1. 미리보기

See the Pen text paper animation by KumJungMin (@kumjungmin) on CodePen.
2. html
A. 구조

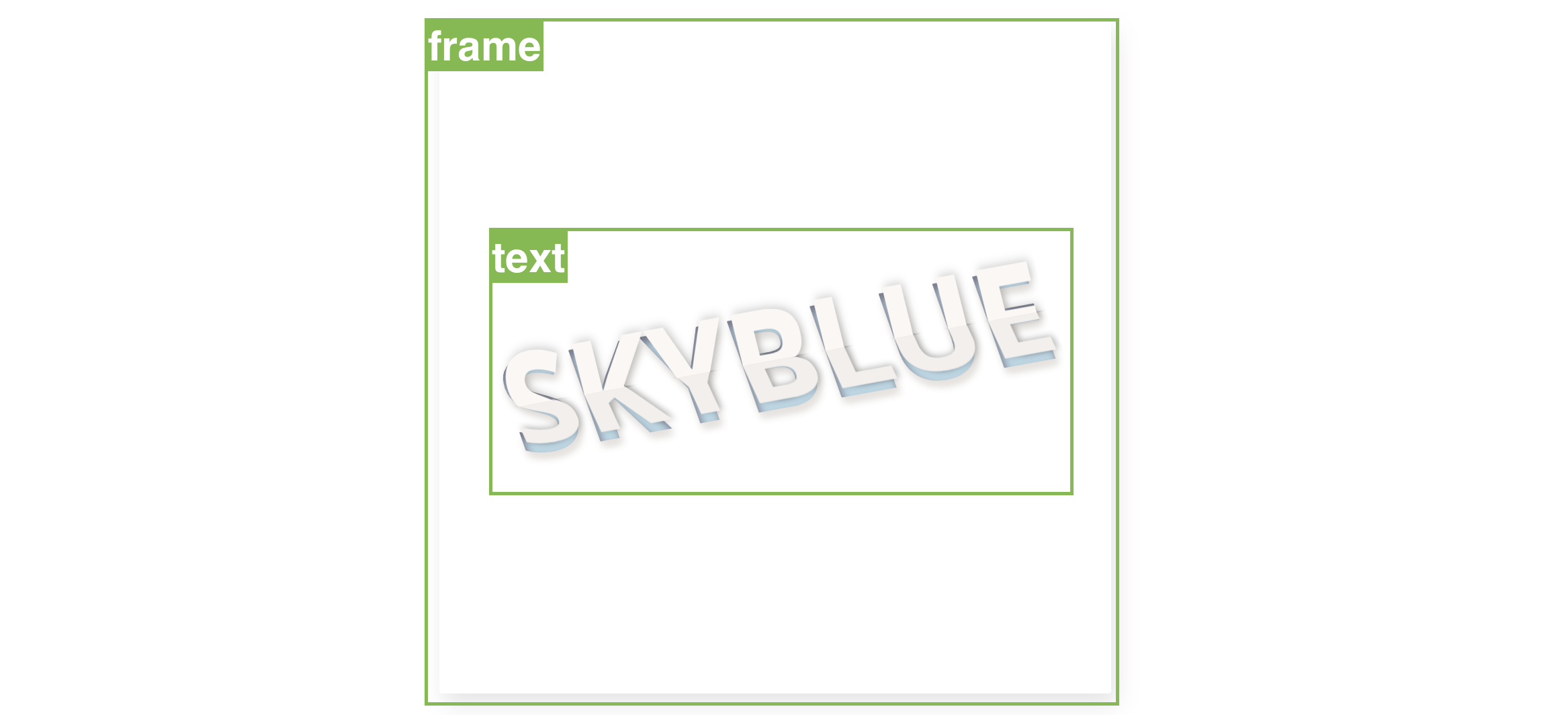
- 구조는 사진과 같이
frame안에h1태그(text)가 포함된 간단한 구조이다.
<div class="frame">
<div class="content">
<h1 class="text" data-heading="SKYBLUE">SKYBLUE</h1>
</div>
</div>B. 데이터 속성 사용하기
우리는
before,after(가상 클래스)로 글자(SKYBLUE)를 만들고 효과를 줄 것이다.하나의 방법으로
before에content를 사용해서 글자를 지정할 수 있다./*ex*/ &::before { content: 'SKYBLUE'; /*this!*/ }
그런데, 이 글자를
html단에서 작성하여 바로 이용할 순 없을까? 있다!html에서는 데이터 속성을 만들 수 있는데, 이 데이터를 js, css에서 모두 접근할 수 있다 🙂데이터 속성을 만들 때는 꼭
data-를 앞에 붙여줘야 한다!(*data-XXXX*)
<div class="frame">
<div class="content">
<h1 class="text" data-heading="SKYBLUE">SKYBLUE</h1> <!--this!-->
</div>
</div>2. scss
A. frame에 디자인 적용하기
frame의 너비, 높이 등 기본적인 디자인을 한다.
.frame {
width: 500px;
height: 500px;
border-radius: 2px;
box-shadow: 4px 8px 16px 0 rgba(0,0,0,0.1);
}frame을body기준 중앙 정렬시킨다.
.frame {
...
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}- 그 다음
frame을 기준으로text를 수직&수평 중앙 정렬시킨다.
.frame {
...
display: flex;
justify-content: center;
align-items: center;
}- 마지막으로 원하는 글씨체를
import해서 적용해준다.
@import url(https://fonts.googleapis.com/css?family=Open+Sans:700,300);
.frame {
...
font-family: 'Open Sans', Helvetica, sans-serif;
}B. 글자에 기본 디자인 주기
a. 글자에 기본 디자인 주기

