이번시간에는 text-decoration-line, text-decoration-color, overflow을 이용하여 간단하게 물결 애니메이션을 만들어본다.
1. 미리보기

See the Pen wave line animation by KumJungMin (@kumjungmin) on CodePen.
2. 코드 보기
1) html
- html 구조는 간단하다.
- 글자를 담을 wave 클래스 요소 하나만 생성하면 된다.
<div class="wave"></div>2) css
(1) 기본 스타일 지정
- 기본적으로 html에는
margin,padding값이 부여되어 있다. - 만약
margin,padding기본값을 사용하고 싶지 않다면 0으로 지정해주면 된다.
* {
margin: 0;
padding: 0;
...
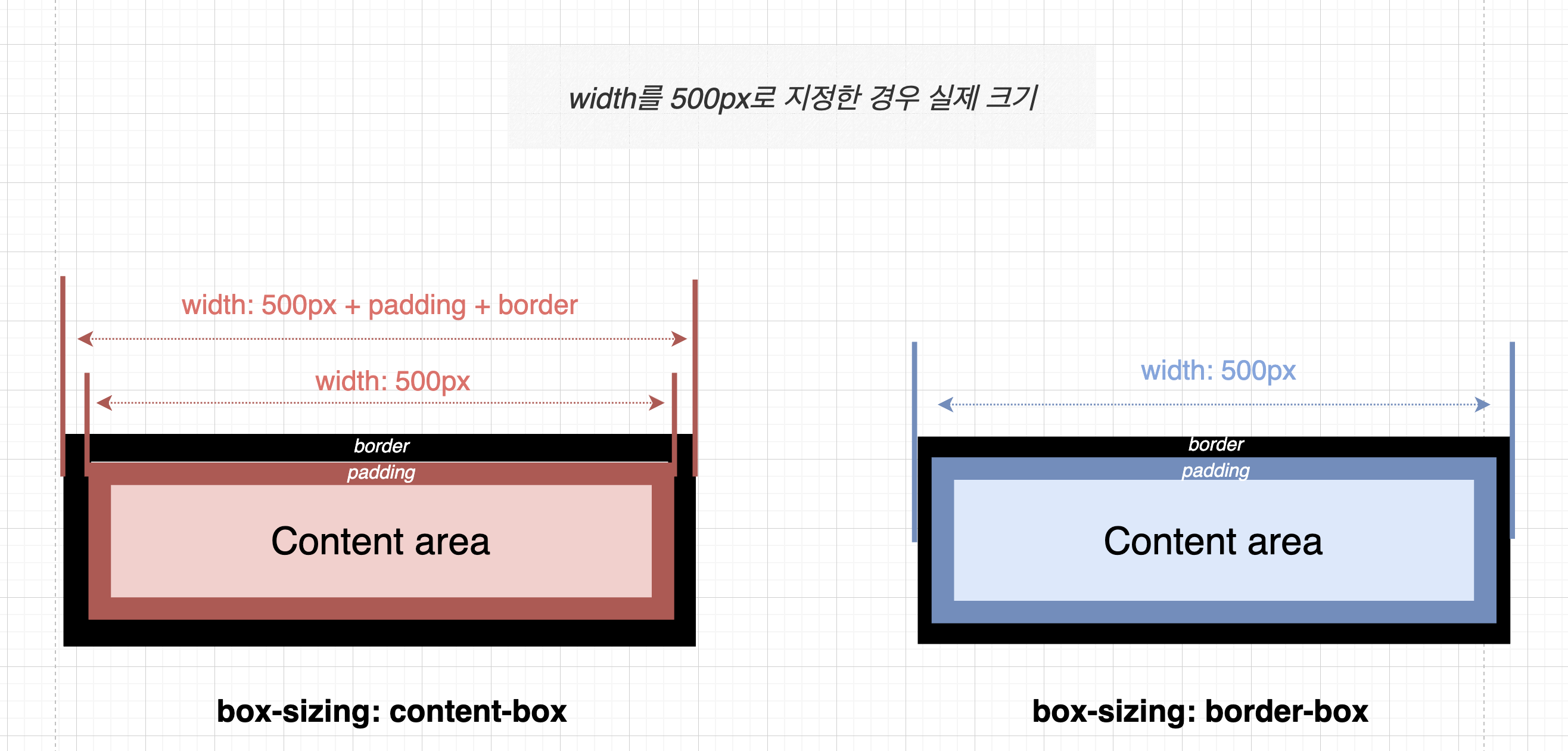
}box-sizing은 박스의 크기를 무엇을 기준으로 계산할지 결정하는 속성이다.- 쉽게 말하면
width와height계산시padding과border를 포함할지를 결정하는 속성이다. - 기본적으로
box-sizing: content-box로, 박스의 크기를 계산할 때 content 영역을 기준으로 한다.

