들어가기에 앞서…
- 우리는 요소의 글자색, 배경색 등을 지정할 때 hex(#000000) 혹은 rgba컬러 등을 사용한다.
- rgba의 경우, 투명도를 조정할 때 rgba(red, green, blue, opactiy) 마지막값인 opactiy를 수정하면 된다.
- 하지만 hex 컬러는 어떻게 투명도를 조정할 수 있을까?
- 이번 시간에는 hex 컬러에 투명도를 적용하는 2가지 방법에 대해 알아보았다.
1. hex8 사용하기

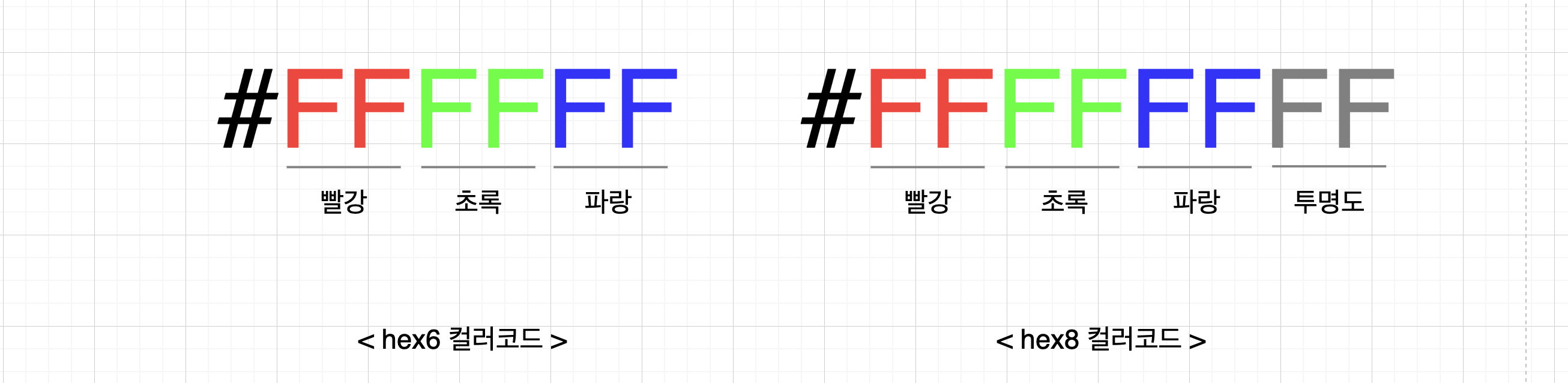
- hex컬러는 hex6, hex8이 존재하는데 hex6은 6자리를 두자리씩 끊어서 빨강, 초록, 파랑을 표현한다.
- hex8은 8자리를 두자리씩 끊어서 빨강, 초록, 파랑, 투명도를 나타낸다.
- 만약 우리가 투명도를 적용할 컬러가 hex8인 경우, hex8의 마지막 2자리만 투명도에 해당하는 hex코드로 변경하면 된다.
#FFFFFFFF -> (투명도 15% 적용) -> #FFFFFF26
- 그런데 투명도를 적용한 컬러가 hex6라면 어떻게 해야할까?
- 이 경우, 투명도에 해당하는 hex코드(2가지)를 hex6에 붙어 hex8로 만들어야 한다.
#FFFFFF -> (투명도 15% 적용) -> #FFFFFF26
- 아래 코드 playground의 표는 투명도별 hex 코드를 볼 수 있다.
- 우리는 투명도에 해당하는 hex 코드를 찾아서, hex 컬러의 투명도를 조절할 수 있다.
See the Pen Untitled by Chris Coyier (@chriscoyier) on CodePen.
😎 그런데 매번 투명도 hex 코드를 찾는 건 비효율적이지 않는가?
그래서 투명도(0 ~ 1)를 인자로 넘기면, 투명도 해당하는 hex코드를 출력하는 함수를 만들었다
function getHexOpacity(opacity) {
const alpha = Math.round(opacity * 255);
const hex = (alpha + 0x10000).toString(16).substr(-2).toUpperCase();
return { hex, opacity };
}
- 추가로, hex컬러에 투명도를 적용한 후의 hex 코드를 보고 싶다면, 아래 playground를 사용해보자!
See the Pen HTML hex color opacity picker by KumJungMin (@kumjungmin) on CodePen.
2. SCSS의 rgba()함수 사용하기
- 앞서 살펴봤듯이 hex8를 사용해 hex컬러에 투명도를 줄 수 있지만, SCSS를 사용하면 함수로 통제가능하다.
- SCSS의
rgba()를 사용하여 hex 컬러에 투명도를 줄 수도 있다! rgba()는 4가지 인수(빨강, 초록, 파랑, 투명도)를 가진다.
rgba(red, green, blue, opacity);- 이때, 빨강, 초록, 파랑의 값은
#000000부터#FFFFFF까지의 hex 컬러 코드를 사용할 수 있다.
- 예를 들어,
$text-color를#FF2244으로 설정하고, $text-opacity를0.2로 설정하면,.element의 글자색이 20% 투명도를 가져 핑크가 된다.
$text-color: #FF2244;
$text-opacity: 0.2;
.element {
color: rgba($my-color, $my-opacity);
}See the Pen rgba() by KumJungMin (@kumjungmin) on CodePen.
😎 이처럼 hex8 컬러나 rgba 함수를 사용하면 투명도를 적용할 수 있다.
만약 본인의 서비스가 SCSS를 사용하고 있다면 rgba()함수를 쓰고,
그렇지 않다면 hex8을 사용해볼 수 있을 것이다 🙂
반응형
'개발 기술 > 사소하지만 놓치기 쉬운 개발 지식' 카테고리의 다른 글
| [모노레포] 특정 폴더를 패키지화하는 방법 (0) | 2023.05.15 |
|---|---|
| [CSS] 렌더링 퍼포먼스를 높여주는 content-visibility (0) | 2023.05.07 |
| [CSS] @property로 CSS 변수의 구체적 스펙 정의하기 (0) | 2023.02.12 |
| [CSS] placeholder-shown vs placeholder (0) | 2023.02.02 |
| [CSS] font-display, 글꼴 렌더링 방식을 변경하는 방법 (0) | 2022.12.22 |





댓글