💡 이번시간에는 localStorage는 무엇이며, 어떻게 쓰는 게 좋은지 팁을 알아보았다!
1. localStorage란?
localStorage(로컬스토리지)는 사용자의 로컬에 존재하는 저장소이다.- 우리는 이 저장소에 특정 데이터를 저장하거나 수정하거나 삭제할 수 있다.
- 유사한 것으로는
session storage가 있는데, 세션 스토리지와 달리 로컬스토리지는 유효기간이 존재하지 않는다.
1) 기본 사용법
💡 로컬 스토리지는 말 그대로 로컬에서 존재하므로 서버와의 통신없이 사용가능한데, 이 로컬스토리지는 어떻게 쓰는지 간단히 알아보자 (이벤트와 팁을 보고 싶다면 다음으로 넘어가자)
(1) 데이터 저장하기
- 우리는 로컬에 String타입의 데이터를 저장하고자한다.
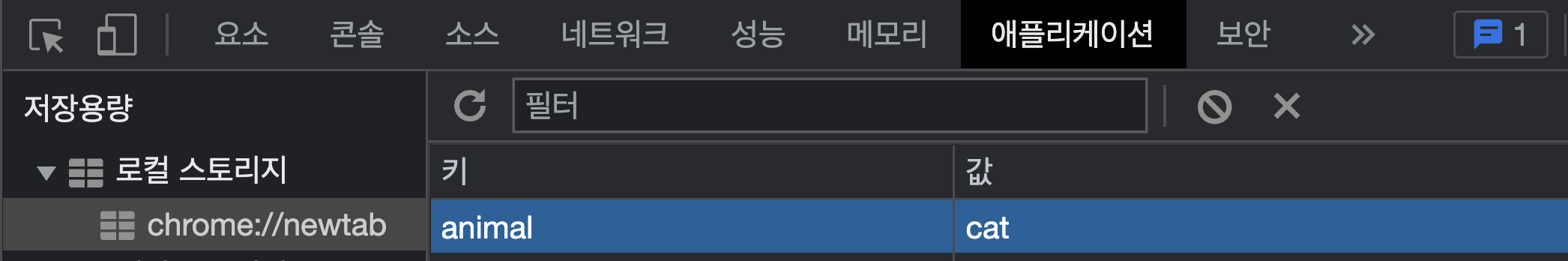
animal이라는 키에cat을 담고 싶다면 아래와 같이 세가지 방법을 쓸 수 있다.
localStorage.animal = "cat";
localStorage["animal"] = "cat";
localStorage.setItem("animal", "cat");
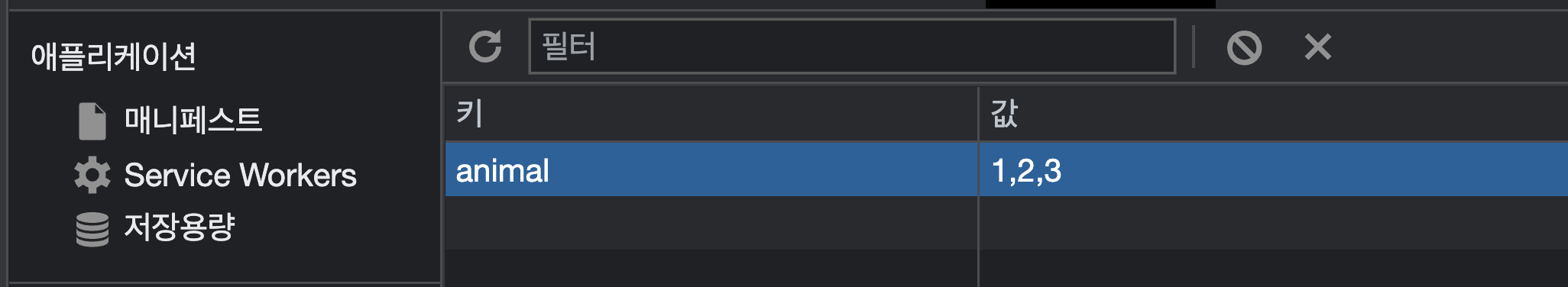
- 만약 객체를 저장하고 싶을 때는 어떻게 해야할까?
