😃 이번시간에는 서브 그리드의 간격을 일정하게 만들어주는
subgrid에 대해 알아보았다.
1. grid란?
grid는 우리가 여러 요소들을 일정한 열과 행으로 배치할 때 사용할 수 있다.- 아래 예시는 item을
grid를 사용해 3열로 배치한 모습이다.
See the Pen grid-example-1 by KumJungMin (@kumjungmin) on CodePen.
- 만약 2번째 아이템의 높이를 별도로 지정해주면, 첫 번째 행들이 같은 높이로 지정된다.
See the Pen grid-example-2 by KumJungMin (@kumjungmin) on CodePen.
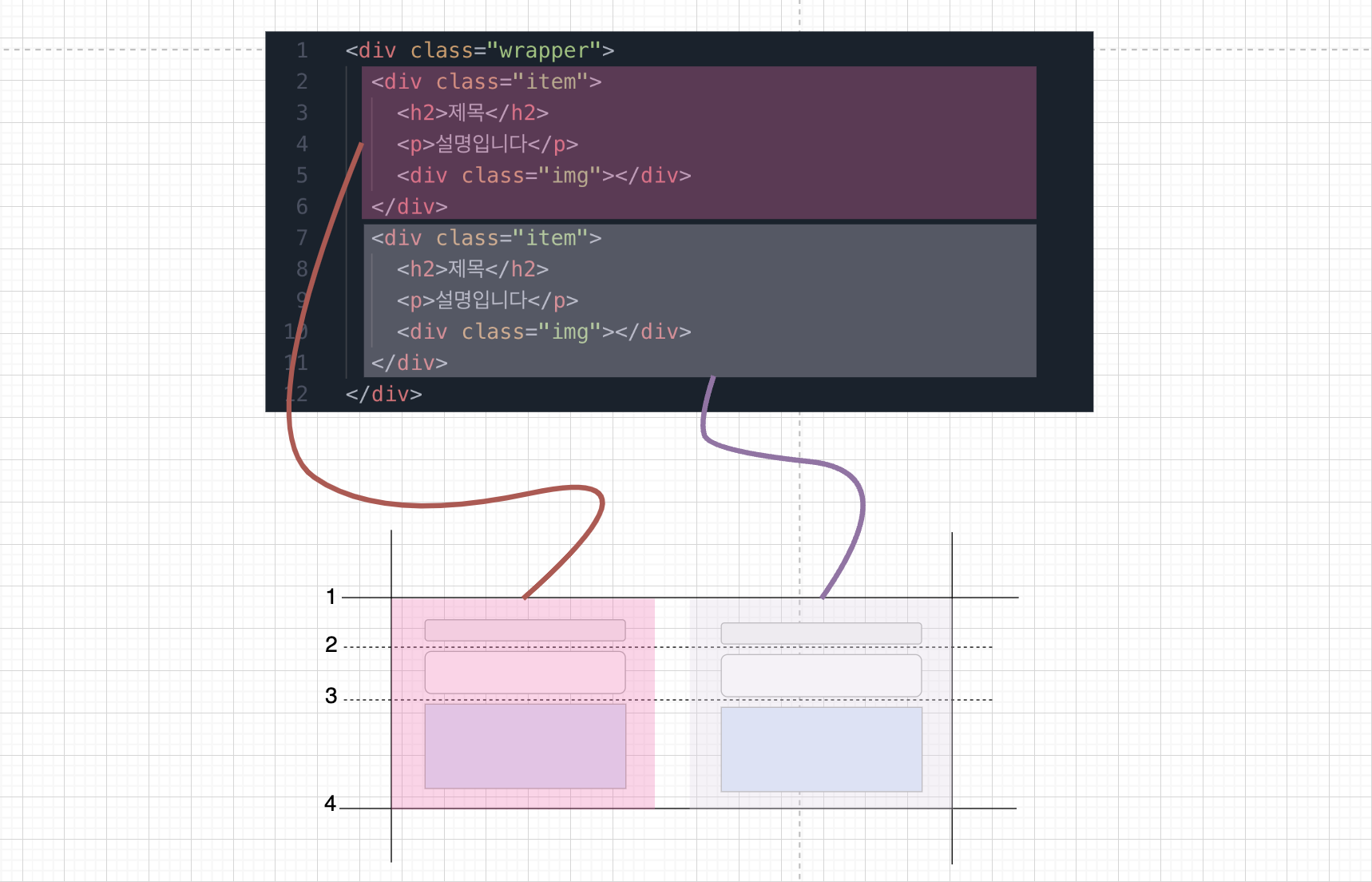
그런데 아래와 같은 구조에서 하나의 item의 높이가 높으면 row 영역은 어떻게 될까?
