이번 시간에는 엄격모드를 지정할 수 있는
Strict mode에 대해 알아보았다!
1. “use strict”란?
(1) “use strict는 무엇일까?
“use strict”는 코드를 엄격모드로 설정하는 문자열이다.- 엄격모드에선 기존에 무시되던 에러가 throw되고, 추후 추가될
ECMAScript문법이 금지된다. - JS에서 암묵적 변형이 없는 환경에서 코드를 동작시키고 싶은 때 사용한다.
(2) 사용방법
- 파일 전체를 엄격모드로 지정하고 싶다면, 파일 최상단에
“use strict”를 추가한다.
"use strict";
// 이 파일의 코드들은 엄격모드에서 동작한다.
...- 함수 레벨에서 엄격모드를 지정하고 싶다면, 함수 구문 최상단에
“use strict”를 추가한다. - 아래 코드는
strictFunc(), 중첩함수nestFunc()에 엄격모드가 적용된 모습이다.
function strictFunc() {
// 함수 레벨 strict mode 문법
"use strict";
function nestFunc() {
return "엄격모드 중첩 함수";
}
return "엄격모드 함수";
}
function notStrictFunc() {
return "비엄격 모드 함수";
}
😟 단, 엄격모드를 설정할 수 있지만 해제할 수는 없다.
"use strict"; // 엄격모드 설정
...
"do not use strict"; // 엄격모드 해제 -> 불가!(3) 엄격모드가 불필요한 경우
- 클래스, 모듈의 경우 엄격모드가 기본값이므로, 별도로 지정할 필요가 없다.
// 클래스
class SampleClass {
...
}<!-- 모듈 -->
<script type=”module” src="index.js" >
2. 엄격모드 사용 효과
(1) 선언하지 않는 변수에 접근할 수 없도록
- 비엄격모드(기존)에서
const,let등으로 변수를 선언하지 않아도 변수에 접근할 수 있다. - 이는 비선언 변수가
window객체에 추가되어, 접근이 가능해지기 때문이다.
const username = "johndoe";
age = 12;
console.log({ username, age });
- 그러나 엄격모드에서는 선언하지 않은 변수에 접근할 수 없다.
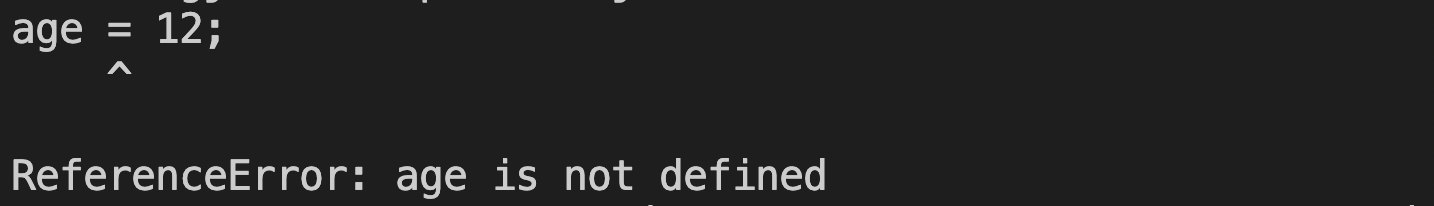
- 아래 예시를 보면, 비선언 변수(
age)에 값을 할당하자ReferenceError가 발생한다.