- 글자 크기, 색상, 그림자 등을 설정한다.
.text {
font-size: 6rem;
font-weight: 900;
color: rgba(skyblue, 0.5);
text-transform: uppercase;
text-shadow: 1px 4px 6px #e6e2df, 0 0 0 #66303a, 1px 4px 6px #e6e2df;
}b. 글자 변형하기

- 글자가 마치 종이 위에 있는 것처럼 보이게 하기 위해
rotate를 하여 회전시킨다. - 그 다음
skew을 사용하여 글자를 기울인다.
.text {
...
transform: skew(10deg) rotate(-10deg); /*기울기 회전*/
}C. before 가상 클래스로 글자 만들기
a. 글자에 기본 디자인주기

[0] 글자의 기본적인 크기, 그림자를 설정한다.
[1] html에서 만들었던 데이터 속성(data-heading)을 attr(데이터속성)으로 가져온다.
.text {
&:before { /*[0]*/
content: attr(data-heading); /*[1]*/
position: absolute;
top: 2px;
left: 0;
width: 100%;
color: #fbf7f4;
z-index: 2;
text-shadow: 2px -1px 6px rgba(0,0,0,0.2);
}
}b. 상단 글자 반만 나타내기

[2] 글자가 반만 나타나야하므로 height: 50%, overflow:hidden을 적용한다.
.text {
&:before {
height: 50%; /*[2]*/
overflow: hidden; /*[2]*/
}
}D. after 가상 클래스로 글자 만들기
before로 상단 반 글자를 만들었으니,after로 하단 반 글자를 만들어보자!before에서는height:50%,overflow:hidden으로 글자의 상단 반만을 나타냈다. 하지만 이 방법을 그대로after에서는 사용할 수 없다.
대신,clip-path를 사용해서 하단 반 글자를 나타내야 한다. 자세히 알아보자!
a. 글자에 기본 디자인 주기

