이 포스팅에서는 다중 요소를 선택할 수 있는
where,is선택자에 대해 알아본다.
추가적으로where과is의 차이점인 명시성도 알아보자!
1. 다중 요소 선택할 때...
- 아래와 같이
header,aside,footer에 각각p태그가 존재한다.<header><p>상단</p></header> <aside><p>영역</p></aside> <footer><p>하단</p></footer> - 이때, p태그에 공통적으로
color: red를 주려고 한다면 아래와 같이 작성할 수 있다.header p, aside p, footer p { color: red; }
하지만 리스트로 나열하는 게 조금 번거롭다. 특히
p태그를 반복해서 써야한다니! 반복을 줄일 수 있는 방법은 없을까? 이 경우에 쓸 수 있는 선택자가 바로where,is이다.
2. where과 is 선택자
1) where 선택자
:where(선택리스트)형태로 쓰이며, 여러 요소의 스타일을 지정할 수 있다.// 변경 전 header p, aside p, footer p { color: red; }// 변경 후 :where(header, aside, footer) p { color: red; }
2) is 선택자
:is(선택리스트)형태로 쓰이며,where처럼 여러 요소의 스타일을 지정할 수 있다.- (주의)
where,is는 선택한 요소 목록이 하나라도 유효치 않으면 전체목록이 유효치 않은 것으로 간주한다!// 변경 전 header p, aside p, footer p { color: red; }// 변경 후 :is(header, aside, footer) p { color: red; }
아니 잠깐!
where,is는 사용 방법이 같은데, 차이점은 뭘까?
차이점은 바로 명시도인데,where의 명시도는 0이며is가where보다 명시도가 크다!
잠깐! 명시도는 또 뭐지 싶은데, 그럼 명시도에 대해서도 알아보자~
3. 명시도(specificity)
1) 명시도는 뭐죠?
- 명시도는 요소에 적용하는 스타일 반영 순위라고 생각하면 된다.
- 만약 동일한 요소에 적용하는 스타일이 서로 충돌하는 경우, 명시도가 높은 선택자를 적용한다.
- 단,
!important는 제일 큰 명시도를 가진다.(거의 무적)
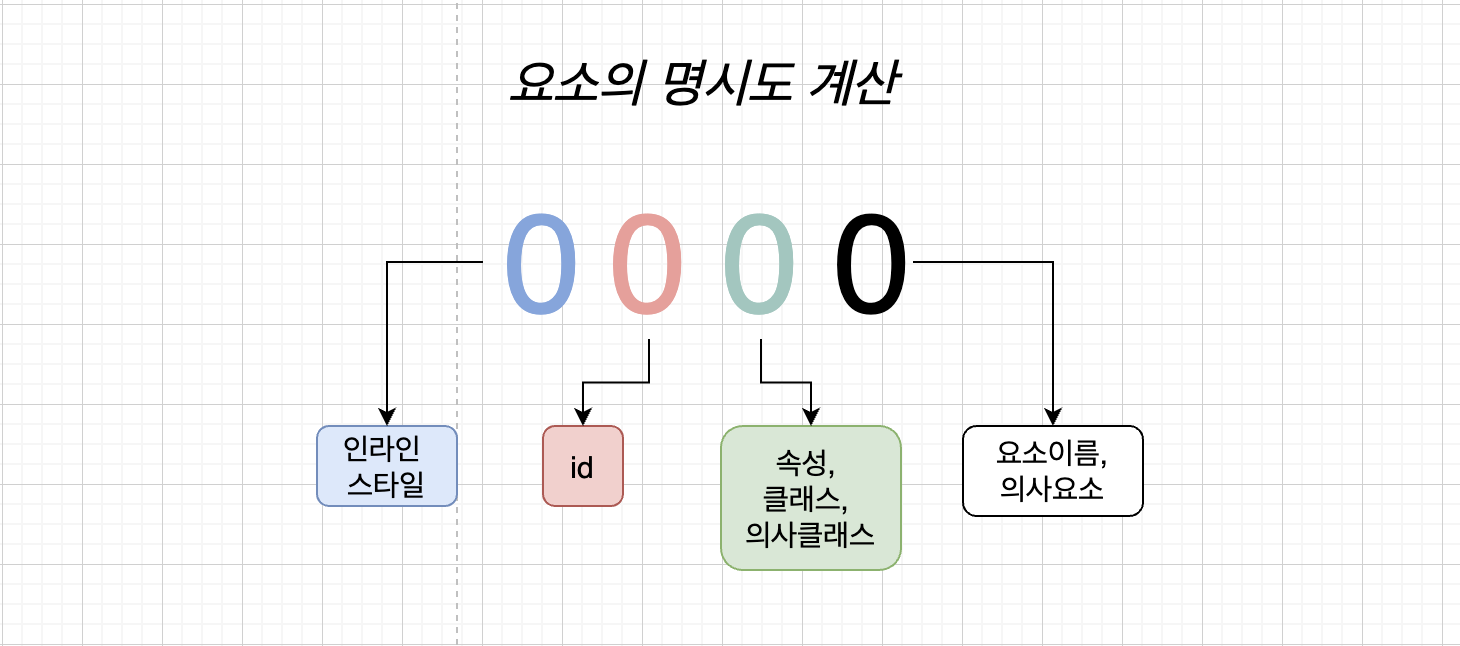
2) 명시도 계산 방법
- 모든 선택자는 각자의 명시도를 가지는데, 이 명시도의 4가지 범주가 존재한다.

