💡 이번 시간에는 반응형 웹 구현할 때 사용하기 좋은
min,max,clamp함수에 대해 알아보았다.
1. min()는 어떻게 쓸까?
(1) max-width, width
- 우리는
max-width,width를 사용해 요소의 너비 범위를 지정할 수 있다. - 아래 예시는
target의 기본 너비를parent의 50%이나,max-width를 사용해 최대 너비를 200px로 지정했다.
.target {
width: 50%;
max-width: 200px;
}See the Pen max-width by KumJungMin (@kumjungmin) on CodePen.
(2) min()
❓ 그런데, 조금 더 간단하게 그리고
width말고padding에도 최솟값을 지정할 수 없을까? 바로 min()함수를 쓰면 된다.
min(a, b, ...)은 a, b, … 중에서 작은 값을 선택하는 함수이다.- 만약 요소의 너비를 부모의 너비의 50%로 지정했지만, 200px보다 작길 바라면
min()을 사용하면 된다. - 아래 예시는
target의 너비를parent의 50%, 200px 중 작은 값으로 지정한 모습이다.
.target {
width: min(50%, 200px);
}See the Pen min() by KumJungMin (@kumjungmin) on CodePen.
2. max()는 어떻게 쓸까?
(1) min-width, width
- 우리는
min-width,width를 사용해 요소의 너비의 범위를 지정할 수 있다. - 아래 예시는
target의 기본 너비를parent의 50%이나,min-width를 사용해 최소 너비를 200px로 지정했다.
.target {
width: 50%;
