1. 미리보기
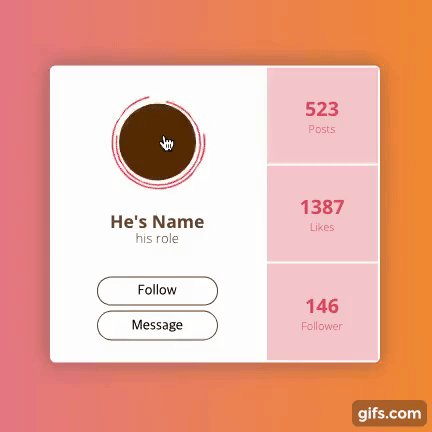
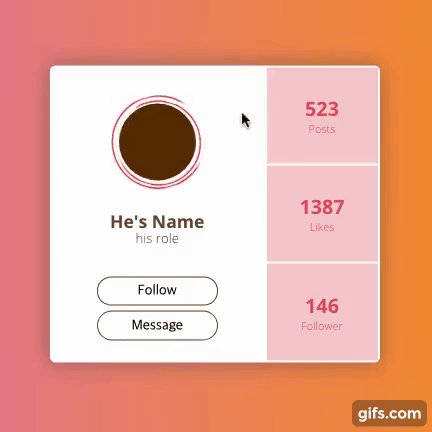
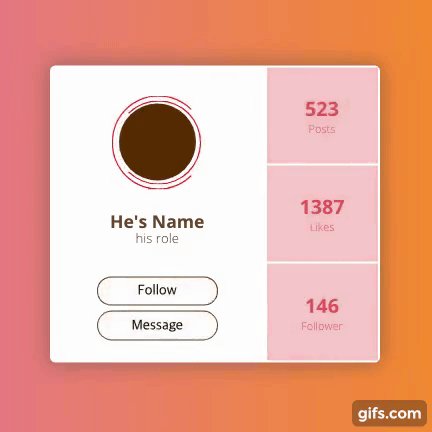
아래 예시를 보면 프로필을 감싸는 원의 한쪽이 비어있는 걸 볼 수 있다.
그렇다면 어떻게 하면 이 원을 만들 수 있을까?
border-left-color,border-right-color속성에 대해 알아보자

See the Pen css100_day5 by KumJungMin (@kumjungmin) on CodePen.
2. 원 변형시키는 방법
1) 옆이 펑 뚫린 원은 어떻게 만들까?
- css에서 원을 만드는 방법은 간단하다. 바로
border-radius: 50%를 하는 것이다. - 그럼 원 중에서 옆이 뚫려있는 원은 어떻게 만들까?
- 바로
border-left-color,border-right-color를 사용하는 것이다.
(1) border-left-color...?
- 우리는
border-left-color를 이용해 사각형의 왼쪽 변의 색깔을 바꿀 수 있다! (아래 코드를 보자!)
See the Pen border-left-example by KumJungMin (@kumjungmin) on CodePen.
- 위 코드를 설명하자면, 아래와 같다.
div에서border-left-color : red를 하면 왼쪽 변의 색깔만빨간색이 된다.border-right-color: blue를 하면 오른쪽 변의 색이파란색이 된다.- 단, 색상을 변경하려면 요소에 테두리가 있어야 한다!
(2) transparent, 테투리를 투명하게!
border-left-color를 사용하여 border의 일부분의 색상을 변경할 수 있다는 건 알게되었다. 그럼 예시처럼 한 부분이 투명으로 보이게 하려면 어떻게 해야할까? 그건 색상을 투명(transparent)으로 바꾸면 된다!
See the Pen rotate(360deg)-circle by KumJungMin (@kumjungmin) on CodePen.
- 먼저
border-radius: 50%를 이용해, div를 원으로 만든다. border-right-color: transparent를 사용하여 오른쪽 변을 투명하게 만든다.- 마지막으로,
hover시 원이 빙글빙글 돌게 하려면transform: rotate(360deg)를 한다. - 위 과정을 마치면, 미리보기에서 본,
옆이 뚤린, 빙글빙글 도는 원이 완성이 된다!
반응형
'개발 기술 > 개발 이야기' 카테고리의 다른 글
| SOLID 윈칙 (solid principle) (0) | 2021.10.25 |
|---|---|
| 1~N까지의 숫자 배열 만들기(with js) (0) | 2021.09.27 |
| sort()로 숫자 정렬하기 (0) | 2021.09.27 |
| vue앱을 최적으로 개발해보자! (0) | 2021.09.27 |
| js로 드래그한 글자 선택하기(with selection) (0) | 2021.09.25 |





댓글