html로 이메일 연결하기
우리 컴퓨터는 각자 내장된 기본 메일앱이 있다.
그럼 이 메일앱을 html로 여는 방법은 없을까? 한 번 알아보자!
1. a태그의 href에 mailto를..
- 우리는
a태그에href에mailto를 사용해 메일 기본 앱을 연결할 수 있다. - 여기에 사용되는 속성은 아래와 같다.
| 속성 | 설명 |
|---|---|
| mailto:이메일 | 수신자 메일을 기재 |
| subject=메일제목 | 메일 제목을 작성 |
| body=메일내용 | 메일 본문 내용을 작성 (%0D%0A을 사용해 줄바꿈 가능) |
| cc=참조이메일 | 참조 이메일 기재 |
| bcc=숨은참조이메일 | 숨은 참조 이메일 기재 |
| ? | 매개변수 간 구분으로 사용 |
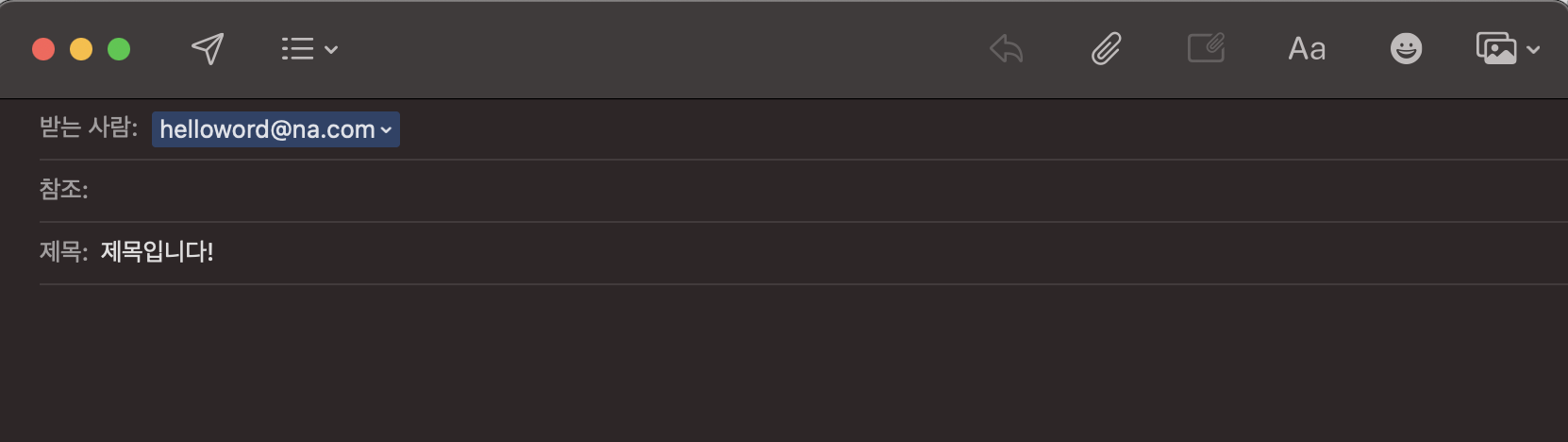
2. 수신자와 제목 미리 기재하기
- 수신자는
mailto:수신자이메일을, 제목은subject=메일제목형식으로 작성한다.
<a target="_blank" href="mailto:helloword@na.com?subject=제목입니다!">
제목과 수신자 미리 기재
</a>
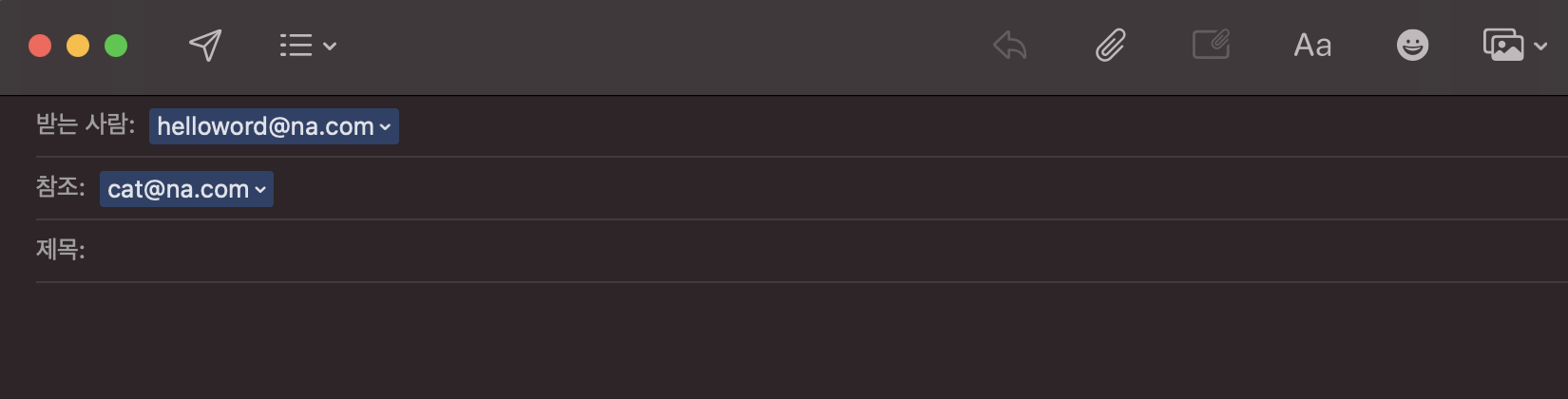
3. 수신자와 참조 미리 기재하기
- 참조의 경우
cc=참조이메일로 작성한다.
