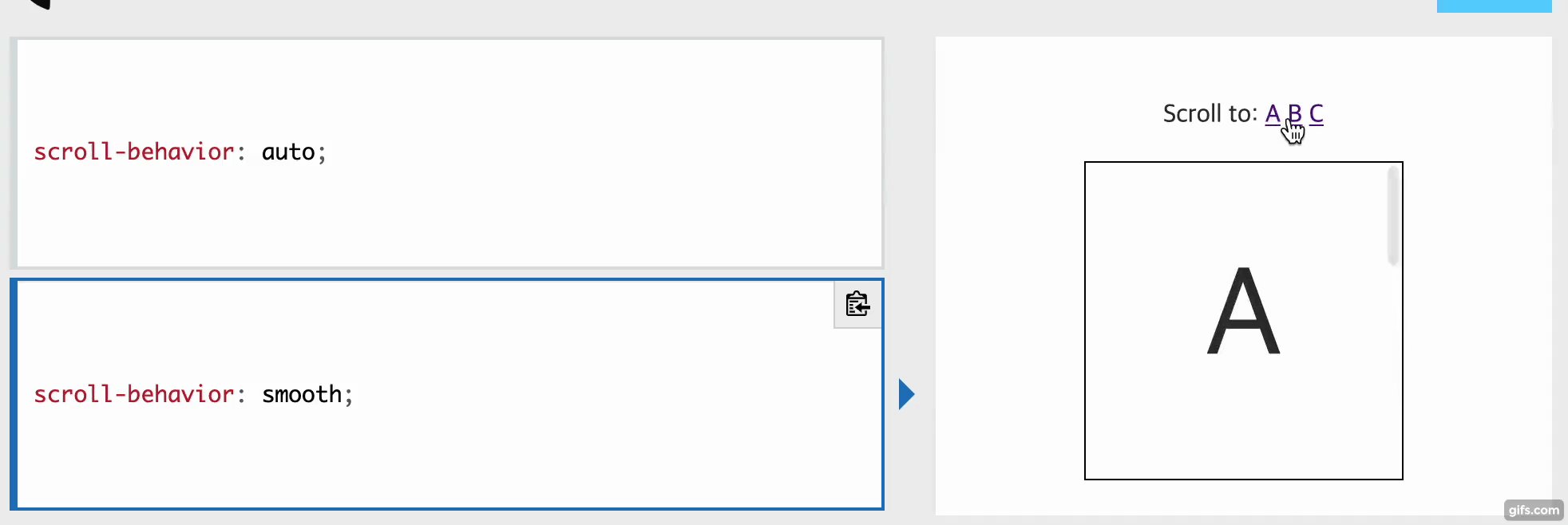
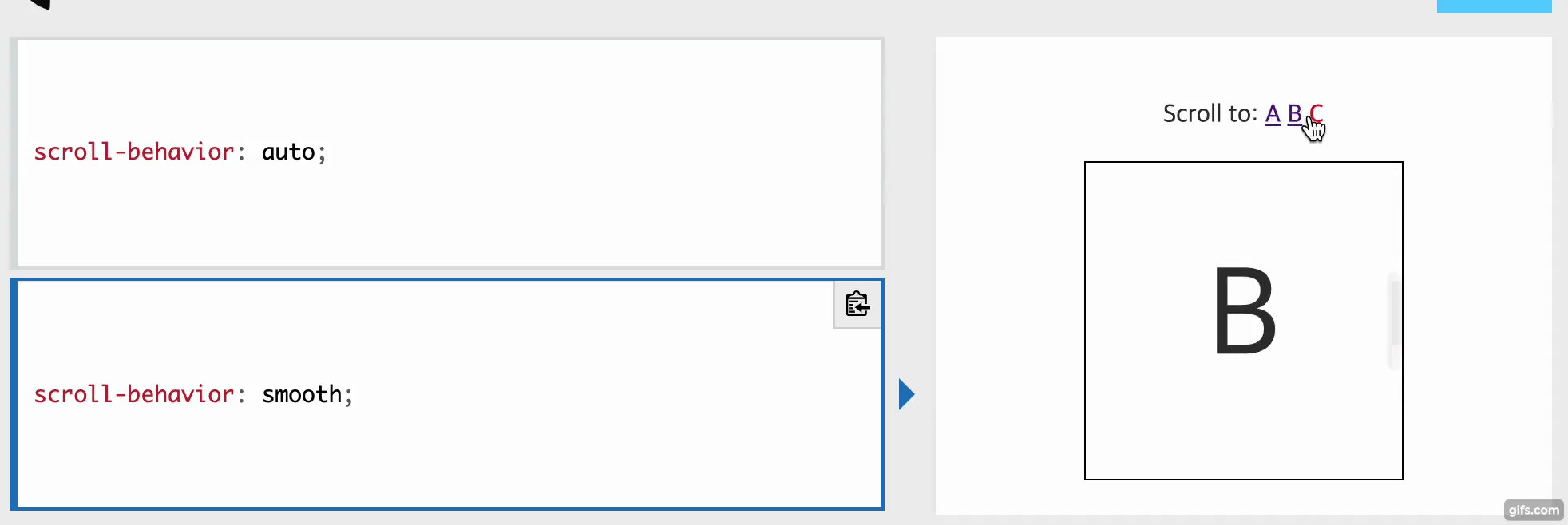
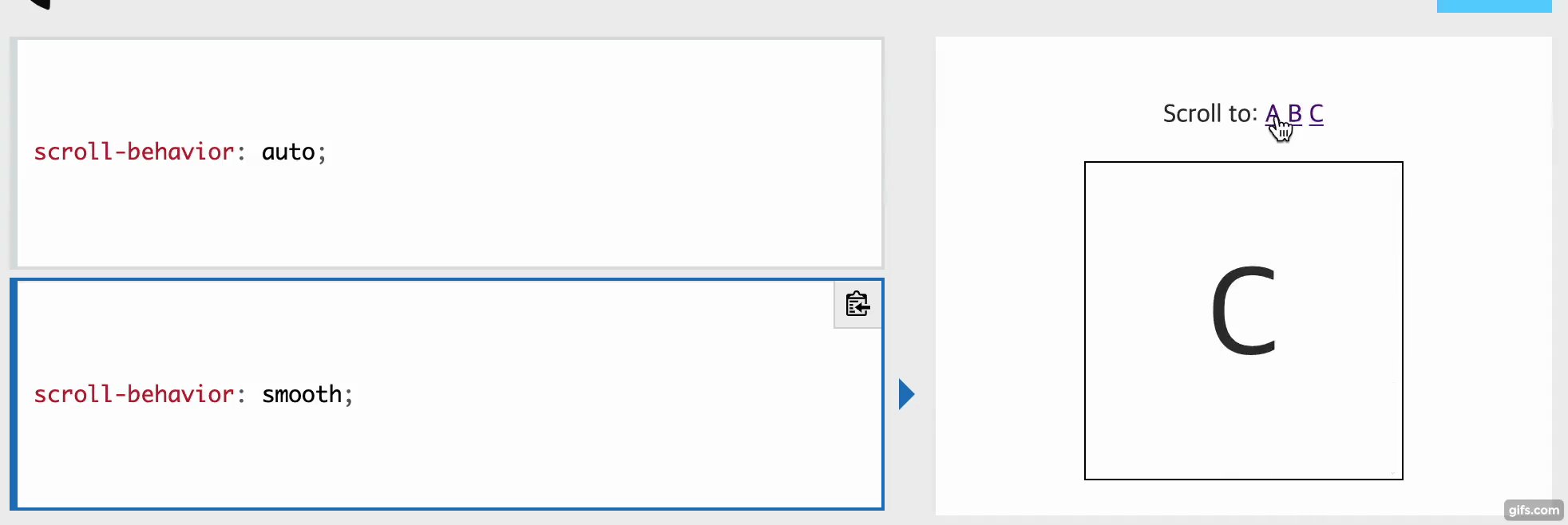
href="#id값"속성을 부여하여, 특정 dom으로 이동하게 했다. - 하지만 별도의 속성을 부여하지 않으면, 아래 gif처럼 부드럽지 않은 스크롤이 된다..ㅜ

- 하지만
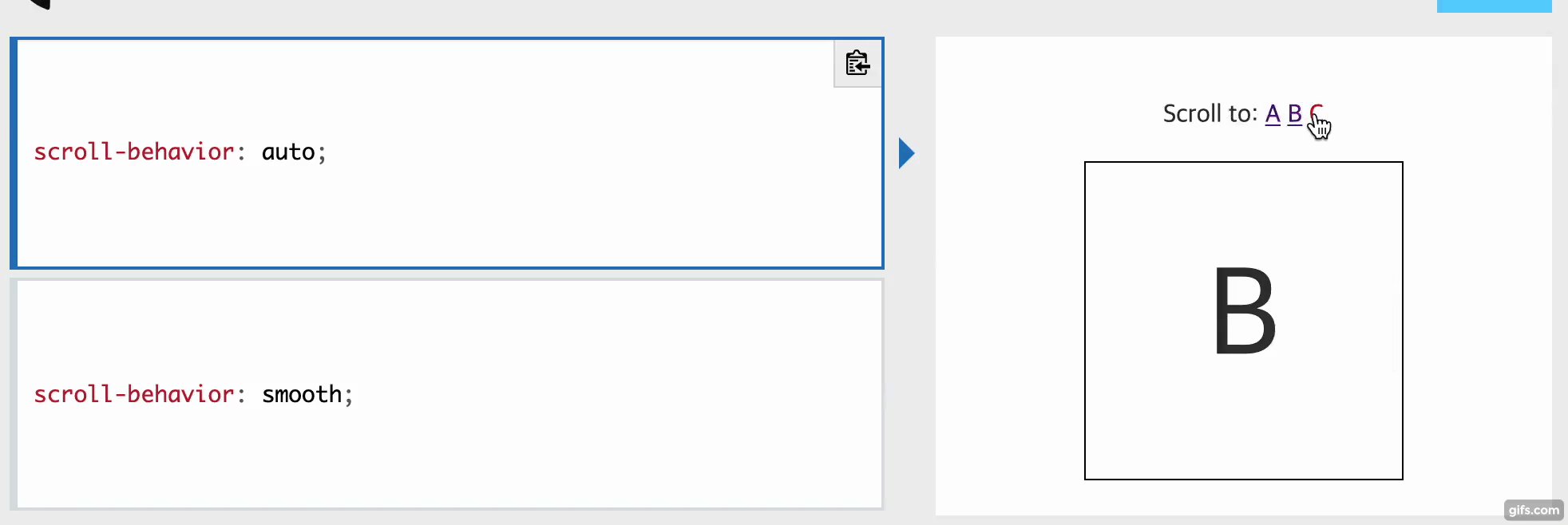
scroll-behavior: smooth를 하게 되면 우리가 원하는 부드러운 스크롤이 가능하다! (와 아래 gif를 봐! 스크롤이 너무 부드러웡~)

- 이
scroll-behavior속성을 html에 지정하면 부드러운 스크롤을 사용할 수 있다.
html {
scroll-behavior: smooth; /*this!*/
}
C. 버튼 배치하고 꾸미기
미리보기를 보면 페이지 이동 버튼들이 고정된 곳에 위치해있다!
