사용자가 드래그한 영역의 텍스트 정보를 가져오는 방법이 있을까? 바로
getSelection을 사용하면 된다!getSelection에 대해 간단히 알아보자 :)
1. getSelection이란?
- 마우스 드래그 혹은 더블 클릭을 통해 선택된 텍스트 정보를 가져올 수 있다.
const selection1 = window.getSelection(); //방법1 const selection2 = document.getSelection(); //방법2
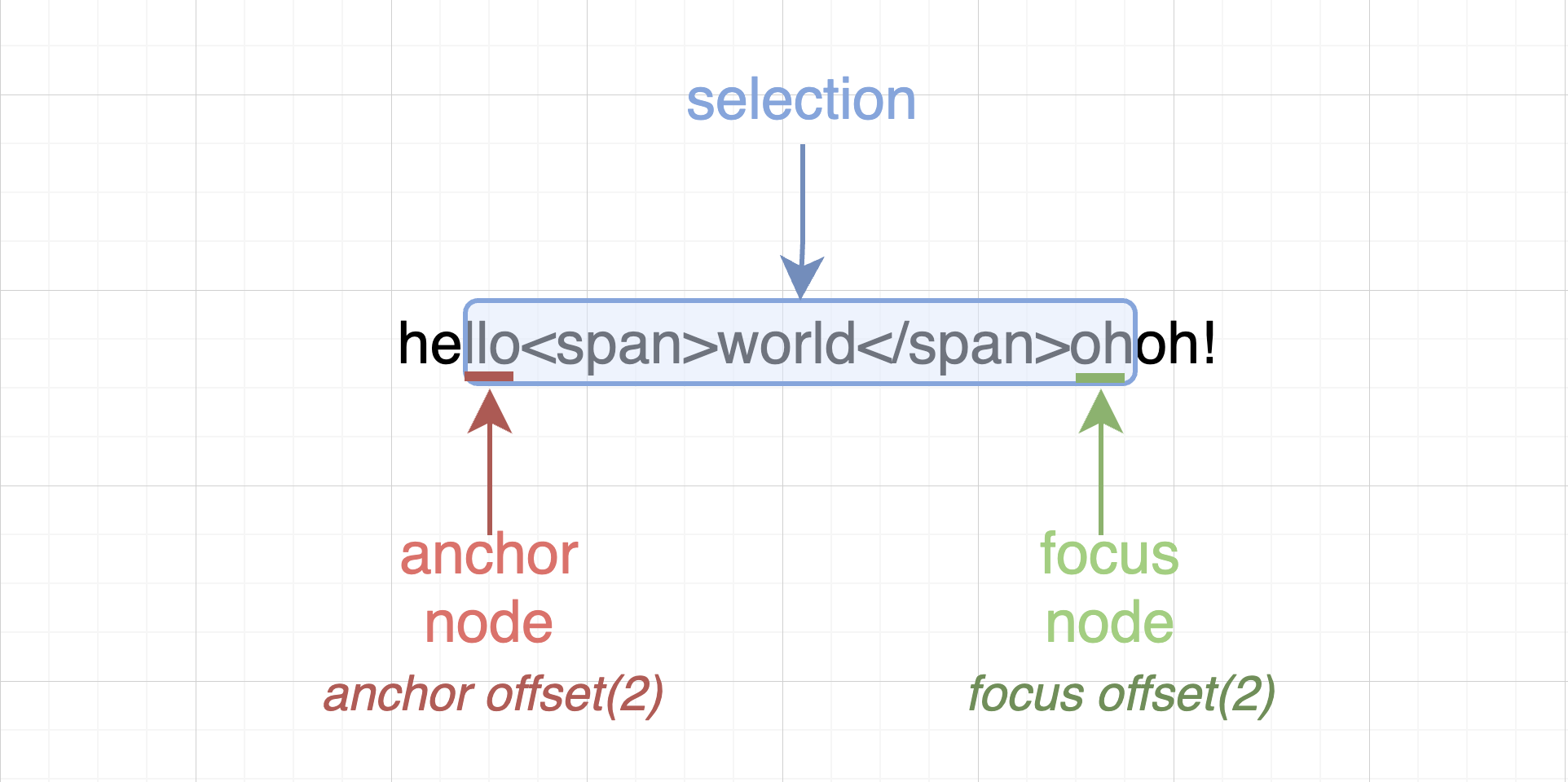
selection은 방향을 가지며 선택 시작 지점(anchor) ~ 선택 끝 지점(focus)라고 한다.- 아래 예시와 같이 왼 -> 오른쪽 방향으로 선택하면
anchor(0)~focus(2)가 된다.
//드래그 방향(->) '안녕하'세요
- 만약 오 -> 왼쪽 방향으로 선택하면
anchor(2)~focus(0)이 된다.
//드래그 방향(<-) '안녕하'세요
2. selection 속성 종류

selection.anchorNode: 선택이 시작된 텍스트 노드를 반환한다.selection.anchorOffset: anchorNode에서 선택이 시작된 위치를 반환한다.selection.focusNode: 선택이 끝난 텍스트 노드를 반환한다.selection.focusOffset: focusNode에서 선택이 끝난 위치를 반환한다.selection.rangeCount: selection(선택 영역)의 범위(range)의 개수를 반환한다.selection.isCollapsed: anchor, focus가 같은 지점에 있는지 여부를 반환한다.selection.type:범위 선택(Range),anchor, focus 같은 지점(Caret),선택 없는 경우(None)을 반환한다.
아래 예시에서 글자를 드래그해서 테스트해보자
See the Pen selection example by KumJungMin (@kumjungmin) on CodePen.
3. 메소드
selection.removeRange(idx): selection(선택 영역)의 범위(range) 중 특정 범위 개체를 삭제한다.selection.getRangeAt(idx)
: selection(선택 영역)의 범위(range) 중 특정 범위 개체를 반환한다.
: 일반적으로 하나의 selection은 하나의 range를 가지지만 firefox에서는 여러개를 가질 수 있다.const selectedTxt = window.getSelection(); //selection개체 가져오기 const range = selectedTxt.getRangeAt(0); //대체로 선택된 글자 개체를 가져옴 const {startOffset, endOffset} = range; if (startOffset === endOffset) return; //start === end이면 선택 객체가 없는 경우selection.getRangeAt(idx).deleteContents: 해당 범위의 텍스트를 삭제한다.
4. 이벤트
selectstart: 사용자가 새로운 selection(선택 영역)을 선택하면 발생한다.selectionchange: 문서에서 현재 텍스트 선택이 변경되면 발생한다.
아래는
selectionchange예시이다! 어떻게 동작하는지 알아보자!
See the Pen Vanilla JS: Select Text To Tweet by KumJungMin (@kumjungmin) on CodePen.
출처
아래 링크로 가면 더 자세히 알 수 있다!
반응형
'개발 기술 > 개발 이야기' 카테고리의 다른 글
| SOLID 윈칙 (solid principle) (0) | 2021.10.25 |
|---|---|
| 1~N까지의 숫자 배열 만들기(with js) (0) | 2021.09.27 |
| sort()로 숫자 정렬하기 (0) | 2021.09.27 |
| vue앱을 최적으로 개발해보자! (0) | 2021.09.27 |
| 원 변형시키기(with border-left-color, border-right-color) (0) | 2021.09.26 |






댓글