모바일 기기의 사용이 증가함에 따라 웹 페이지의 렌더링 속도가 더욱 중요해졌으며, 느린 페이지 로딩 속도는 사용자들의 불만을 유발하고 페이지 이탈률을 높일 수 있다.
이러한 문제를 해결하기 위한 다양한 방법이 있는데 오늘 소개하고자 하는 건 content-visibility 라는 CSS 속성이다.
content-visibility란?
content-visibility는 페이지 로드 성능을 향상시킬 수 있는 CSS 속성이다.- 이 속성은 불필요한 렌더링 작업을 최소화하여 초기 로드 속도를 개선할 수 있는데, 즉, 필요한 시점까지 렌더링 작업(레이아웃 및 페인팅)을 생략할 수 있어 초기 로드가 빨라진다.
- 이를 통해 사용자들은 빠르게 웹 페이지에 접근할 수 있고, 렌더링 작업이 끝날 때까지 대기할 필요가 없다.
content-visibility 사용법
(1) 속성
- 총 3가지 키워드 속성을 제공하는데,
visible,auto,hidden이 있다.
| 속성 | 설명 |
|---|---|
visible |
- 요소가 정상적으로 배치되고 렌더링된다. - 별다른 성능 향상이 없다. |
hidden |
- 콘텐츠에 display: none 속성을 적용하는 것과 유사하게 요소의 콘텐츠 렌더링을 건너뛴다. - 검색, 탭 순서 탐색 등의 사용자 에이전트 기능에서도 접근할 수 없어야 한다. |
auto |
- 요소가 화면 밖에 있으면 하위 항목이 렌더링되지 않는다. - 초기 로드 속도를 향상시킬 수 있다. |
(2) 사용법
- 사용법은 간단한데, 렌더링 향상을 하고 싶은 요소에
content-visibility: auto를 지정해주면 된다. - 이때,
contain-intrinsic-size를 설정하면 좋은데, 이 속성은 렌더링 상태일 때 대체 크기를 설정한다 - 만약
contain-intrinsic-size를 500px 400px로 설정하면, 렌더링된 콘텐츠가 없는 경우 요소의 크기가 500 x 400이 된다.
.section {
content-visibility: auto;
contain-intrinsic-size: 500px 400px; /* 너비 높이 */
}
(3) 예시
💡
content-visibility의 효과를 알아보기 위해, 4개의 섹션으로 구성된 페이지를 만들어보자!
- 우선, 총 4개의 섹션으로 구분된 요소를 만들었다.
<!-- html -->
<h1>content-visibility 테스트</h1>
<section class="section">
<h3>섹션 1</h3>
<p>어쩌구저쩌구어...</p>
<img src="" alt="Image 1">
</section>
<section class="section">
<h3>섹션 2</h3>
<p>어쩌구저쩌구어...</p>
<img src="" alt="Image 1">
</section>
<section class="section">
<h3>섹션 3</h3>
<p>어쩌구저쩌구어...</p>
<img src="" alt="Image 1">
</section>
<section class="section">
<h3>섹션 4</h3>
<p>어쩌구저쩌구어...</p>
<img src="" alt="Image 1">
</section>
- 그 다음, 각 섹션에
content-visibility를 적용해보도록 하자.