"use strict";
const username = "johndoe";
age = 12;
console.log({ username, age });
(2) ReadOnly 변수의 재할당 시도를 막도록
undefined,NaN은 대표적인 readonly 변수이다.- 비엄격모드(기존)에서는 readonly 변수에 값을 재할당해도 에러가 발생하지 않는다. (단, 값은 안바뀜)
undefined = "aaaa";
NaN = "is Number?";
console.log(undefined, NaN);
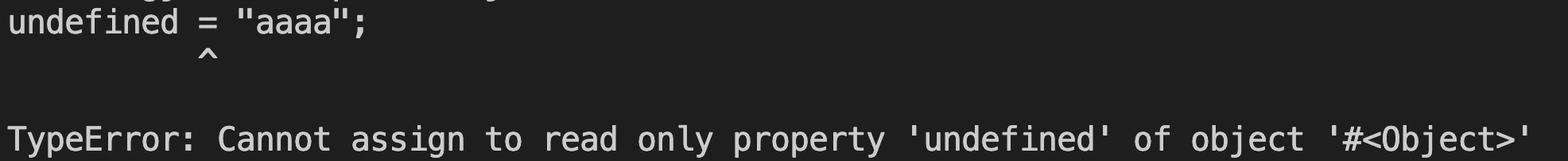
- 그러나 엄격모드에서는 readonly 변수에 재할당을 시도할 시
TypeError가 발생한다.
"use strict";
undefined = "aaaa";
NaN = "is Number?";
console.log(undefined, NaN);
(3). 함수에 중복 인수를 방지하도록
- 비엄격모드(기존)에서는 동일한 이름의 매개변수가 허용되었다.
- 단, 동일한 매개변수(
age)가 존재할 경우 마지막에 전달된 값만 인정된다.
function printUserInfo(name, age, age) {
return `name is ${name}, age is ${age}`;
}
console.log(printUserInfo("John", 20, "seoul"));
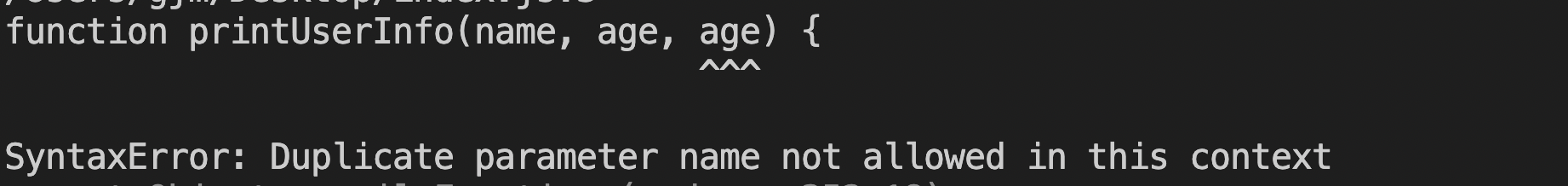
- 엄격모드에서는 동일한 이름의 매개변수가 있다면,
SyntaxError를 띄운다.
"use strict";
function printUserInfo(name, age, age) {
return `name is ${name}, age is ${age}`;
}
console.log(printUserInfo("John", 20, "seoul"));
(4). 0으로 시작하는 숫자를 막도록
- 비엄격모드에서 숫자 앞에 0을 추가하면, 진수로 변환한다.
console.log(011);
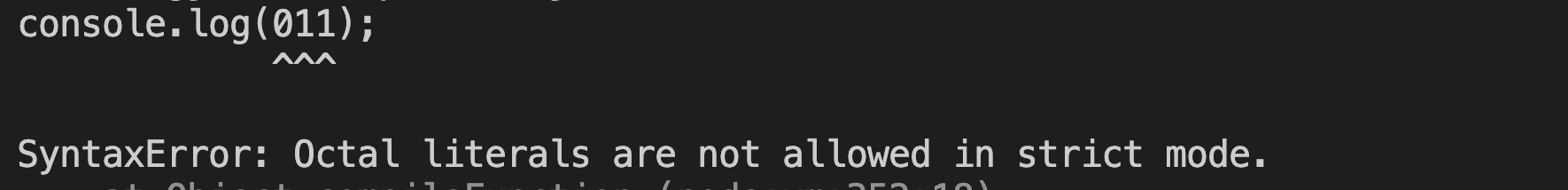
- 그러나 엄격모드에서는 숫자 앞에 0을 붙일 시,
SyntaxError가 발생한다.