그렇다면 이 버튼에는 어떤 css를 주었을까? 확인해보자
nav {
position: fixed; /*[1]*/
top: 20%;
left: 1rem;
text-align: center;
color: #3c3c3c;
display: flex;
flex-direction: column; /*[2]*/
}
.btn + .btn { /*[3]*/
margin-top: 1rem;
}[1] 버튼들이 뷰포트 기준으로 위치하도록 position: fixed를 한다.
[2] display를 flex로 두고, flex-direction: column을 하여 수직 정렬을 한다.
[3] 버튼이 서로 1rem씩 떨어져야하는데, .btn + .btn을 하면 첫 번째를 제외한 .btn에 margin을 줄 수 있다.
.circle { /*[1]*/
width: 1.5rem;
height: 1.5rem; /*[2]*/
border-radius: 50%; /*[3]*/
transition: 0.2s;
&:hover {
filter: invert(100%); /*[4]*/
transform: scale(1.2);
}
}
...[1] 각각의 btn에는 <div class="circle">이 들어있는데 동그라미 버튼 역할을 한다.
[2] width, height값을 동일하게 지정한다.
[3] border-radius: 50%를 주어 원으로 만든다.
[4] 버튼 hover시 색 반전을 주기 위해, filter: invert(100%)를 사용한다.
(수치가 클수록 반전효과가 큼)
...
.circle.spring {
background-color: pink; /*[5]*/
}
.circle.summer {
background-color: skyblue;
}
.circle.fall {
background-color: orange;
}
.circle.winter {
background-color: grey;
}[5] 완성된 원에 background-color를 사용해 배경색을 지정한다.