min-width: 200px;
}See the Pen min-width by KumJungMin (@kumjungmin) on CodePen.
(2) max()
❓ min()처럼 더 간단하게 그리고 width도 최댓값을 지정할 수 없을까?
max()함수를 써보자!
max(a, b, ...)은 a, b, … 중 큰 값을 선택하는 함수이다.- 만약 요소의 너비를 부모의 너비의 50%로 지정했지만, 200px보다 크길 바라면
max()을 사용하면 된다. - 아래 예시는
target의 너비를parent의 50%, 200px 중 큰 값으로 지정하였다.
.target {
width: max(50%, 200px);
}See the Pen max() by KumJungMin (@kumjungmin) on CodePen.
3. clamp()에 대해 알아보자!
(1) 예시
clamp(최솟값, 선호값, 최댓값)형식으로 요소의 최소, 선호, 최댓값을 정할 수 있다.- 일반적으로 선호값이 지정되지만 최솟값 미만, 최댓값 초과의 값은 지정되지 않는다.
.target {
width: clamp(50%, 300px, 70%);
}See the Pen clamp by KumJungMin (@kumjungmin) on CodePen.
(2) 사이즈별 예시
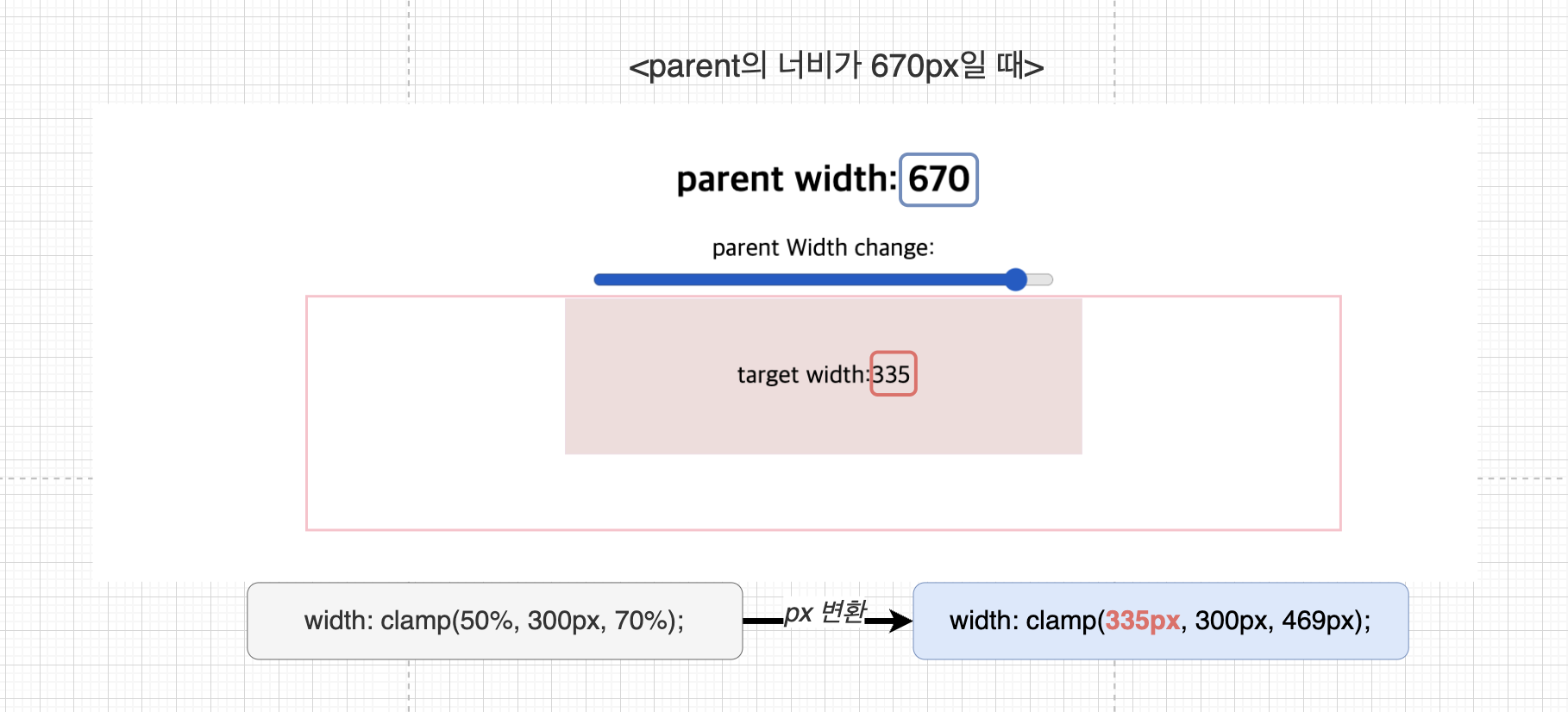
- 만약
parent의 너비가 670px일 경우에target의 너비는 최솟값인 335px이 된다.

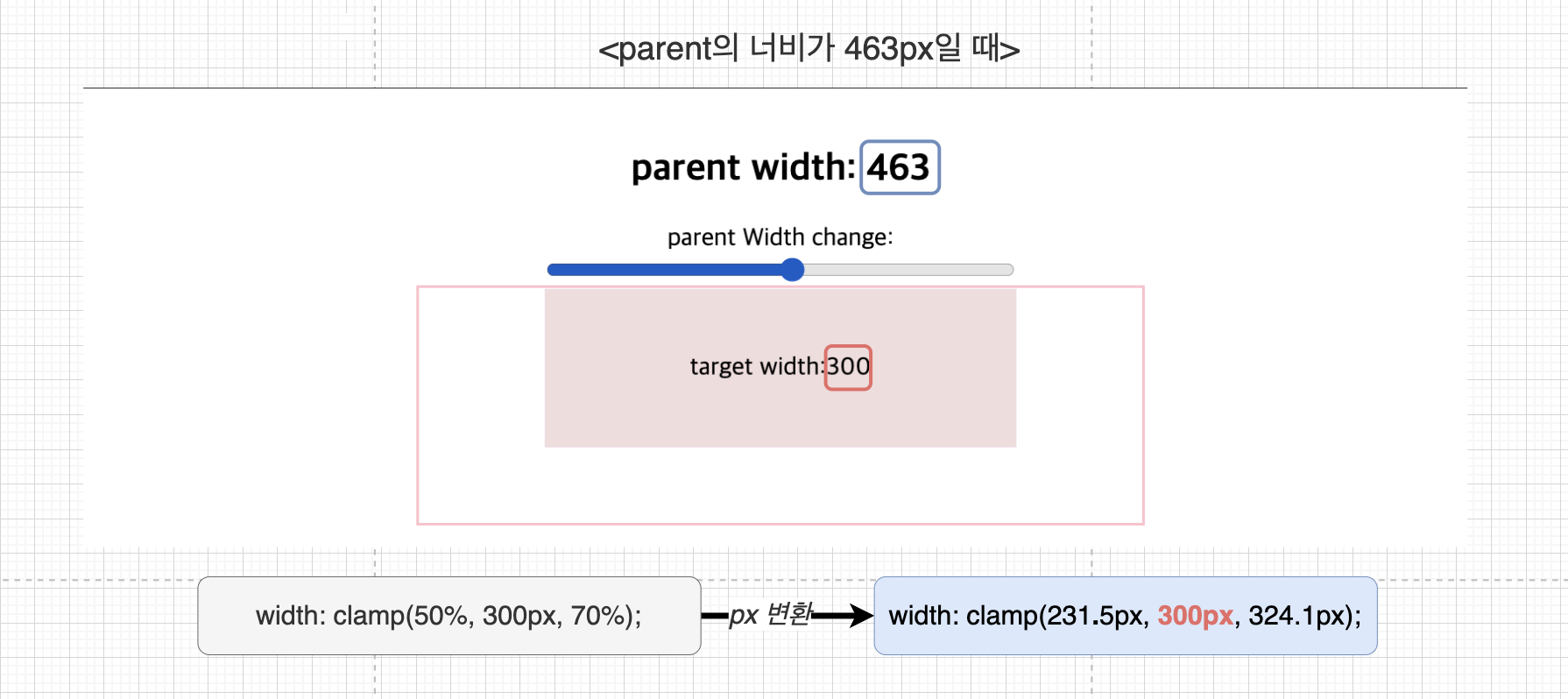
- 만약
parent의 너비가 463px일 경우에target의 너비는 선호값인 300px이 된다.