- 일반적으로
item의 제목, 설명, 이미지 높이가 같다면 두item의 row 영역의 크기는 같다.

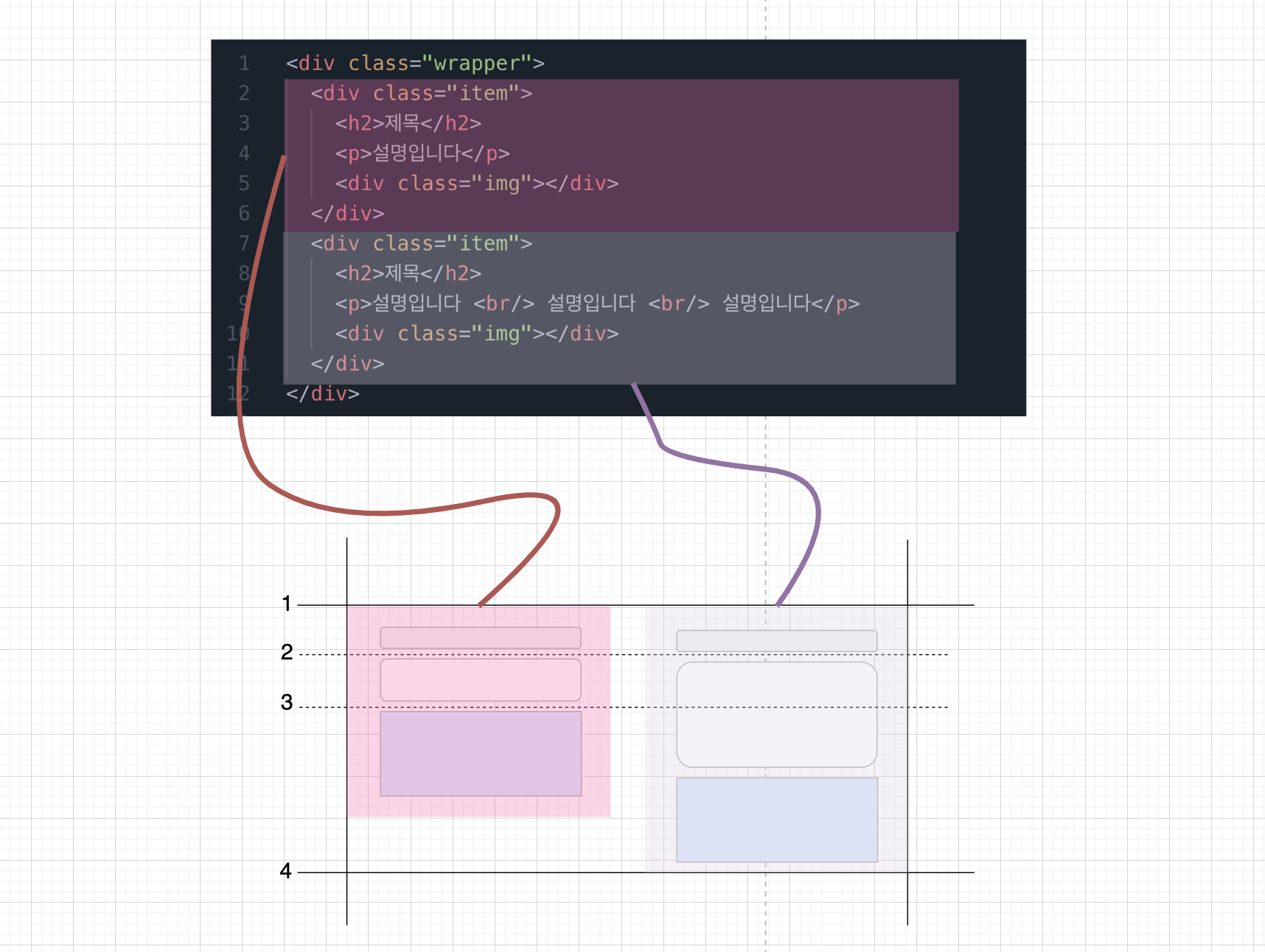
- 그러나, 두 번째
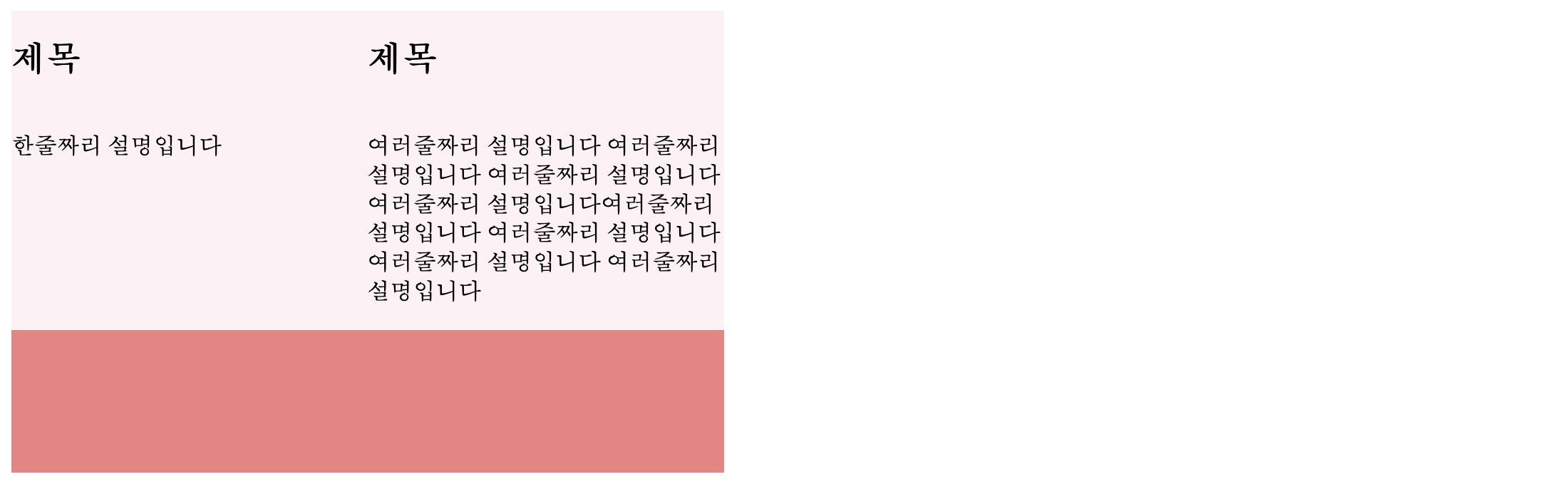
item의 설명 영역이 첫 번째item의 설명 영역보다 넓다면 row 영역 크기가 달라진다. - 아래 이미지를 보면, 두 번째
item의 설명 영역이 넓어 두item의 row 크기가 달라진 걸 볼 수 있다.
2. subgrid란?
🤔 그렇다면, 두 item에서 row 영역 크기가 같도록 어떻게 해야할까? 바로
subgrid를 쓰는 것이다!