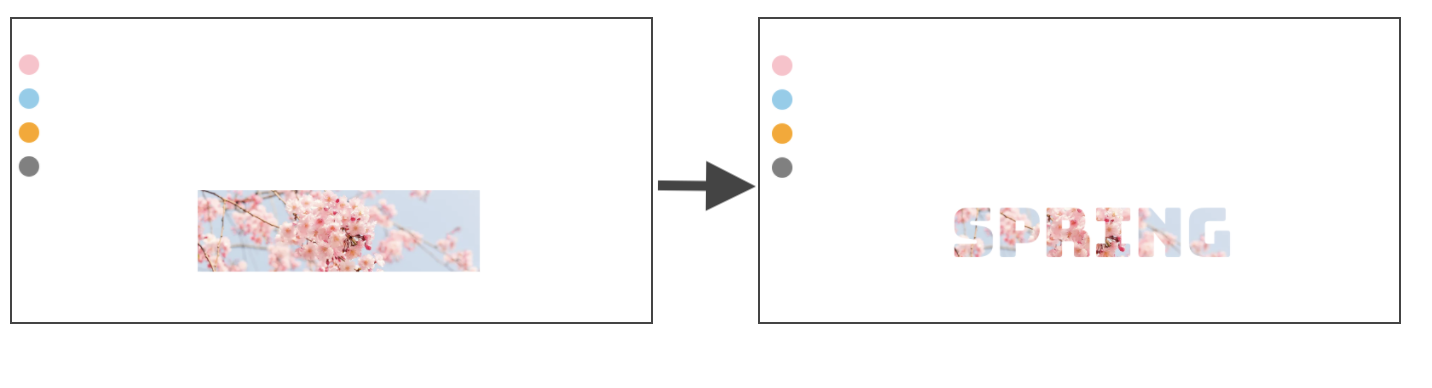
D. 글자에 배경이미지 넣기
글자를 보면 이미지들이 배경으로 들어가 있다! 이 효과에 대해 알아보자
a. 먼저 text에 기본적인 css를 준다.

.text {
font-family: "Bungee", cursive;
font-size: 5rem;
margin: 0;
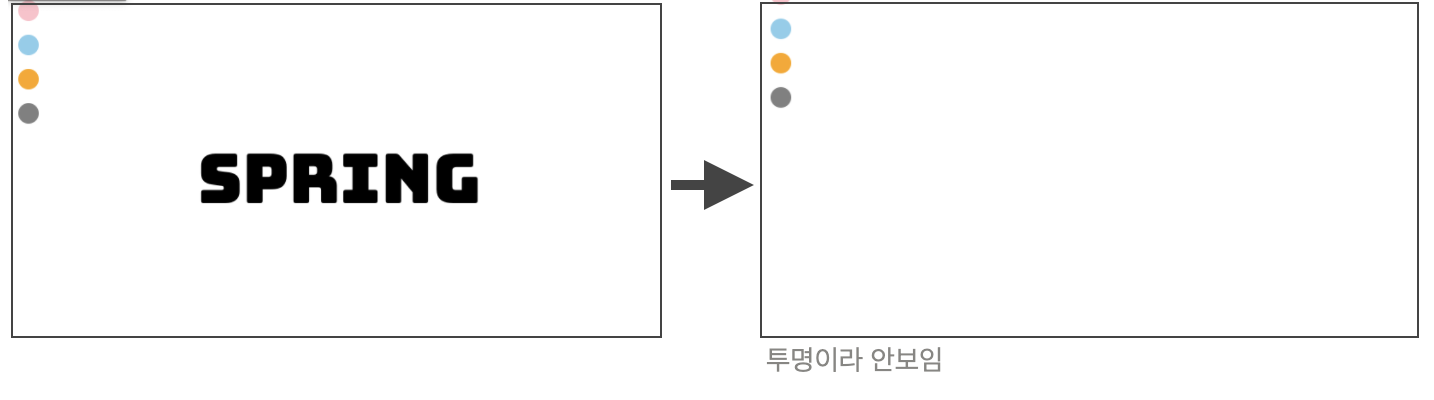
}b. 그 다음 글자색상을 투명으로 지정한다.

.text {
...
color: transparent;
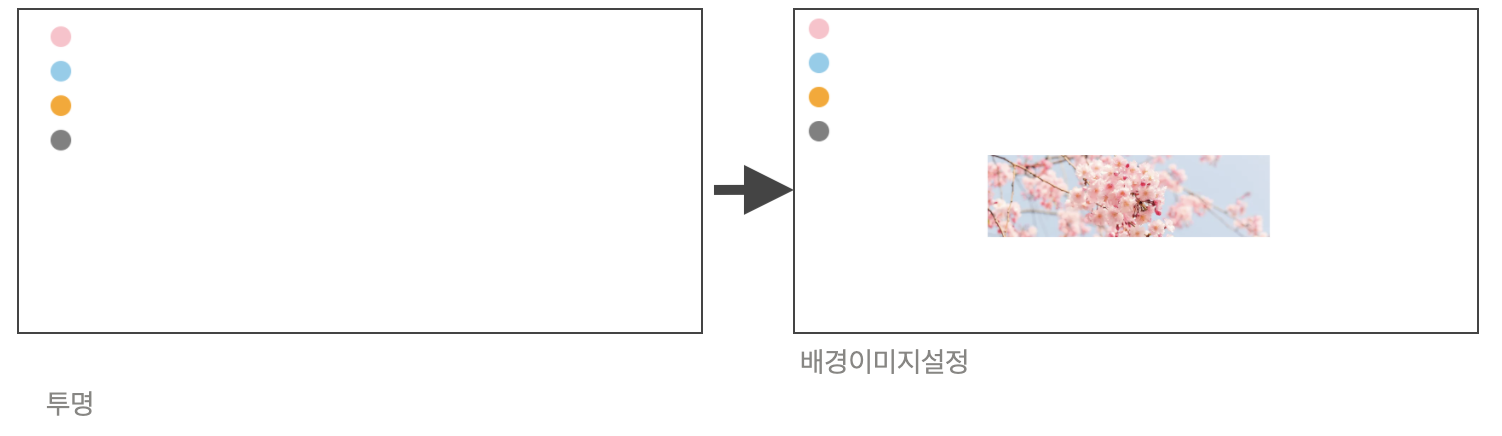
}c. 글자별로 주고 싶은 이미지를 배경이미지로 지정한다.