- 만약 박스 크기의 기준을 border까지로 잡고 싶다면
box-sizing: border-box를 해준다.
* {
margin: 0;
padding: 0;
box-sizing: border-box; /*추가!*/
}(2) 배치시키기
wave를body를 기준으로 수평, 수직 중앙 정렬시킨다.
body {
display: flex;
justify-content: center; /*수평 중앙 정렬*/
align-items: center; /*수직 중앙 정렬*/
min-height: 100vh;
background-color: #222;
}(3) wave 요소 꾸미기

.wave {
width: 150px;
height: 50px;
background-color: #333;
}wave의 높이, 너비, 배경색을 지정한다.
(4) 가상클래스로 글자 추가하기

.wave {
position: relative; /*[1]*/
&::before {
position: absolute; /*[1]*/
content: 'aaaaaaaaaaaaa'; /*[2]*/
top: -42px;
left: 0;
font-size: 4em;
}
}
- [1] 가상클래스를
wave를 기준으로 절대 위치시키고자 한다.
먼저, 가상클래스의position은absolute로 지정한다.
그리고 기준이 될wave클래스의position은relative로 지정해주면 된다. - [2]
content에 글자를 넣어준다. - 마지막으로 가상클래스의 위치와 글자 크기도 정해준다.
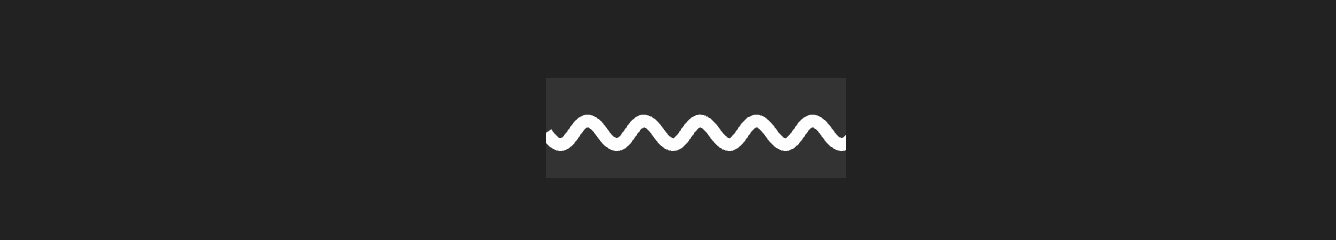
(5) 글자 하단에 물결 추가하기

.wave {
&::before {
...
text-decoration-style: wavy; /*라인 모양*/
text-decoration-color: #fff; /*라인 색*/
text-decoration-line: underline; /*언더라인*/
}
}text-decoration속성을 사용해 글자에 물결 모양의underline을 추가한다.
(6) 필요없는 스타일 숨기기

.wave {
overflow: hidden; /*[1]*/
&::before {
...
color: transparent; /*[2]*/
}
}- [1]
overflow: hidden을 하여 넘치는 부분을 숨긴다. - [2] 글자의 색상을 투명(
transparent)으로 두어,underline만 남게한다.
(7) 애니메이션 효과 주기
keyframe을 사용해 가상클래스의 글자가 x축 방향으로 움직이는 효과를 만든다.
@keyframes wavy {
100% {
transform: translateX(-55px);
}
}- wavy 애니메이션을 가상클래스에 적용하면 간단한 물결 애니메이션, 완성이다!
.wave {
&::before {
...
animation: wavy 2s linear infinite;
}
}참고자료
반응형
'개발 기술 > css 애니메이션 (with js)' 카테고리의 다른 글
| 버튼 커서 애니메이션 (with. js) (0) | 2021.10.20 |
|---|---|
| svg로 gooey animation 만들기 (0) | 2021.10.18 |
| 스크롤은 부드럽게, 글자에는 이미지를 넣어보자! (0) | 2021.10.13 |
| 글자가 그려지는 애니메이션(with, stroke-dashoffset) (0) | 2021.10.11 |
| 잔상 애니메이션을 만들어보자! (with, animation-delay) (0) | 2021.10.10 |





댓글