.text {
&:after { /*[0]*/
content: attr(data-heading); /*[1]*/
position: absolute;
top: 1px;
left: 0;
overflow: hidden;
width: 100%;
height: 100%;
z-index: 1;
color: #d3cfcc;
text-shadow: 2px -1px 6px rgba(0,0,0,0.3);
}
}
[0] 글자의 기본적인 크기, 그림자를 설정한다.
(after글자를 before 글자보다 어두운 색상을 주면 더 자연스러움)
[1] html의 데이터 속성(data-heading)을 attr(데이터속성)으로 가져와서 적용한다.
b. clip-path는 무엇일까?
앞서 언급했듯이
after글자는clip-path를 사용해서 하단만 보이도록 해야한다. 그렇다면 clip-path는 무엇일까 한 번 알아보자~!
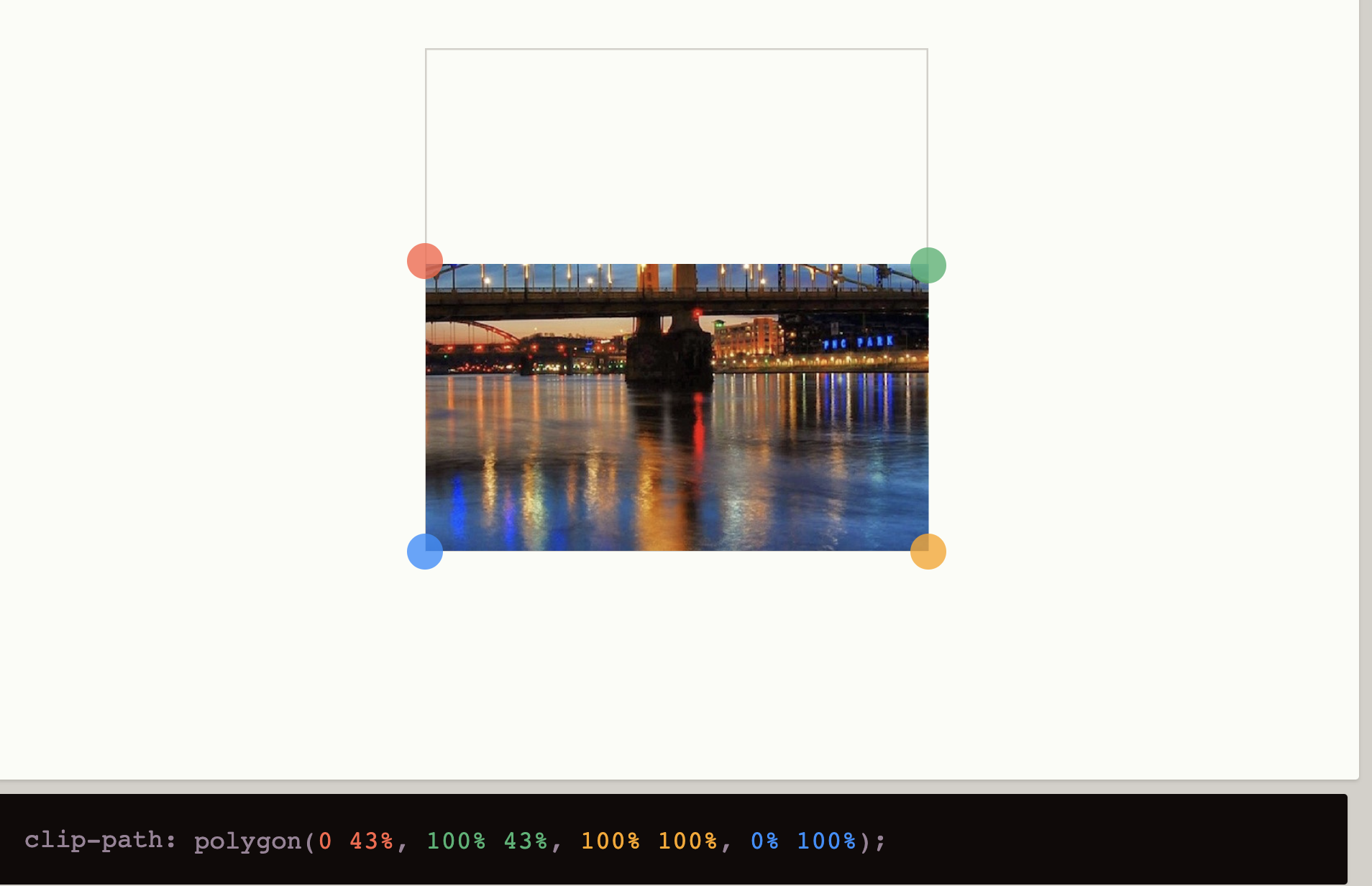
- clip-path는 요소를 나타날 범위를 정하는 속성이다.
- clip-path의
polygon은 4개의 지점을 정해서 보여질 영역을 정할 수 있다.

- 앞선 그림과 같이 polygon은 시계방향대로 각 점의 좌표를 지정한다.
clip-path: polygon(x y, x y, x y, x y); /*주황점 초록점 노란점 파란점*/c. clip-path로 하단 글자만 보이게 하자