.text.spring {
background-image: url("...");
}
.text.summer {
background-image: url("...");
}
.text.fall {
background-image: url("...");
}
.text.winter {
background-image: url("...");
}d. 이미지 위치와 크기를 조절한다.
- 이미지가 글자영역에 꽉차도록
background-size: cover를 주고 - 이미지를 중앙 위치시키기 위해
background-position: center를 부여한다.
.text {
...
background-size: cover;
background-position: center;
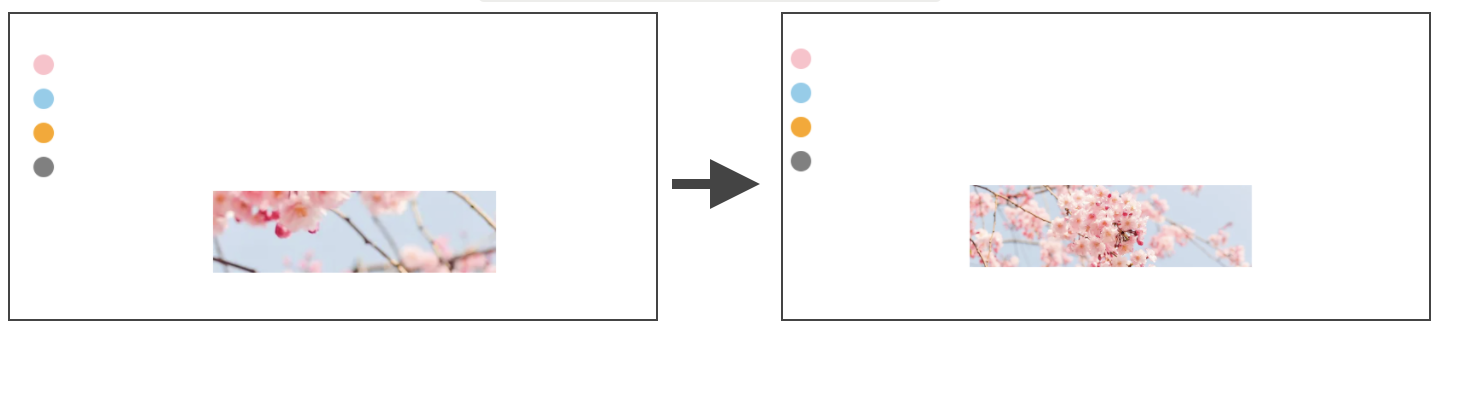
}e. 이미지가 글자에 적용되게 한다.
- 이 기능의 핵심은
background-clip이다! background-clip은 요소의 배경이 어디에 적용될지 지정할 수 있다.- 글자의 경우,
background-clip:text를 하면 배경이미지가 글자에 적용된다!🤭
.text {
...
background-clip: text;
}
출처
아래 링크로 가면 더 자세히 알 수 있어염!
- salgum1114님의 포스팅, scroll-behavior
- mozilla, filter속성
- mozilla, scroll-behavior속성
- mozilla, background-clip속성
'개발 기술 > css 애니메이션 (with js)' 카테고리의 다른 글
| svg로 gooey animation 만들기 (0) | 2021.10.18 |
|---|---|
| wave 애니메이션(with. text-decoration) (0) | 2021.10.15 |
| 글자가 그려지는 애니메이션(with, stroke-dashoffset) (0) | 2021.10.11 |
| 잔상 애니메이션을 만들어보자! (with, animation-delay) (0) | 2021.10.10 |
| 물결치는 애니메이션을 만들어보자! (with, rotate) (0) | 2021.10.09 |





댓글