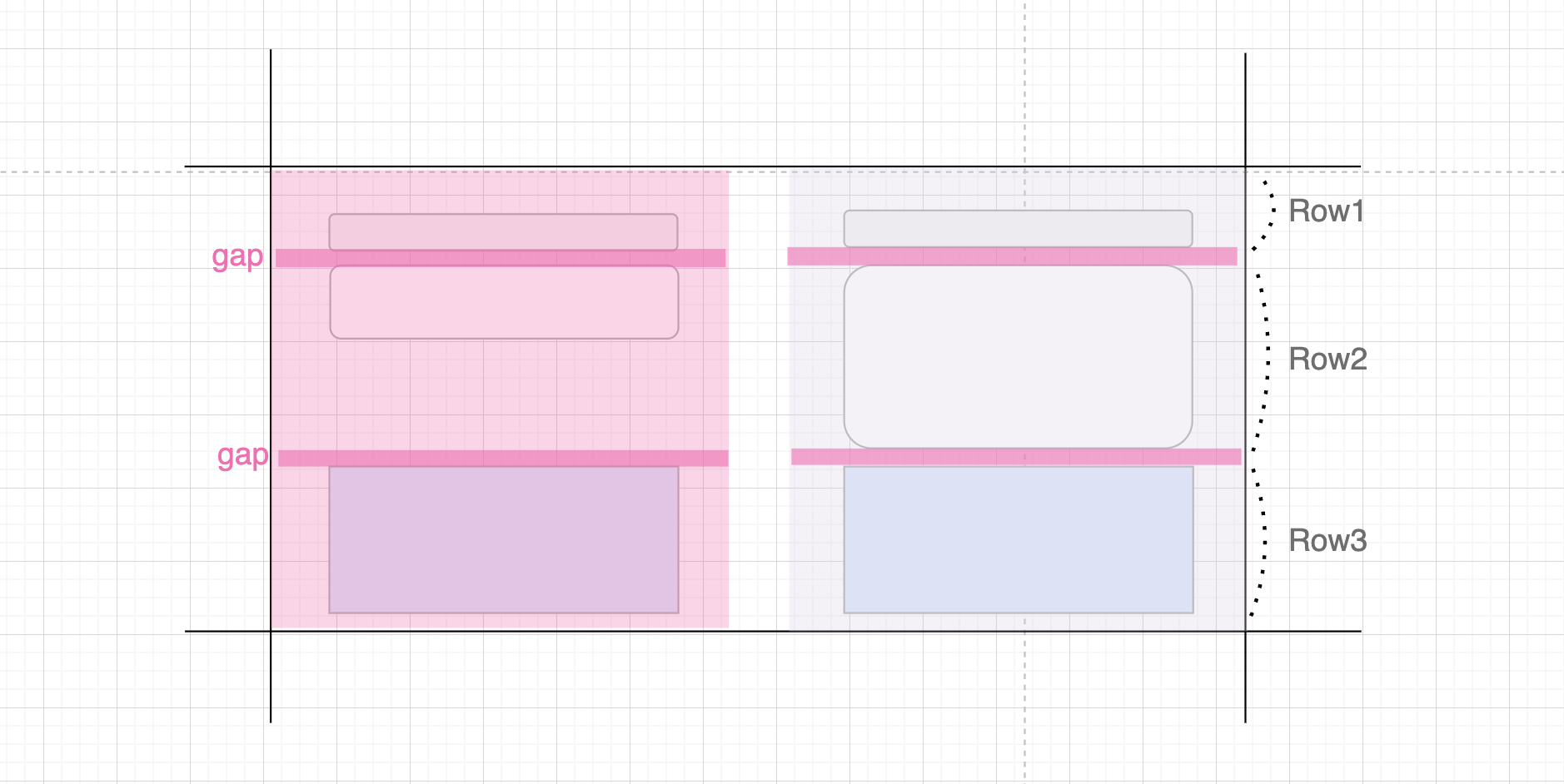
- item에
subgrid를 적용하면, row 영역 크기가 같아지면서 row간 gap이 발생한다.

아래 예시는 subgrid를 사용한 모습이다.
See the Pen sub-grid by KumJungMin (@kumjungmin) on CodePen.
엥? 저는 아래 이미지같은 모습으로 안 보이는데요?
- 포스팅 시점에서는 firefox에서만 적용가능하며, 만약 사용을 원한다면 브라우저 호환 체크를 하자!

