혹시 vue에 대해 아시나요?
vue는 react와 같은 자바스크립트 프레임워크입니다.MVVM(Model-View-ViewModel) 패턴을 기반으로 하며,재사용 가능한 UI를 묶어서 사용할 수 있다는 장점이 있죠!
그렇다면 vue로 서비스를 개발할 때 알면 좋은 정보는 무엇이 있을까요, 한 번 알아봅시다!
1. 업데이트된 정보만 랜더링하자
어느날, 웅이가 디저트 데이터를 가져왔습니다🍭
그리고 지우는 이 desserts 데이터를 vue에 랜더링시키고 싶어합니다.
desserts = [{id:1, name: '초콜릿'}, {id:2, name: '사탕'}, {id:3, name: '치즈'}]그래서 vue의 v-for을 사용해 데이터를 아래와 같이 랜더링시켰습니다.
<div v-for="dessert in desserts" :key="dessert.id"> {{dessert.name}} </div>그리고 지우는 desserts에 속성이 변경되어도 vue가 감지하지 못하는 걸 알기에 vue.set를 사용하였습니다. 그 후 desserts 속성 중 치즈를 마카롱으로 변경한다면? 어떤 방식으로 랜더링하는 게 효율적일까요?
desserts = [{id:1, name: '초콜릿'}, {id:2, name: '사탕'}, {id:3, name: '마카롱'}]"에잇! 데이터도 적은데 그냥 다시 랜더링 시키죠 뭐! (x)"
"변경된 데이터만 랜더링하면 되지 않을까요? (o)"
맞습니다! 변경된 데이터만 랜더링시키는 게 효율적이겠죠?
방법은 아래와 같습니다~
먼저 우리는 DessertBox라는 자식 컴포넌트를 생성합니다.
그리고 해당 자식 컴포넌트에 v-for을 사용해 데이터를 전달하는 것이죠!
아래와 같이 자식 컴포넌트에 데이터를 전달하면, 데이터가 변경되었을 때 해당 자식 컴포넌트만 랜더링 된답니다.
<DessertBox :dessert="dessert.name" v-for="dessert in desserts" :key="dessert.id"></DessertBox>2. vueJs 개발도구로 중복 렌더링 식별하고 제거하기
vue개발을 할 때, vue 개발도구를 사용해보셨나요?
이 개발도구는 vue로 서비스를 개발할 때, 컴포넌트의 데이터와 구조를 쉽게 볼 수 있는 장점을 가지고 있습니다.
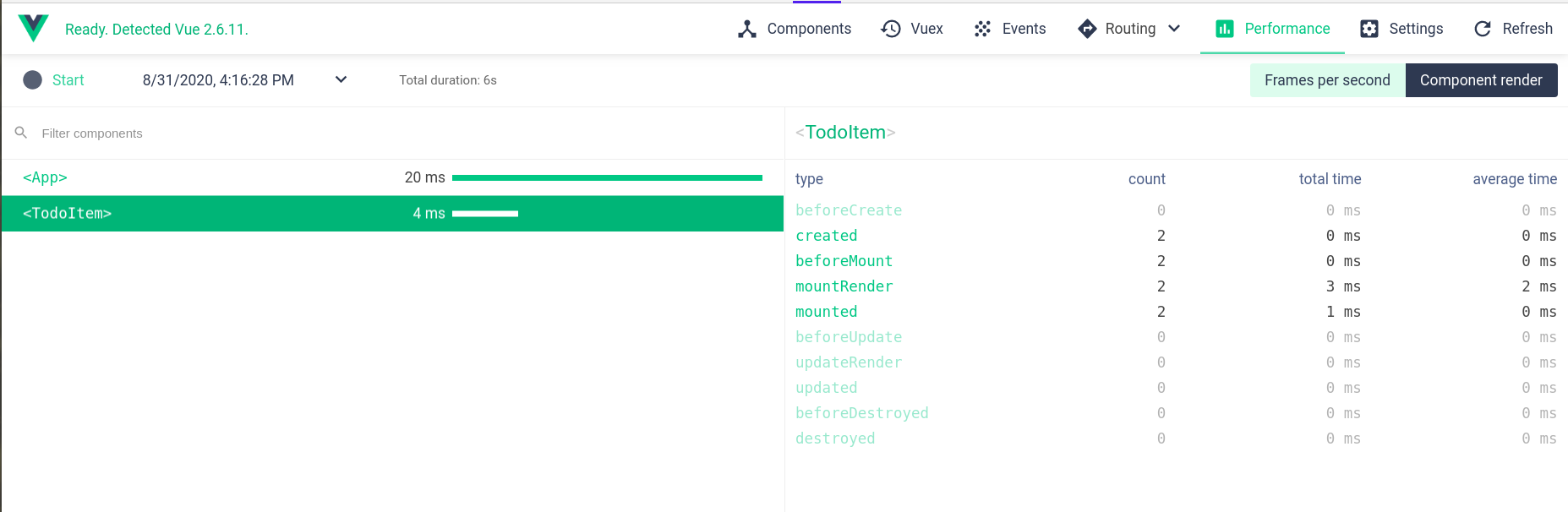
그런데 그 기능만 있는 게 아니라, 아래와 같이 vue 앱의 성능 체크도 가능하답니다!
vue 개발도구 열기 => 성능 탭에서 시작 누르기 => Component Render탭으로 이동하기

만약 페이지에서 n개의 요소를 렌더링되면 n개의 created이벤트가 표시됩니다.