"use strict";
console.log(011);
- 만약 엄격모드에서 진수체계를 사용하고 싶다면, 숫자(0) + 진수 문자(b, o, x)으로 쓰자.
| 진수 문자열 | 사용법 | 예시(변환값) |
|---|---|---|
| 2진수 문자열(b, B) | 0b, 0B | ob11 (3) |
| 8진수 문자열(o, O) | 0o, 0O | 0o11 (9) |
| 16진수문자열(x, X) | 0x, 0X | 0x11 (17) |
(5). 데이터 타입에 맞지 않은 접근을 막도록
- 비엄격모드(기존)에선 String 타입 데이터에 키로 접근이 가능하다. (단, 키를 이용해 값을 담을 순 없음)
- 아래 예시를 보면, String 타입 데이터(
user)에 키로 값 할당을 시도할 수 있다. - 그러나 실제로 값이 담기진 않아, 키로 접근해보면
undefined가 출력된다.
const user = "john";
user.age = 12;
console.log(user.age);
- 엄격모드에서는 데이터 타입에 맞지 않는 접근을 일체 차단한다. (
*TypeError*)
"use strict";
const user = "john";
user.age = 12;
console.log(user.age);
(6). this의 window 기본 바인딩 막도록
- 비엄격모드(기존)에서는
this가window객체를 바인딩한다. - 전역 혹은 함수 내부에서
this호출시window객체에 접근할 수 있다.
function printThis() {
console.log(this);
}
printThis();
- 엄격모드에서는
this가window객체를 기본적으로 바인딩하지 않는다. - 기존에는
window객체가 필요하지 않아도this가window객체를 바인딩했다. (낭비적) - 그러나, 엄격모드를 사용하게 되면 기본 바인딩이 없기에,
this의 불필요한 바인딩을 줄일 수 있다.
"use strict";
function printThis() {
console.log(this);
}
printThis(); // 기본 바인딩이 없기에 undefined 출력
(7). arguments객체의 override를 막도록
arguments객체는 함수에 전달된 인수를 참조한다.- 비엄격모드에서는 파라미터값을 변경하면,
arguments의 값도 변경된다.
function sum(num1, num2) {
num1 = 150;
const paramsResult = num1 + num2;
const argumentsResult = arguments[0] + arguments[1];
return [paramsResult, argumentsResult];
}
console.log(sum(1, 1));
- 그러나 엄격모드에서는 파리미터를 변경해도,
arguments객체의 값은 변경되지 않는다.
"use strict";
function sum(num1, num2) {
num1 = 150;
const paramsResult = num1 + num2;
const argumentsResult = arguments[0] + arguments[1];
return [paramsResult, argumentsResult];
}
console.log(sum(1, 1));
이번 시간에는 엄격모드를 지정하는
Strict mode에 대해 알아보았다.Strict mode는 JS 문법을 엄격히 지켜, 비선언 변수에 접근하거나 중복 인수 생성하는 등 문법에 맞지 않는 접근을 차단한다.JS가 엄격모드에서 동작하면, 예상치 못한 문법 에러나 사이드 이펙트를 예방할 수 있다. 특히 모듈이나 클래스는 인터페이스로서 많이 사용되므로 엄격모드가 유용하다. 다행히 모듈, 클래스에는 엄격모드가 기본으로 설정되어 있는데, 만약 우리가 다른 형태로 인터페이스를 만들 경우 엄격모드 사용에 대해 한 번 고려해봐도 좋을 듯 하다.
반응형
'개발 기술 > 개발 이야기' 카테고리의 다른 글
| [CSS] Media Query 비교연산자(<, >, =) (0) | 2022.11.09 |
|---|---|
| [JS/Module] CommonJS와 ES Modules는 무엇일까? (0) | 2022.11.07 |
| [github Actions] 파일 경로에 따라 라벨링하고 릴리즈하기(feat. 모놀리식 레포) (0) | 2022.10.19 |
| [Git] 저장소를 다른 저장소로 통합하는 2가지 방법(git history 유지) (1) | 2022.10.03 |
| 이미지 로딩 시간을 줄이는 3가지 방법 (0) | 2022.09.24 |





댓글