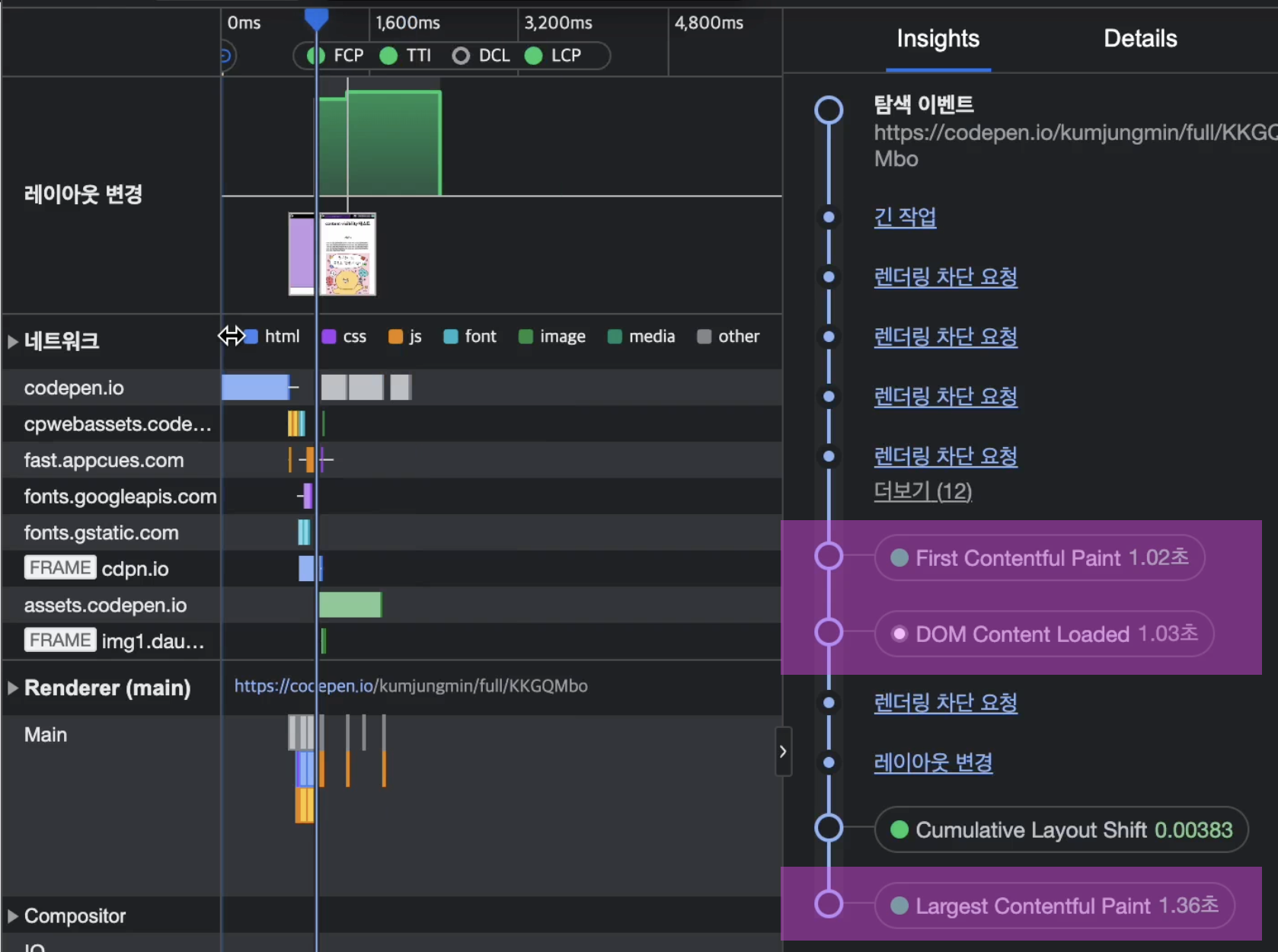
💡 성능을 알기 위해 크롬에서 [성능 통계]를 사용해보자

- 우선 섹션에
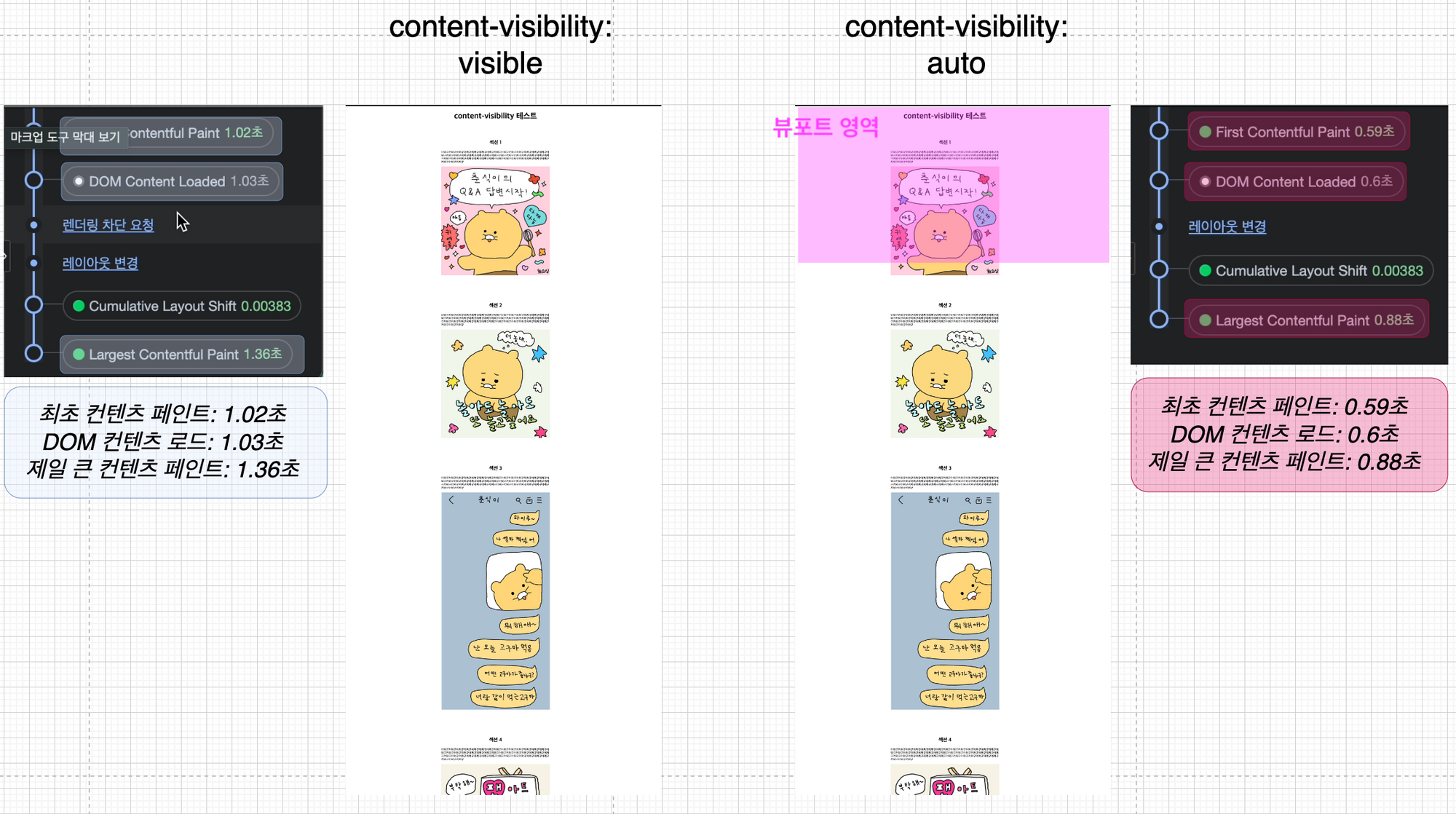
content-visibility를 지정하지 않고 성능 통계를 돌려보았다. - 그 결과, 최초 컨텐츠 페인트 시간은 1.02초, DOM 컨텐츠 로드시간은 1.03초가 나왔다.

- 그 다음 섹션에
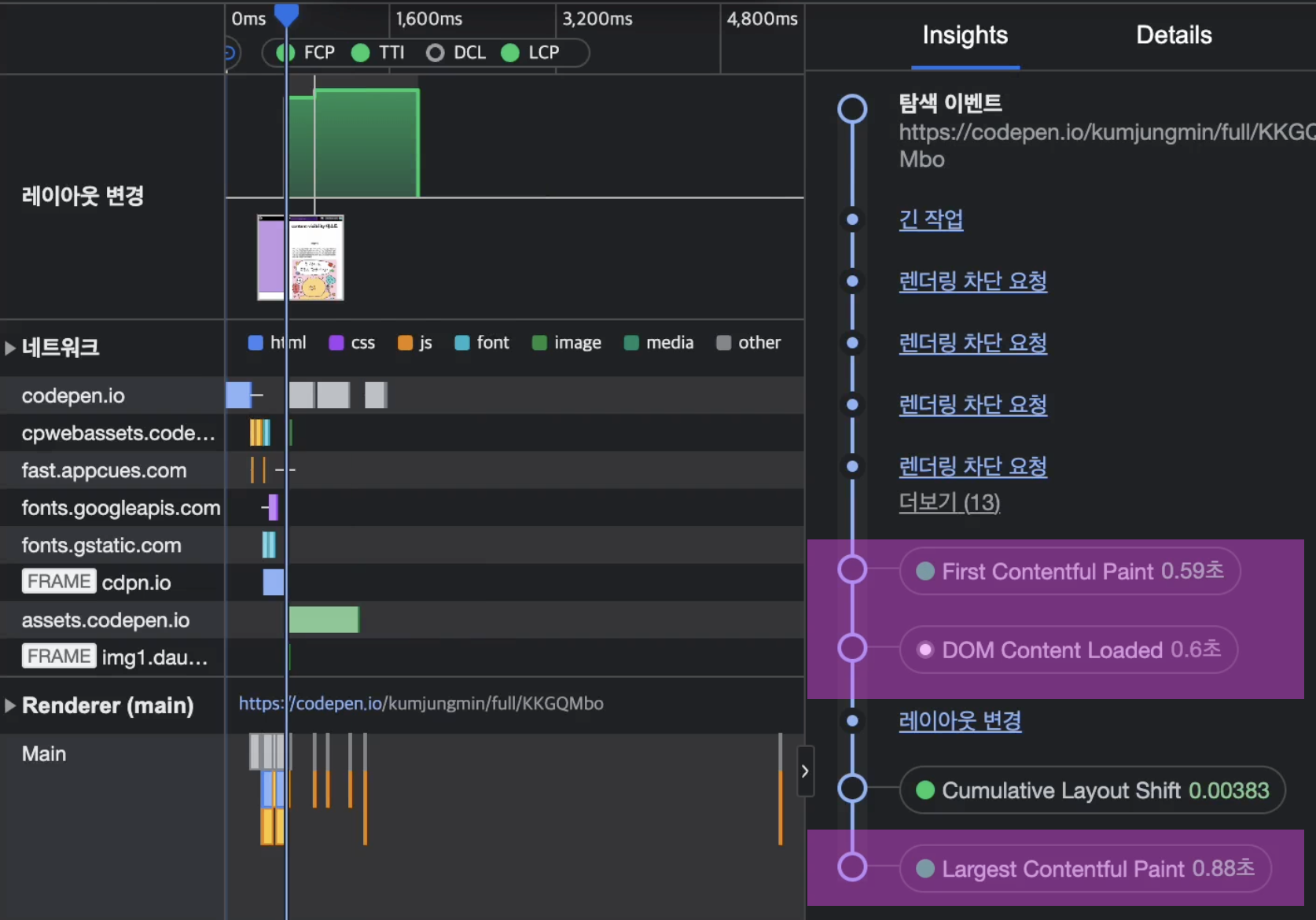
content-visibility: auto를 지정하고 성능 통계를 돌려보았다.
.section {
...
content-visibility: auto; /* this */
contain-intrinsic-size: 100px 1000px; /* this */
