1. svg로 효과를 만든다고?
- svg는 벡터기반 그래픽을 정의할 수 있다.
- 이 말은 곧! svg를 이용하여 그래픽 효과를 만들 수 있다는 말이다.
오늘은 내용이 긴 관계로 1,2 편으로 나누어 설명하며,
1편에서는 svg로 효과를 만드는 방법을 알아볼 것이다.
2. svg로 효과를 만드는 방법
1) 사전 준비하기
(1) filter에서 효과를 만들자
<svg>에<filter>를 추가하고,<filter>내부에서 효과를 생성한다.- 이렇게 생성한 효과는 filter의
id값을 사용해 적용할 수 있다.
<svg>
<filter id="result">
<!--여기에서 효과 생성함-->
</filter>
</svg>2) feGaussianBlur, 블러효과
(1) feGaussianBlur란
- 대상에 대해 블러 효과를 만들 수 있다.
(2) 속성 설명
<feGaussianBlur in="적용대상" stdDeviation="블러 표준편차" result="적용결과를 변수에 저장" />- in : 효과를 적용할 대상을 지정한다. (
SourceGraphic로 지정시 원본에 효과가 적용됨) - stdDeviation : 블러 표준편차로, 간단히 말해 블러를 얼만큼 줄 건지 정의한다.
- result
: 옵션 속성(필요시 추가)으로, 효과를 적용한 결과를 특정 변수에 저장할 수 있다.
: 만약result="blurObject"라고 하면, 블러 효과의 결과를blurObject변수에 저장한다는 말이 된다.
(3) 사용 예시
<svg>
<filter id="blur">
<feGaussianBlur in="SourceGraphic" stdDeviation="10" result="blur" />
<!-- in="원본에 적용" stdDeviation="블러는 10" result="결과를 blur변수에 저장"-->
</filter>
</svg>- svg로 생성한 효과를
class="circle"에 적용하려고 한다면? - filter의 id값을 아래와 같이 사용하면 된다.
.circle{
filter:url('#result'); /*svg로 만든 효과 적용*/
}See the Pen feGaussianBlur by KumJungMin (@kumjungmin) on CodePen.
3) feOffset, 이동 효과
(1) feOffset란
- 대상에 대해 이동 효과를 줄 수 있다.
(2) 속성 설명
<feOffset in="적용대상" dx="x축방향" dy="y축방향" result="적용 결과를 변수에 저장" />- in: 효과를 적용할 대상을 지정한다.
- dx, dy: 각각
x,y축 방향으로 얼만큼 이동할지 정한다. - result: 옵션 속성으로, 효과를 적용한 결과를 변수에 저장할 수 있다.
(3) 적용 예시
- 예시는
circle를feOffset를 이용해 (3, 4)만큼 이동시킨 모습이다.
<svg>
<filter id="result">
<feOffset in="blur" dx="3" dy="4" result="offset" />
<!-- in="blur결과에 적용" result="결과를 offset변수에 저장"-->
</filter>
</svg>
See the Pen feOffset by KumJungMin (@kumjungmin) on CodePen.
4) feBlend, 혼합 효과
(1) feBlend란
feBlend는 두 레이어를 혼합할 수 있다.
(2) 속성 설명
- in, in2 : 혼합하고자 하는 대상을 지정하면 된다.