<a target="_blank" href="mailto:helloword@na.com?cc=cat@na.com">
수신자, 참조 미리 기재
</a>
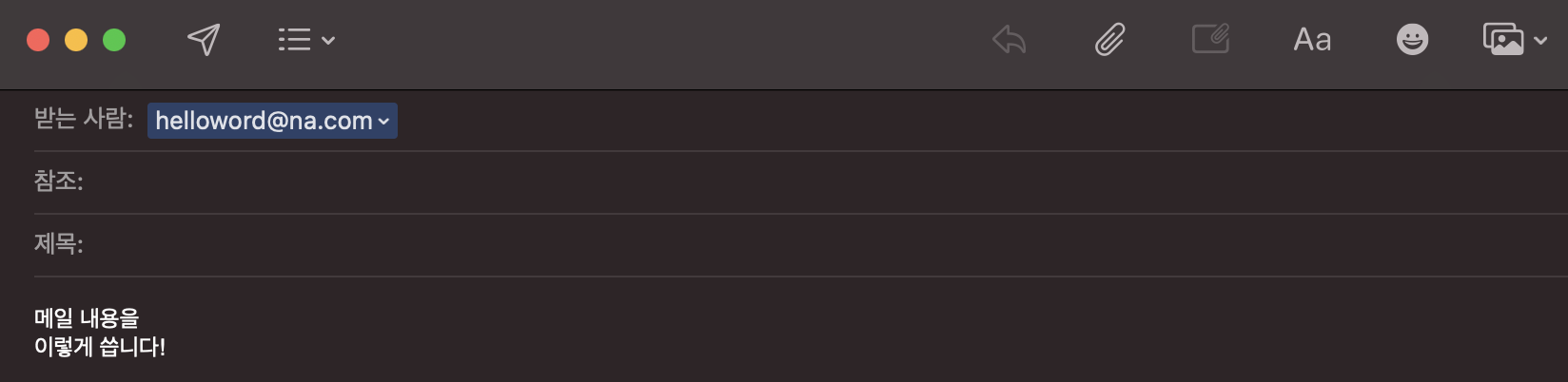
4. 수신자와 내용 미리 기재하기
- 메일 본문의 경우
body=본문로 작성하며, 본문에서 줄바꿈은%0D%0A을 쓰면 된다.
<a target="_blank" href="mailto:helloword@na.com?body=메일 내용을 %0D%0A이렇게 씁니다!">
수신자, 메일 본문 미리 기재
</a>
5. 예시 보기
- 미리보기에서 직접 링크를 클릭하면 기본 메일앱이 열리는 걸 확인할 수 있다 🙂
See the Pen mailto example by KumJungMin (@kumjungmin) on CodePen.
출처
아래 링크로 가면 더 자세히 알 수 있습니다~
반응형
'개발 기술 > 사소하지만 놓치기 쉬운 개발 지식' 카테고리의 다른 글
| where vs is 선택자 (with css specificity (명시도)) (0) | 2021.09.21 |
|---|---|
| clientX, offsetX, pageX, screenX 차이 (0) | 2021.09.17 |
| animation-direction 차이 (0) | 2021.09.12 |
| border-radius 50% vs 100% (0) | 2021.09.12 |
| 객체 배열, autocomplete 미작동, 이벤트 제어, input 디자인 제거 (0) | 2021.09.12 |





댓글