}
- 그 결과, 최초 컨텐츠 페인트 시간은 0.59초, DOM 컨텐츠 로드시간은 0.6초가 나왔다.

content-visibility: auto가 설정된 경우, 뷰포트의 요소만 랜더링이 발생하기에 로드 시간이 짧아진 걸 볼 수 있다.

- 사용한 코드는 아래 playground에서 볼 수 있다.
😎 오늘은
content-visibility에 대해 알아보았다.content-visibility속성은 초기 로드 속도를 개선하여 페이지 로드 성능을 향상시키는데, 이를 통해 사용자들은 빠르게 웹 페이지에 접근할 수 있고, 렌더링 작업이 끝날 때까지 대기할 필요가 없다.
사용법은 렌더링 향상을 하고 싶은 요소에content-visibility: auto를 지정하면 된다.
그러나 이 속성을 사용하면, 유저가 스크롤을 이용해 아래 컨텐츠를 보려할 때 추가적인 로드를 기다려야 해서 적절하게 사용하는 것이 중요하다.
반응형
'개발 기술 > 사소하지만 놓치기 쉬운 개발 지식' 카테고리의 다른 글
| [html] 더 나은 사용자 입력을 위한 inputmode 속성 (0) | 2023.08.20 |
|---|---|
| [모노레포] 특정 폴더를 패키지화하는 방법 (0) | 2023.05.15 |
| [CSS] hex 컬러에 투명도를 주는 2가지 방법 (0) | 2023.03.22 |
| [CSS] @property로 CSS 변수의 구체적 스펙 정의하기 (0) | 2023.02.12 |
| [CSS] placeholder-shown vs placeholder (0) | 2023.02.02 |





댓글