- 인라인 스타일: 1000단위로 명시도가 증가한다.
- id: 100단위로 명시도가 증가한다.
- 클래스(.class), 의사 클래스([속성], :hover, :focus): 10단위로 명시도가 증가한다.
- 요소(h1, div) 및 의사 요소(:after): 1단위로 명시도가 증가한다.
A: div
B: #wrapper p
C: <div id="content"><p style="color: red">Heading</p></div>- A: 명시도는 1(요소 1개)
- B: 명시도는 101(Id 1개, 요소 1개)
- C: 명시도는 1000(인라인 스타일 1개)
- 1 < 101 < 1000이므로 명시도가 제일 높은
C가 적용된다.
(1) 같은 명시도인 경우
- 같은 명시도인 경우, 제일 나중에 작성한 스타일이 적용된다.
<style>
h1 {background-color: yellow;}
h1 {background-color: red;}
</style>
<body>
<h1>This is heading 1</h1>
</body>
- 같은 명시도인 경우,
external보다는inline style이 적용된다.
//외부 파일 스타일
#content h1 {background-color: red;}//인라인 스타일
<style>
#content h1 {
background-color: yellow; //적용
}
</style>3) where, is의 명시도
where의 명시도는 0이므로, 스타일 충돌 발생시 미적용된다.- 그리고
is의 명시도 >where의 명시도 이므로, 두 스타일 충돌시,is가 적용된다. - 그렇다면 정말로 스타일 우선순위대로 적용되는지 예시를 보자 :)
(1) where vs 요소 스타일
wrapper내부의p에 색상을 지정해보자!<div class="wrapper"> <p>hello world</p> </div>먼저,
where을 사용해p의 색상을 red로 지정했다.div:where(.wrapper) p { color: red; }그 다음, 요소 선택자를 사용해
p의 색상을 orange로 지정했다.이렇게 설정하면 어떤 스타일이 지정될까?
div p { color: orange; }
정답은 바로 orange 색상이 적용된다!
그 이유는where의 명시도는 0이지만요소 선택자의 명시도는 1이기 때문이다!
See the Pen where vs element style apply level by KumJungMin (@kumjungmin) on CodePen.
(2) is vs where vs 요소 스타일
- 이번엔
is,where,요소선택자를 이용해 스타일 선언시, 어떤 것이 적용되는지 보자! - 상단 예시치럼
div안의p의 글자색상을 변경해보자.<div> <p>hello world</p> </div>
먼저, 요소 선택자를 사용해 글자 색상을 red로 지정한다.
div p { color: red; }두 번째로,
is를 사용해 글자 색상을 blue로 지정한다.:is(div) p { color: blue; }마지막으로,
where을 사용해 글자 색상을 black로 지정한다.이렇게 세 개의 선택자를 사용해 스타일을 지정했는데 어떤 색상이 적용될까?
:where(div) p { color: black; }
결과는 바로
blue가 된다!
See the Pen is vs where vs element style level(1) by KumJungMin (@kumjungmin) on CodePen.
(3) is vs 요소 스타일
- 마지막으로
is와요소선택자에 스타일을 지정하면 어떻게 되는지 보자 :) - html 구조는 아래와 같다, 이번에도
p에 글자 색상을 주는 방향으로 진행한다.<div> <p>hello world</p> </div>
- 이전 예시(b)에서는 요소 선택자가 아닌
is선택자의 스타일이 적용되었다. - 그렇다면 요소 선택자를 제일 나중에 선언한다면 어떻게 될까?
:is(div) p { //is를 먼저 선언 color: blue; } div p { //마지막으로 요소 스타일 선언 color: red; }
결과는 바로 요소 스타일이 적용되어 red가 된다!
See the Pen is vs element style level(1) by KumJungMin (@kumjungmin) on CodePen.
이처럼
is,where의 명시도는 높지 않으므로 사용시 주의해야 한다!
(클래스, 의사클래스, id, !important가is&where보다 명시도가 높으므로,is,where사용시 조심하자)
출처
아래 링크로 가면 더 자세히 알 수 있다다ㅏㅏㅏ
'개발 기술 > 사소하지만 놓치기 쉬운 개발 지식' 카테고리의 다른 글
| png 이미지에 그림자 넣는 법(with css) (0) | 2021.09.21 |
|---|---|
| [SEO] 타이틀, 제목 태그와 검색 엔진 최적화(with html) (0) | 2021.09.21 |
| clientX, offsetX, pageX, screenX 차이 (0) | 2021.09.17 |
| html로 이메일 연결하기 (0) | 2021.09.12 |
| animation-direction 차이 (0) | 2021.09.12 |





댓글