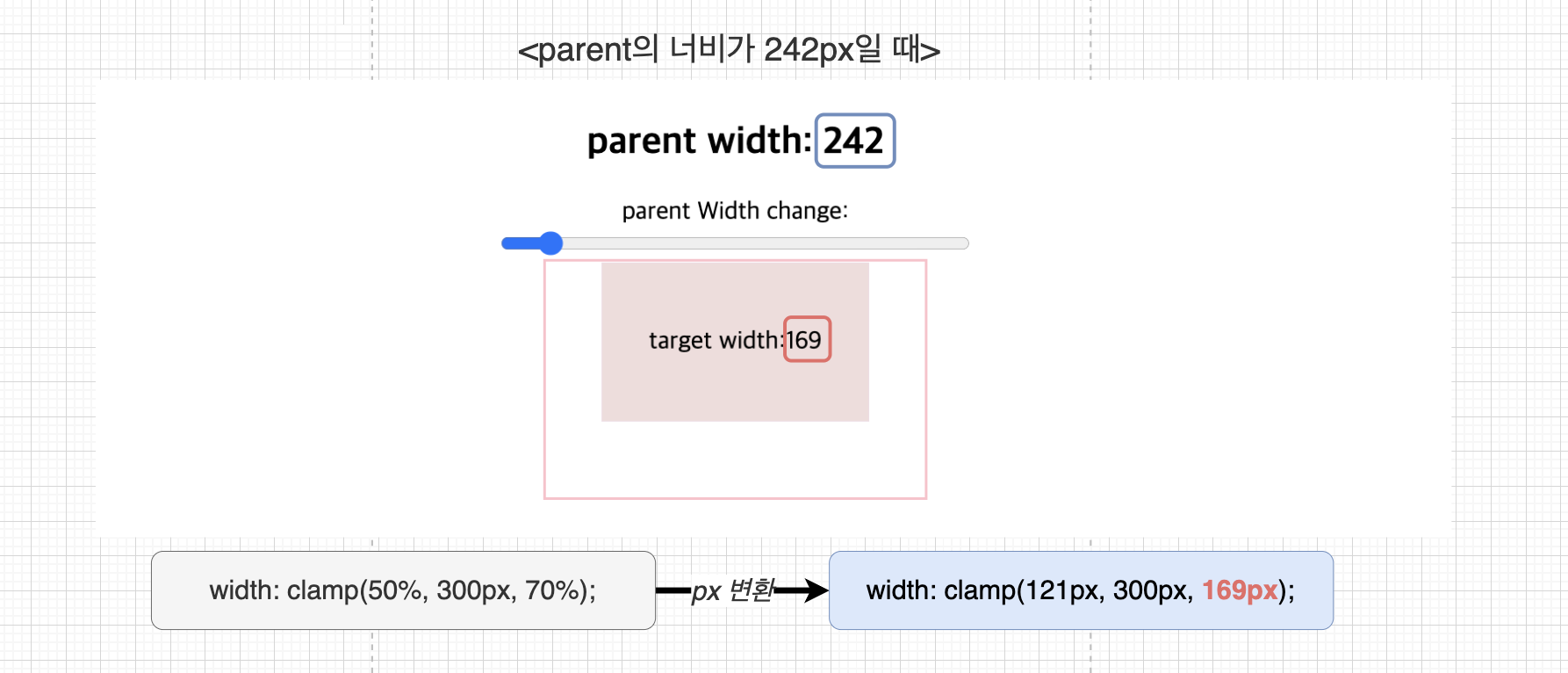
- 만약
parent의 너비가 242px일 경우에target의 너비는 최댓값인 169px이 된다.

⚠️ 주의! min(), max(), clamp()은 다른 단위를 사용하는 경우에 사용가능하다. (ex.
min(20px, 100vh))
반응형
'개발 기술 > 사소하지만 놓치기 쉬운 개발 지식' 카테고리의 다른 글
| [JS] array, object에 조건부로 값을 추가하는 간단한 방법(with. &&, spread 연산자) (0) | 2022.06.11 |
|---|---|
| [JS] 원본을 바꾸지 않는 Array 메소드 (feat. TC39 3단계) (0) | 2022.06.07 |
| [JS] event.target, event.currentTarget의 차이(feat. 이벤트 버블링) (0) | 2022.05.31 |
| [CSS] subgrid, 일정한 간격으로 배치하는 법(feat. 호환 대체법) (0) | 2022.05.16 |
| [JS] localStorage란?(feat. 잘 쓰는 팁) (0) | 2022.05.03 |





댓글