<!--예시-->
<feBlend in="원본" in2="shadow요소" /><!--코드-->
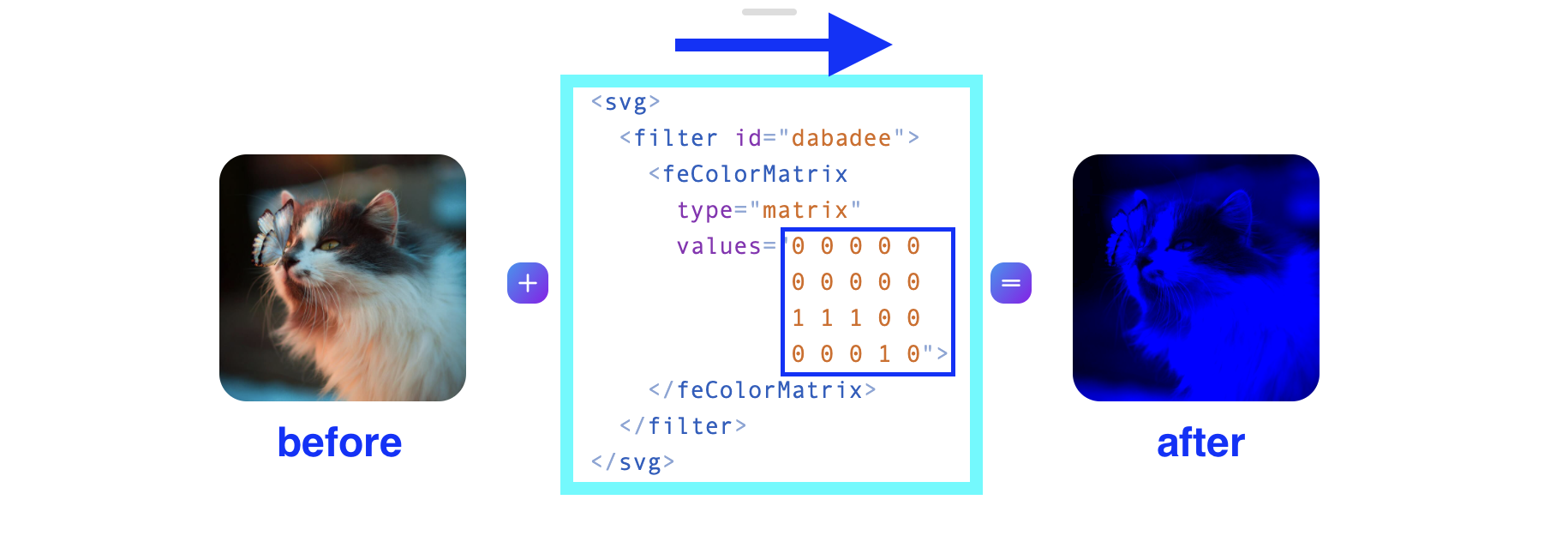
<feBlend in="SourceGraphic" in2="shadow" />5) feColorMatrix, rgba 효과
(1) feColorMatrix란
feColorMatrix는 대상에 대해 rgba값을 적용할 수 있다.
(2) 속성 설명
<feColorMatrix in="적용대상" mode="matrix" values="" result="결과를 변수에 저장" />- in: 효과를 적용할 대상이다.
- mode="matrix" : 모드를 matrix로 하면, 컬러매트릭스를 적용할 수 있다.
(3) 컬러매트릭스란?
- SVG는 컬러 매트릭스를 사용해 색을 변화시킨다.
- 픽셀의 색상값
[R,G,B,A]은행렬에5x5 색상 행렬을 곱하여 새로운 색상[R',G',B',A']을 만든다. - 이 컬러 매트릭스는 이 링크를 통해 적용해볼 수 있으며, 이 값을 조정해 색상 대조효과를 줄 수 있다.

(4) 적용 예시
- 아래 예시는 블러가 적용된 원에, 컬러매트릭스를 이용해 대조효과를 준 모습니다.
<feColorMatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 20 -10" result="goo" />See the Pen feColorMatrix by KumJungMin (@kumjungmin) on CodePen.
svg로 효과 만드는 법을 알았으니 이제 실전 예시를 만들어보자~! 이동하기
출처
아래 링크로 이동하여 더 알아보자!
반응형
'개발 기술 > 사소하지만 놓치기 쉬운 개발 지식' 카테고리의 다른 글
| [css 속성] object-fit (0) | 2021.11.11 |
|---|---|
| focus 관련 선택자를 알아보자(focus, focus-within, focus-visible) (0) | 2021.10.27 |
| [css] box-sizing 속성 (0) | 2021.10.14 |
| Number vs parseInt (0) | 2021.09.30 |
| svg 아이콘 사용시 유의사항(with vue, css) (0) | 2021.09.21 |






댓글