여기서 주목해야 할 것은 updated이벤트입니다.
만약, created 이벤트 수 < updated 이벤트 수인 경우, 중복 렌더링을 의심할 수 있습니다.
그렇다면, 중복 렌더링으로 의심되는 부분을 찾아 해결하는 게 최적화에 좋겠죠?
3. debounce로 이벤트 처리 최적화
1) debounce와 검색기능
여러분들은 포털사이트에서 검색기능을 자주 사용하시나요?
현재 여러분은 searchText변수와 watch, v-model를 사용한다고 합시다.
이 경우 어떤 방식으로 이벤트 처리를 하실 건가요?
searchText의 변화를 매번 감지하지 않고, 시간 지연 함수를 사용해 0.3초에 한 번씩만 감지하게 할래요!
네! 위 방법도 전 괜찮다고 생각합니다.
하지만 또다른 방법으로 debounce를 사용할 수도 있습니다._.debounce는 lodash가 제공하는 기능으로, 작업의 실행빈도를 제한합니다.
이 기능을 사용하게 되면 클라이언트 리소스 절약, 서버 리소스 및 비용 절감의 효과를 낼 수 있죠, 사용법은 아래와 같습니다.
import debounce from 'lodash/debounce'
export default {
watch: {
searchText: debounce(function() {
...
}, 300)
}
}2) 같은 듯 다른 debounce와 Throttle
추가적으로 debouce와 Throttle도 보고 가세요,
이 두가지는 유사하지만, 중요한 차이가 존재합니다^^
잘 정리된 블로그가 있답니다!
4. 한 번만 랜더링시키기
여러분이 개발을 하는데, mounted 된 후 한 번만 렌더링되어야하는 요소가 있을 겁니다.
이 경우 불필요한 랜더링을 막기위해 vue에서 제공하는 once를 사용할 수 있습니다.
추가적으로 once는 event에서도 사용가능합니다.
<!-- 클릭 이벤트는 최대 한번만 트리거 -->
<a v-on:click.once="doThis"></a>5. 무한 스크롤은 이렇게~
여러분은 페이스북, 인스타그램을 사용할 때 무한 스크롤을 경험한 적이 있습니다. 그렇다면 이 무한 스크롤은 어떻게 구현해야 좋을까요?
아래 총 3가지 방법이 있습니다.
- vue-virtual-scroll-list 사용하기
- vue-virtual-scroller 사용하기
- throttle를 사용해 구현하기
6. 이미지의 느린 로딩
react는 물론 vue는 유저가 서비스에 접근할 때, 관련 리소스를 모두 한번에 다운로드 합니다. 그렇기 때문에 프로젝트의 규모가 커지면 리소스의 양이 증가하여 리소스 다운로드 시간이 늘어나죠ㅠ
하지만 Lazy load을 사용하면 리소스를 컴포넌트단위로 분리, 컴포넌트, 라우터 단위로 필요한 것만 다운받을 수 있도록 한다.
- vue-lazyload 공식문서
- vue-lazyload 적용하는 법
7. mixins으로 기능 재사용하기
우리는 개발을 하다보면 반복적으로 사용하는 코드가 발생합니다.
예를 들어 'date formatting','alert function', 'text formatting' 등이 있겠지요.
만약 이 코드들이 순수 js 코드이고, 여러 컴포넌트에서 사용된다면 mixins로 재사용성을 높이는 게 좋답니다.
아래 예시는 mixins의 간단한 사용법입니다.
// mixin 객체 생성
var myMixin = {
created: function () {
this.hello()
},
methods: {
hello: function () {
console.log('hello from mixin!')
}
}
}// mixin을 사용할 컴포넌트 정의
var Component = Vue.extend({
mixins: [myMixin]
})
var component = new Component() // => "hello from mixin!"이 블로그로 이동하면 mixins에 대한 자세한 설명을 볼 수 있습니다.
출처
'개발 기술 > 개발 이야기' 카테고리의 다른 글
| SOLID 윈칙 (solid principle) (0) | 2021.10.25 |
|---|---|
| 1~N까지의 숫자 배열 만들기(with js) (0) | 2021.09.27 |
| sort()로 숫자 정렬하기 (0) | 2021.09.27 |
| 원 변형시키기(with border-left-color, border-right-color) (0) | 2021.09.26 |
| js로 드래그한 글자 선택하기(with selection) (0) | 2021.09.25 |





댓글