1. 미디어 쿼리란? (media query)
- 미디어 쿼리(media query)는 뷰포트 크기에 따라 스타일을 지정할 수 있는 CSS 기능이다.
- 만약 모바일, 태블릿, 데스크탑별로 다른 스타일을 적용해야한다면, 미디어 쿼리를 쓰면 된다.
/* 미디어 쿼리 기본 문법 */
@media (조건) {
스타일
}- 미디어 쿼리 조건에는
min-width,max-width,min-height,max-height등이 있다. - 아래 예시는 뷰포트의 너비가 300px이상일 때,
.box의 배경색을 red로 지정하는 코드이다.
@media screen and (min-width: 300px) {
.box {
background-color: red;
}
}
📌 그런데! Media Queries Level 4에서는 비교 연산자(
<,>,=)를 사용해
너비, 높이 조건을 지정할 수 있다고 한다! 그럼 기존 문법과 비교하면서 어떻게 써야하는지 알아보자 🙂
2. 비교 연산자로 조건 설정하기
(1) min-width 대신 ≥ 을 사용할 수 있다.
- 뷰포트 너비가 400px 이상일 때 스타일을 지정하고 싶다면
min-width: 400px를 쓸 수 있다.
@media only screen and (min-width: 400px) {
.element {
background: red;
}
}- 그러나 비교연산자(
≥)를 사용하면 더 직관적으로 사용할 수 있다.
@media only screen and (width >= 400px) {
.element {
background: red;
}
}}- 아래 예시의 뷰포트 너비를 변경하여, 요소의 배경색이 red가 되는지 확인해보자.
See the Pen media query new syntax-min-width by KumJungMin (@kumjungmin) on CodePen.
(2) max-width 대신 ≤ 을 사용할 수 있다.
- 뷰포트 너비가 400px 이하일 때 스타일을 지정하고 싶다면
max-width를 쓸 수 있다.
@media only screen and (max-width: 400px) {
.element {
background: red;
}
}max-width는 비교연산자(≤)로 대체할 수 있다.
@media only screen and (width <= 400px) {
.element {
background: red;
}
}}- 아래 예시의 뷰포트 너비를 변경하여, 요소의 배경색이 red가 되는지 확인해보자.
See the Pen media query new syntax-max-width by KumJungMin (@kumjungmin) on CodePen.
(3) 특정 구간의 뷰포트로 지정하고 싶다면, ≤을 사용할 수 있다.
- 뷰포트 너비가 400px ~ 600px일 때 스타일을 지정하고 싶다면
min-width,max-width를 쓰면 된다.
@media only screen and (min-width: 400px) and (max-width: 600px) {
.element {
background: red;
}
}- 뷰포트 구간 설정도 비교연산자(
≤)로 대체할 수 있다.
@media only screen and (min-width >= 400px) and (width <= 600px) {
.element {
background: red;
}
}}- 아래 예시의 뷰포트 너비를 변경하여, 요소의 배경색이 red가 되는지 확인해보자.
See the Pen media query new syntax-min-max-width by KumJungMin (@kumjungmin) on CodePen.
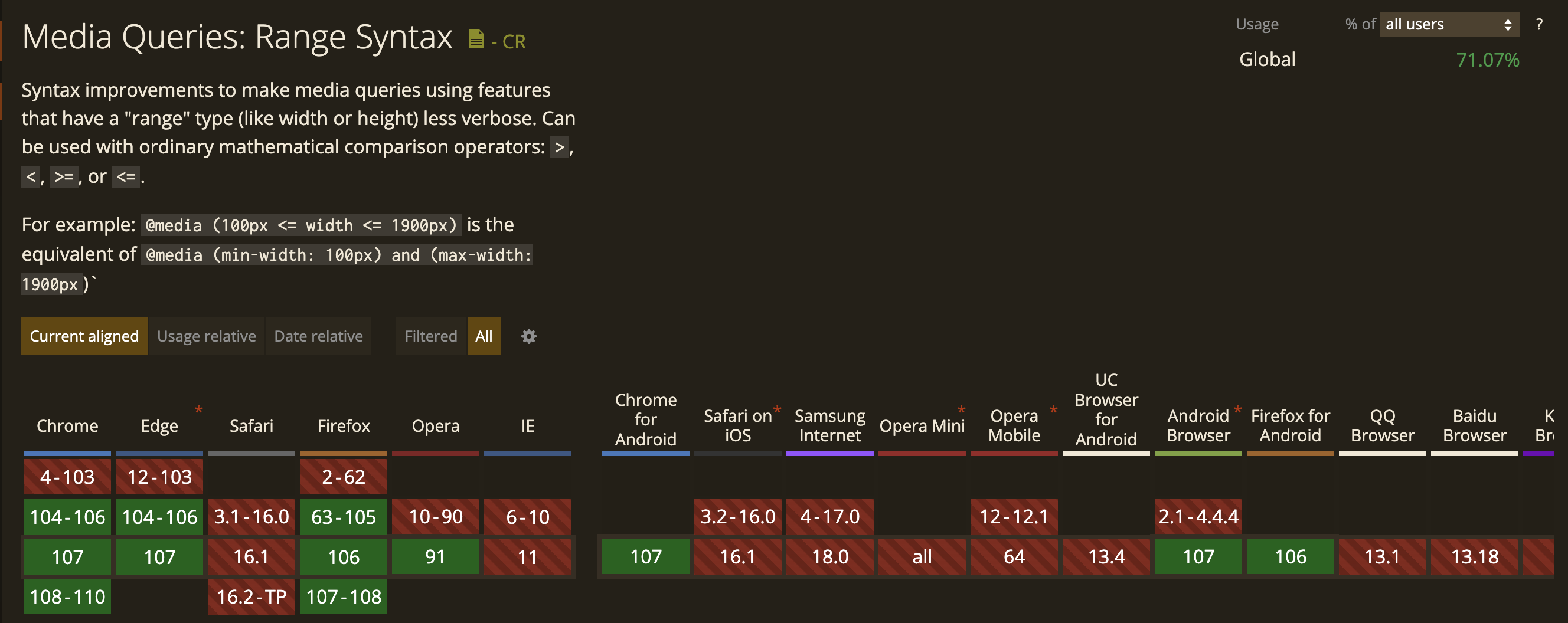
3. 미디어 쿼리 비교 연산자 호환성 체크하기
- Can i use 사이트에서 Media Queries: Range Syntax를 검색하면 브라우저 호환성 체크가 가능하다. (링크)
- 포스팅 시점(22.11.09)에는 safari는 전혀 지원하지 않고 있다.ㅠ
- 만약 해당 기능을 쓰고 싶다면, 꼭 Can i use에서 확인하자!

반응형
'개발 기술 > 개발 이야기' 카테고리의 다른 글
| [CSS/JS] 웹 폰트를 최적화하는 5가지 방법 (0) | 2022.12.04 |
|---|---|
| husky로 Conventional Commit 체크하기 (2) | 2022.11.19 |
| [JS/Module] CommonJS와 ES Modules는 무엇일까? (0) | 2022.11.07 |
| [JS] Strict mode는 무엇일까? (0) | 2022.10.29 |
| [github Actions] 파일 경로에 따라 라벨링하고 릴리즈하기(feat. 모놀리식 레포) (0) | 2022.10.19 |





댓글