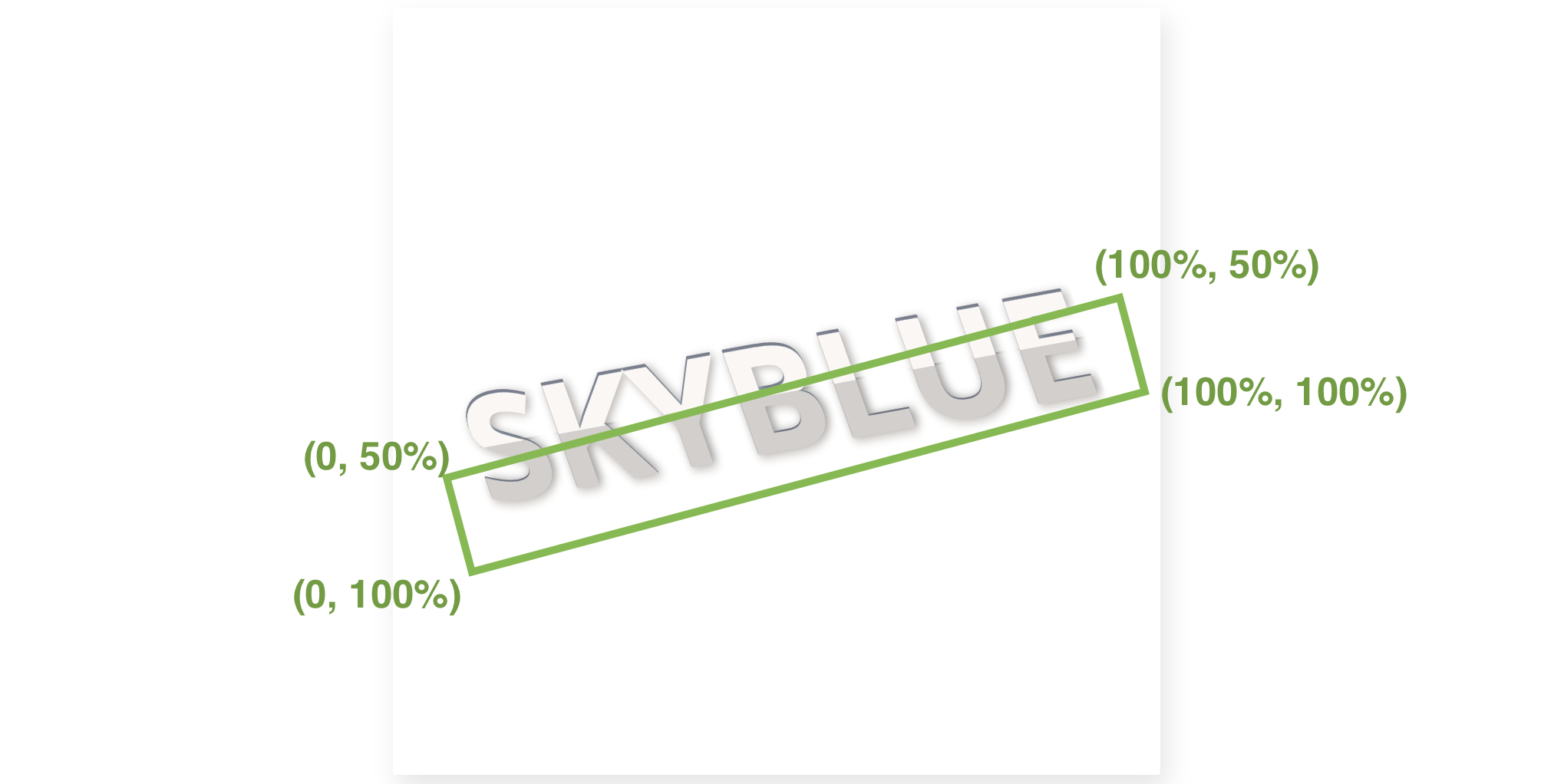
- 우리는 글자의 하단 부분만 보이길 원하므로 아래와 같이 polygon을 지정하면 된다.
.text {
&:after {
...
clip-path: polygon(0 50%, 100% 50%, 100% 100%, 0% 100%);
}
}E. 글자에 애니메이션을 주자
미리보기를 보면 글자가 팔랑팔랑 움직이는 애니메이션이 보인다. 이 애니메이션은 skew을 이용해 기울기를 조절하면 된다. 🙂
@keyframes topShanking {
0% {
color: #fbf7f4;
transform: skew(2deg) scale(1, 0.8);
}
100% {
color: #d3cfcc;
transform: skew(20deg) scale(1, 0.8);
}
}
@keyframes bottomShanking {
0% {
transform: skew(-2deg) scale(1, 1.2);
}
100% {
transform: skew(-20deg) scale(1, 1.2);
}
}.text {
&:before {
animation: 1.5s bottomShanking linear infinite alternate; /*적용*/
transform-origin: bottom;
}
&:after {
animation: 1.5s topShanking linear infinite alternate; /*적용*/
}
}출처
아래 링크로 가면 더 알 수 있닭!
'개발 기술 > css 애니메이션 (with js)' 카테고리의 다른 글
| [Effect] 메뉴 버튼 center 효과 (0) | 2022.05.22 |
|---|---|
| 버튼 커서 애니메이션 (with. js) (0) | 2021.10.20 |
| svg로 gooey animation 만들기 (0) | 2021.10.18 |
| wave 애니메이션(with. text-decoration) (0) | 2021.10.15 |
| 스크롤은 부드럽게, 글자에는 이미지를 넣어보자! (0) | 2021.10.13 |





댓글