- 아래와 같이 저장하면 데이터 형태가 깨져버린다;
localStorage.animal = [1,2,3];
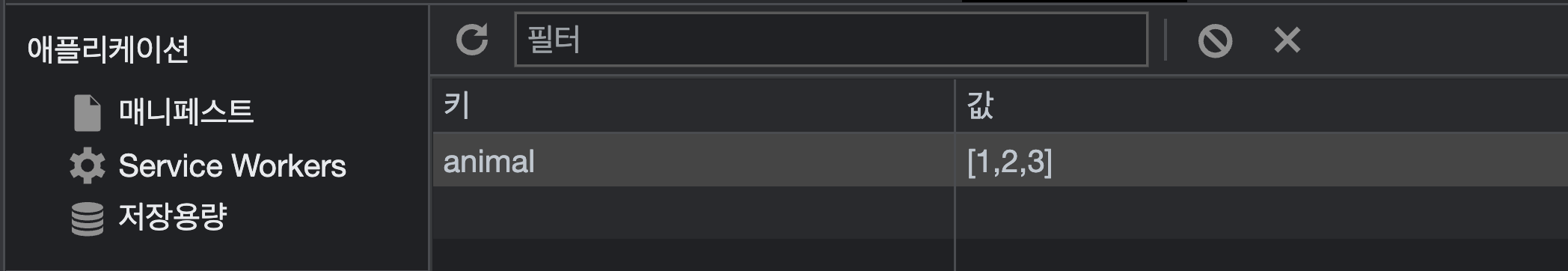
- 객체의 형태를 유지하고 싶다면
JSON.stringify를 사용해 데이터를 문자열로 변환해주고, 데이터를 접근할 때는JSON.parse를 해주면 된다.
localStorage.animal = JSON.stringify([1,2,3]);
(2) 데이터 접근하기
- 로컬스토리지에 저장된 값을 접근할 때도 우리는 세가지 방법을 이용할 수 있다.
const val_1 = localStorage.animal;
const val_2 = localStorage["animal"];
const val_3 = localStorage.getItem("animal");
console.log(val_1); // cat
console.log(val_2); // cat
console.log(val_3); // cat- 만약
JSON.stringify처리한 데이터에 접근한다면,JSON.parse를 사용해줘야한다.
const val_1 = JSON.parse(localStorage["animal"]);
console.log(val_1); // [1, 2, 3](3) 데이터 제거하기
- 로컬에 저장된 데이터를 삭제할 때는
localStorage.removeItem(key)를 해야한다.
localStorage.removeItem('animal');- 만약 로컬스토리지에 있는 모든 데이터를 지우고 싶다면,
localStorage.clear()를 사용할 수 있다.
localStorage.clear();
2) 로컬스토리지 잘 쓰는 법(Tip)
(1) 키에 버전 포함하기
- 로컬스토리지를 사용하다보면, 데이터 형태가 변경되거나 코드가 변경되어 로컬 데이터도 바꿔야할 때가 있다.
- 이 경우, 이전 로컬스토리지가 무엇인지 식별하기란 쉽지 않다.
- 이를 방지하고자 키값에 버전을 기입하는 방법이 있다.
const CART_STORAGE_KEY = 'cart-1.1.5';
localStorage.getItem(CART_STORAGE_KEY);(2) 최신 버전 유지하기
- 만약 여러 번, 로컬 스토리지 키값을 변경했다면 변경만 하지 말고 사용하지 않는 로컬 스토리지를 비워줘야 한다.
const PREV_CART_KEYS = Object.freeze(["cart-1.1.0", "cart-1.1.1"]);
// 1.1.2버전이 최신인 경우, 이전 버전은 지워주자
PREV_CART_KEYS.forEach(key => {
localStorage.removeItem(key);
});(3) 스토리지 동기화 유지하기
- 만약 서비스에서 사용자의 장바구니 데이터를 로컬에 저장한다고 가정하자.
- 이때 사용자는 여러 탭을 열어 장바구니에 있는 데이터를 제거하거나 추가할 수 있다.
- 이 경우, 모든 탭은 동일한 데이터를 가져야한다.
- 모든 탭이 동일한 데이터를 가지게 하기 위해 우리는
storage이벤트를 사용할 수 있다. storage이벤트를 사용해 탭별로 변경된 로컬 데이터를 동기화하고, 페이지가 닫힐 때는 해당 이벤트를 제거해주자
// 탭(다른 문서)별로 로컬 데이터가 수정될 때 이벤트 발생
window.addEventListener("storage", data);
// 페이지가 닫힐 때는 해당 이벤트를 제거
window.removeEventListener("storage", data);(4) 스토리지 추가 확인하기
- 로컬 스토리지에 데이터를 저장할 때는 단순히 저장에 그치치 말고, 해당 데이터의 형식이 올바른지 유효성 검사를 해주는 게 좋다.
반응형
'개발 기술 > 사소하지만 놓치기 쉬운 개발 지식' 카테고리의 다른 글
| [JS] event.target, event.currentTarget의 차이(feat. 이벤트 버블링) (0) | 2022.05.31 |
|---|---|
| [CSS] subgrid, 일정한 간격으로 배치하는 법(feat. 호환 대체법) (0) | 2022.05.16 |
| [JS] Object.freeze, Object.seal의 차이 (0) | 2022.04.09 |
| Array.at(), 배열 인덱스 값에 접근하는 방법 (0) | 2022.04.06 |
| in, hasOwn, hasOwnProperty의 차이 (0) | 2022.04.02 |





댓글