3. subgrid 대체할 방법
- 앞서 본 것처럼
subgrid는 파이어폭스에서만 가능하다ㅜ - 만약
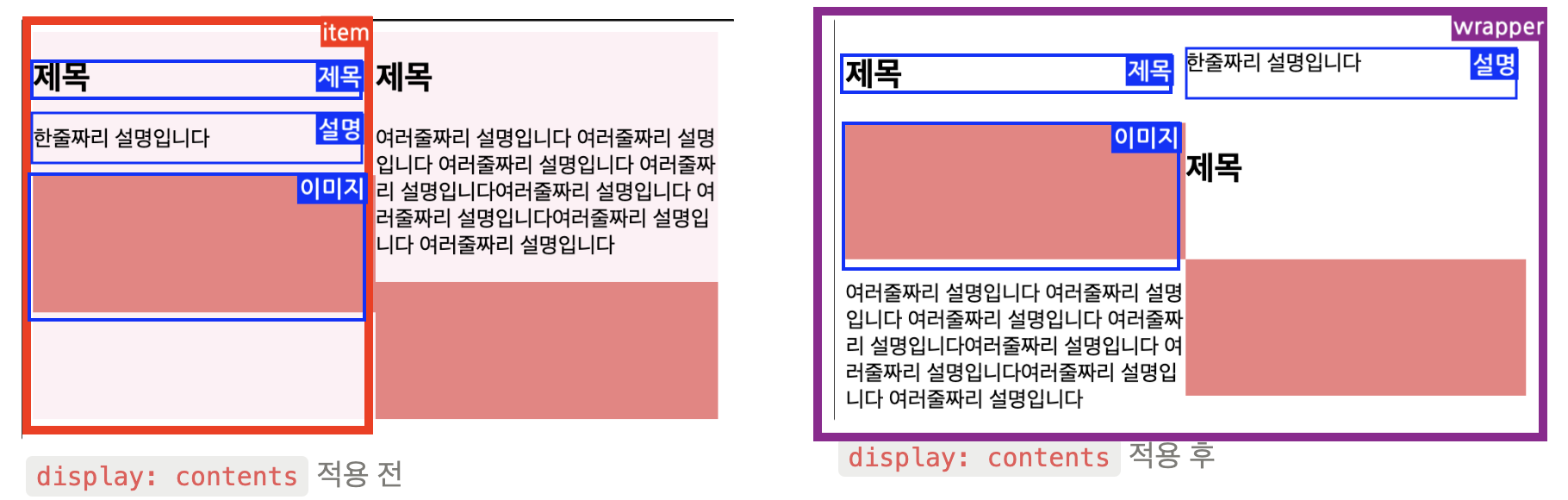
subgrid를 사용해야한다면, 대안으로display: contents를 사용할 수도 있다. display: contents는 요소의 자식이 요소의 부모의 직계 자식인 것처럼 배치되는데,- 그래서
display: contents만 적용하면 기존 배치가 무너지는 걸 볼 수 있다. - 실제로는 제목, 내용, 이미지 요소가
item의 자식이지만,contents를 적용하면wrapper의 자식처럼 배치된다.

- 이 상태에서 제목 -> 설명 -> 이미지순으로 배치되도록,
grid-column,grid-row를 사용해 일일이 배치한다.
See the Pen subgrid alternate exmaple by KumJungMin (@kumjungmin) on CodePen.
⚠️ 이처럼 subgrid의 대안인
display: contents까지 알아보았는데,contents를subgrid의 대안으로 쓰는 것에 대한 부정적 의견도 존재하므로 사용하기에 앞서display: flex나grid로 가능한지 먼저 살펴보자!
반응형
'개발 기술 > 사소하지만 놓치기 쉬운 개발 지식' 카테고리의 다른 글
| [CSS] 반응형 웹 구현에 좋은 min(), max(), clamp() (0) | 2022.06.04 |
|---|---|
| [JS] event.target, event.currentTarget의 차이(feat. 이벤트 버블링) (0) | 2022.05.31 |
| [JS] localStorage란?(feat. 잘 쓰는 팁) (0) | 2022.05.03 |
| [JS] Object.freeze, Object.seal의 차이 (0) | 2022.04.09 |
| Array.at(), 배열 인덱스 값에 접근하는 방법 (0) | 2022.04.06 |






댓글