우리는
input,button,a태그와 같이 포커스 가능한 요소를 클릭시, 선택자를 사용해 스타일을 지정할 수 있다. 일반적으로focus선택자를 사용하겠지만, 사실focus관련하여 여러 선택자가 존재한다. 이 본문에서는focus,focus-within,focus-visible선택자에 대해 알아본다.
1. focus와 focus-within 선택자
1) focus (:focus)
(1) focus 선택자?
focus선택자는 사용자가 요소를 선택(마우스 클릭, 탭)했을 경우, 해당 요소에서 사용할 수 있다.
<input />input:focus {
/*input에 적용한 스타일*/
}
(2) 사용 예시
focus선택자는 주로, 선택된 요소 자체에 스타일을 지정할 때 사용된다.
2) focus-within (:focus-within)
(1) focus-within선택자?
- 사용자가 요소를 포커스했을 때, 요소 혹은 요소의 부모에서 해당 선택자를 사용할 수 있다.
<div>
<input />
</div>div:focus-within {
/*focus시 요소의 부모에 스타일 지정*/
}
input:focus {
/*focus시 자체 스타일 지정도 가능*/
}
- 위 코드는 실제로 아래와 같이 작동된다.
(2) 사용 예시
- 요소 선택시, 요소를 감싸는 부모의 스타일을 지정할 때 좋다.
- 한 예시로, 요소가 포커스되었을 때 라벨을 추가하거나 부모의 스타일을 변경할 수 있다.
3) focus vs focus-within
(1) 요소에 스타일 지정
focus,focus-within모두 선택된 요소의 스타일 지정이 가능하다.
(2) 요소의 부모에 대한 스타일 지정
focus는 선택된 요소의 부모에 대한 스타일 지정이 불가하다.- 그러나
focus-within의 경우, 선택된 요소의 부모 스타일 지정이 가능하다. - 신기한 점, 부모 내부에 어떤 요소라도
focus되면 부모 스타일 지정이 가능하다!
2. focus와 focus-visible 선택자
1) focus-visible (:focus-visible)
(1) focus-visible 선택자?
focus-visible은 포커스된 요소에 대한 스타일 지정이 가능하다.- 단, 버튼은 키보드 탭 클릭시에만
focus-visible이 적용된다. focus와 용도가 유사해보이지만, 키보드 탭 접근성 고려할 때 유용하다.
<input />input:focus-visible {
outline: 2px solid red;
}
(2) 접근성이 좋은 선택자라고?
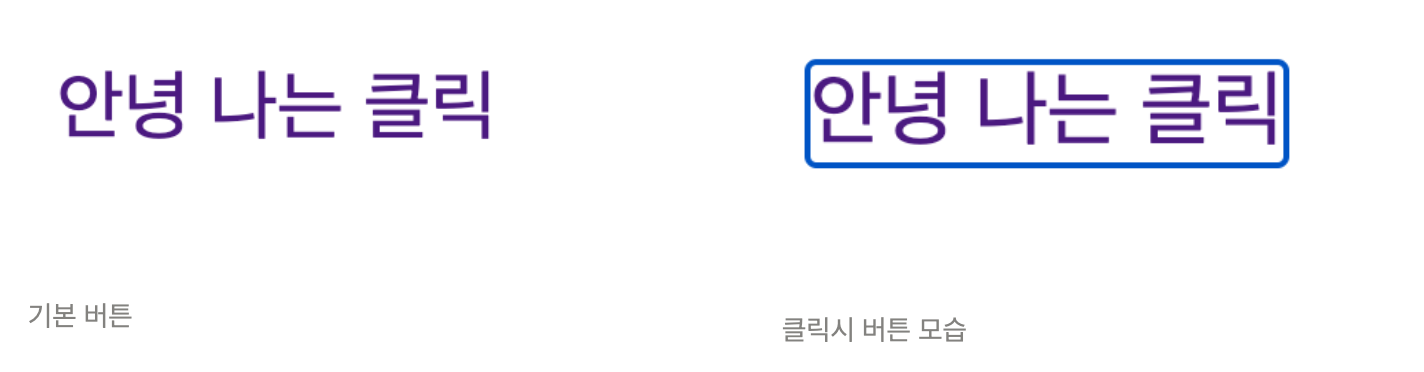
focus-visible이 접근성 좋은 선택자라고 하니, 말이 너무 어려우니 예시와 함께보자.- 아래 이미지는 우리가 버튼을 클릭했을 때 주로 나타나는 현상이다.
- 디자인적인 측면에서 버튼에 외곽선이 나타나는 건 좋지 않다.

- 해결 방법으로
focus선택자를 사용해outline지울 수 있다.
button:focus {
outline: none; /*방법1*/
}button:focus {
outline: 0; /*방법2*/
}- 하지만
focus선택자를 이용해outline을 지우면 문제가 발생한다. - 포커스 가능한 요소의 경우, 마우스 클릭은 물론 키보드 탭을 이용해서 포커스가 가능하다.
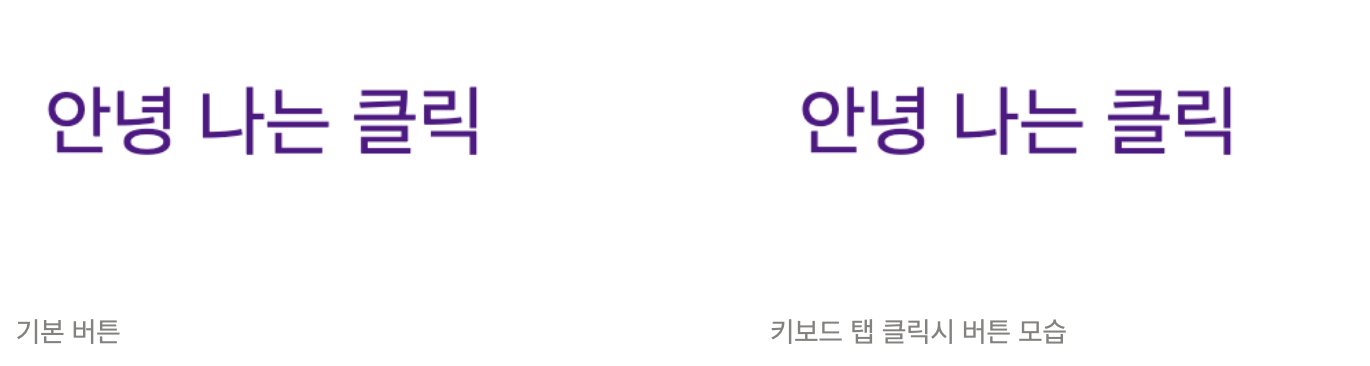
- 하지만
focus선택자를 사용해outline을 지우면, 키보드 탭을 했을 때 포커스 효과도 사라진다! - 이렇게 되면 사용자는 본인이 해당 요소를 선택했는지 알 수 없기에, 접근성 측면에서 좋지 않은 방법이다.

- 그럼 어떻게 해야할까? 바로
focus-visible을 사용하는 것이다!
button:focus-visible {
outline: 3px solid red;
}
참고자료
반응형
'개발 기술 > 사소하지만 놓치기 쉬운 개발 지식' 카테고리의 다른 글
| [css] 한 줄, 여러 줄 말줄임 (0) | 2021.12.01 |
|---|---|
| [css 속성] object-fit (0) | 2021.11.11 |
| svg animation (with. feGaussianBlur, feOffset etc..) (0) | 2021.10.18 |
| [css] box-sizing 속성 (0) | 2021.10.14 |
| Number vs parseInt (0) | 2021.09.30 |





댓글